GTmetrix est désormais alimenté par Lighthouse, fournissant des résultats de test de performance de page qui reflètent mieux la perception de l’utilisateur de la vitesse de chargement de ses sites Web.
Toute entreprise qui souhaite rester en tête sait qu’il est essentiel d’avoir un site Web à chargement rapide. Les sites Web qui se chargent rapidement retiennent plus de visiteurs et sont plus performants pour les moteurs de recherche (pour ne pas dire Google).
Nous avons écrit un certain nombre d’articles sur la façon d’accélérer WordPress et de résoudre les problèmes de vitesse de page WordPress à l’aide d’outils de test de vitesse de page gratuits.
L’un de ces outils est GTmetrix.

Le nouveau rapport GTmetrix.
Le nouveau rapport GTmetrix est conçu pour vous aider à évaluer l’expérience utilisateur de la page et examine à la fois la structure et les performances, c’est-à-dire les performances réelles de la page pour les utilisateurs dans des domaines tels que le chargement, l’interactivité et la stabilité visuelle.
La principale différence dans le rapport récemment repensé est que GTmetrix a remplacé ses bibliothèques PageSpeed / YSlow par Lighthouse, l’outil open-source de Google considéré comme la norme de l’industrie en matière de données et de métriques de performances Web modernes.
Dans cet article, nous examinerons :
- Utilisation du nouvel outil GTmetrix
- Utilisation de Core Web Vitals pour améliorer les résultats de votre moteur de recherche
- GTmetrix, Hummingbird et Smush
- Allez-vous marquer les parfaits scores de 100 % ?
Utilisation du nouvel outil GTmetrix
GTmetrix est gratuit pour générer un rapport de vitesse de chargement de site basique mais très utile.
Rendez-vous simplement sur GTmetrix.com et entrez l’URL de votre site ou de votre page, puis cliquez sur le bouton de test.

Saisissez l’URL du site ou de la page que vous souhaitez tester.
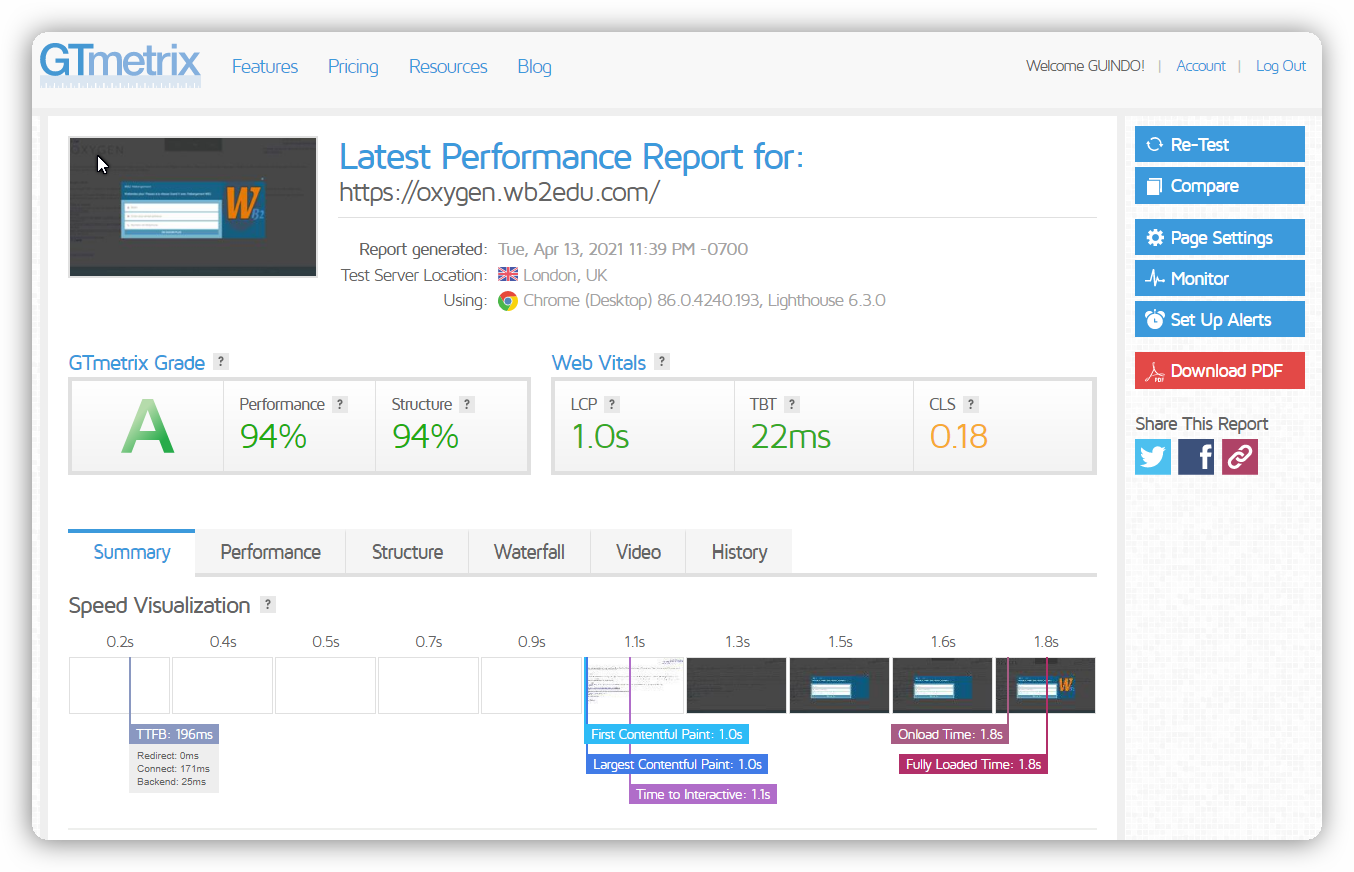
Un rapport sera généré automatiquement après quelques secondes.

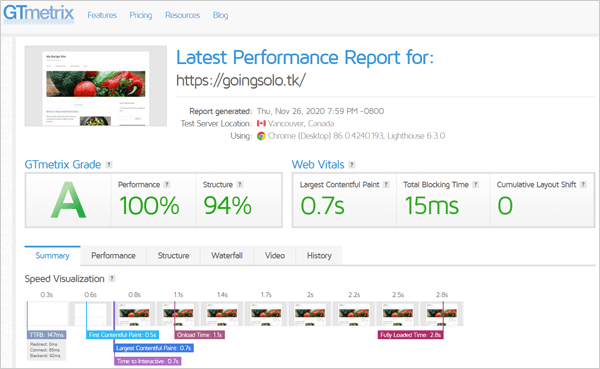
