Le défilement infini (Infinite Scrolling) est une fonction qui permet à vos utilisateurs de naviguer dans votre contenu, simplement en faisant défiler plutôt qu’en cliquant sur le bouton « Suivant » ou sur les liens de page. Le défilement infini permet d’afficher automatiquement un nouveau contenu lorsque lecteur arrive en bas de la page.
L’utilisation de cette fonction sur votre site Web est un excellent moyen de retenir l’attention de vos utilisateurs et de les faire rester plus longtemps sur votre site.
Le nouveau contenu s’affiche automatiquement sans difficulté et maintient l’intérêt de vos visiteurs en leur fournissant un flux ininterrompu de contenus intéressants. En retour, cela peut vous aider à réduire votre taux de rebond qui est un facteur important dans l’amélioration de votre classement SEO.
L’utilisation de la fonction de défilement infini est devenue populaire après les résultats incroyables auxquels les géants des réseaux sociaux comme Twitter et Facebook sont parvenus.
Les propriétaires de sites Web ont réalisé qu’en utilisant cette technique, vous pouvez non seulement réduire les efforts de vos utilisateurs pour trouver de nouveaux contenus, mais également réduire les distractions, créant ainsi une expérience utilisateur fluide.
Dans cet article, nous discuterons de la façon dont vous pouvez ajouter facilement et efficacement cette fonction populaire à votre site. Mais avant cela, voyons quels types de sites Web profitent le plus de cette fonction.
Les sites Web qui profitent le plus du défilement infini
Ce n’est pas parce que cette technique est utilisée avec succès par les géants des réseaux sociaux qu’elle fera également des merveilles pour votre site. Cette fonction n’est pas faite pour tous les sites Web.
La raison du succès de la fonction de défilement infini sur Twitter, Pinterest ou Facebook est l’énorme flux de contenu généré par les utilisateurs qui est continuellement mis à jour. Dans ce cas, le défilement infini s’avère être la meilleure solution pour offrir une expérience utilisateur de qualité.
Cette fonction peut aussi faire des merveilles si votre site est riche en contenu régulièrement alimenté et mis à jour. Ou si vous avez un blog ou un site Web qui publie des articles ayant la même importance et plus ou moins la même longueur, vous pouvez envisager de mettre en œuvre la fonction de défilement infini pour de meilleurs résultats.
Mais cette fonction n’est peut-être pas la meilleure solution pour un certain type de sites Web. Par exemple, les sites Web qui veulent que leurs visiteurs effectuent une tâche particulière comme la recherche d’un produit spécifique ou d’un contenu spécifique ne devraient pas utiliser cette fonction.
Cette fonction pourrait emmener vos visiteurs à se sentir dépassé par la quantité d’informations qu’ils peuvent voir. De plus, ils pourraient être distraits et détournés de ce qu’ils cherchaient au départ.
Par ailleurs, il peut parfois être frustrant de retrouver un élément de contenu qui a tout simplement disparu accidentellement parmi l’énorme quantité de contenu généré en continu.
Comment ajouter un défilement infini à votre site WP

Vous savez maintenant quel type de site Web peut bénéficier de cette fonction. Si vous pensez que l’ajout d’un défilement infini à votre site WordPress peut l’améliorer, alors vous devriez certainement tenter le coup.
Dans cette section, nous discuterons de deux façons d’ajouter un défilement infini à votre site Web :
- Ajout manuel de cette fonction par codage
- Ajout de la fonction à l’aide de plugins
1- Ajout manuel d’un défilement infini à votre site Web
Dans cette section, voyons comment ajouter cette fonction manuellement grâce à un code simple. Cette méthode fonctionnera sur les sites qui ne prennent pas la fonction de défilement infini en charge.
Pour activer la fonction sur votre site WordPress, vous devrez faire une légère modification dans le fichier function.php de votre thème en y ajoutant le code suivant.
function mytheme_infinite_scroll_init() {
add_theme_support( ‘infinite-scroll’, array(
‘container’ => ‘content’,
‘render’ => ‘mytheme_infinite_scroll_render’,
‘footer’ => ‘wrapper’,
) );
}
add_action( ‘init’, ‘rootdip_infinite_scroll_init’ );
Dans l’étape suivante, vous devrez configurer la fonction Paramètre de rendu. Le Paramètre de rendu est la fonction dans le code qui est responsable du chargement des nouveaux articles pour le défilement infini.
Ici, c’est la fonction mytheme_infinite_scroll_init qui utilise la boucle WordPress pour charger des articles en continu pour un défilement infini. Ajoutez le code ci-dessous au fichier functions.php de vos thèmes.
function mytheme_infinite_scroll_render()
{
get_template_part( ‘loop’ );
}
C’est tout ! Votre défilement infini devrait déjà fonctionner. Cependant, au cas où il ne fonctionnerait toujours pas, alors vous devrez peut-être envisager de changer complètement le thème de votre site.
2- Ajout d’un défilement infini à l’aide d’un plugin
Inutile de dire qu’il existe des tonnes de plugins pour activer le défilement infini sur votre site. Dans cet article, nous utilisons le plugin Ajax Load More.
Ce plugin gratuit et puissant vous permet de créer une connexion avec vos lecteurs en ajoutant l’étonnante fonction de défilement infini pour qu’ils puissent avoir une expérience agréable sur votre site Web. Il maintiendra le flux continu de votre contenu lorsque vos lecteurs arriveront en bas de la page.
La facilité d’utilisation fait de ce plugin un choix populaire. Vous pouvez installer Ajax Load More comme tout autre plugin. C’est gratuit et disponible sur le référentiel de plugins wordpress.org. Une fois que vous avez activé le plugin, il y a quelques étapes à franchir pour que le plugin soit opérationnel.
Personnalisation d’un modèle de répéteur
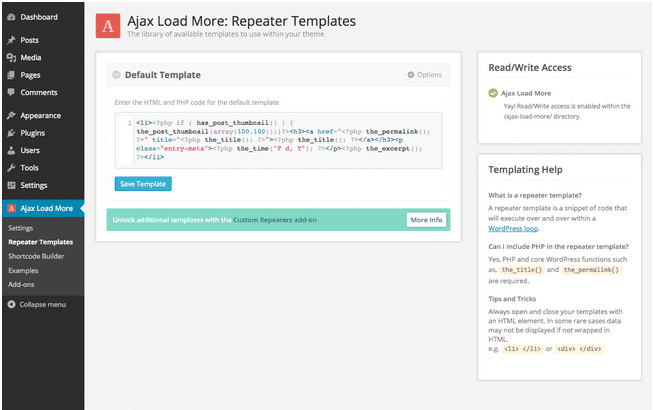
Cela permettra de contrôler l’aspect et la convivialité du module de défilement infini. Pour personnaliser le modèle de répéteur, commencez par aller dans Ajax Load More → Repeater Templates dans votre administrateur WordPress.
Une fois que vous êtes sur la page du modèle de répéteur, vous verrez un bloc de code contenant le modèle par défaut.

Comment personnaliser les modèles de répéteur
Le modèle par défaut est un modèle polyvalent et vous n’avez pas nécessairement besoin d’y modifier quoi que ce soit, à moins que vous ne souhaitiez ajuster la structure et/ou le contenu du modèle.
Remarque : Le modèle de répéteur par défaut n’affichera que des extraits de votre article. Dans le cas où vous voulez afficher tout l’article, vous pouvez le faire en éditant le modèle de répéteur en remplaçant the_excerpt() par the_content().
Création d’un code abrégé (Shortcode)
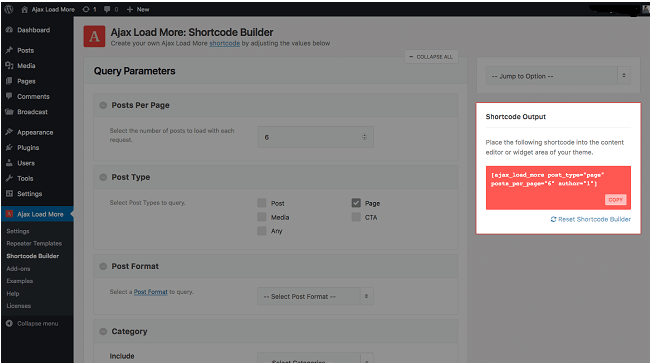
La prochaine étape consiste à créer un code abrégé en allant dans Ajax Load More → Shortcode Builder. Ceci indique à WordPress quels articles inclure et comment le défilement infini doit fonctionner.

Créer un code abrégé dans Ajax Load More → Shortcode Builder.
Vous êtes également autorisé à faire des modifications dans la configuration, notamment les catégories à inclure/exclure, le nombre de pages à charger à chaque requête, le chargement automatique de nouvelles informations, etc.
Vous trouverez toutes ces options affichées sur votre écran. Il vous suffit de cocher vos choix et d’enregistrer les modifications.
- Ajoutez le code abrégé à votre site
- En faisant cela, vous indiquez à votre CMS (WordPress) l’endroit où vous voulez que la fonction apparaisse.
Ensuite, copiez le code abrégé à partir du constructeur de pages et ajoutez-le à l’endroit où vous voulez que le défilement infini s’affiche.
C’est tout !
Votre site est maintenant prêt à utiliser la fonction de défilement infini et à engager vos utilisateurs avec votre contenu incroyable.
Les inconvénients de l’utilisation du défilement infini
Bien que cette fonction présente des avantages pour les sites qui regorgent d’informations, elle a aussi des inconvénients. En voici quelques-unes.
- Parfois, les utilisateurs peuvent être ennuyés d’avoir à faire défiler continuellement vers le bas pour trouver un élément de contenu spécifique.
- Il n’y a pas de pied de page pour mettre des liens importants comme « À propos de nous » ou vos coordonnées puisqu’il n’y a généralement pas de « bas de page ».
- Les lecteurs ne peuvent pas sauter l’information aussi facilement et doivent lire et faire défiler du contenu qui peut ne pas les intéresser.
- Parfois, un contenu intéressant peut être difficile à localiser, car il peut facilement se perdre dans l’énorme flux de contenu.
Conclusion
S’il est utilisé à bon escient, le défilement infini est une excellente méthode pour maintenir l’attention de vos lecteurs sur votre site plus longtemps. Et si vous avez un blog avec des sujets divertissants où les visiteurs apprécieront tous les articles que vous écrivez, le défilement infini peut vous aider à :
- Réduire votre taux de rebond en maintenant l’intérêt de vos visiteurs avec un contenu captivant.
- Augmenter la quantité de contenu que vos visiteurs peuvent voir et les garder plus longtemps sur votre site.
Si vous voulez que tout cela se produise sur votre site, alors essayez cette fonction maintenant. Nous sommes également sûrs que le défilement infini vous aidera à faire passer votre site à un niveau supérieur.
Source : https://wpnewsify.com/tutorials/add-infinite-scrolling/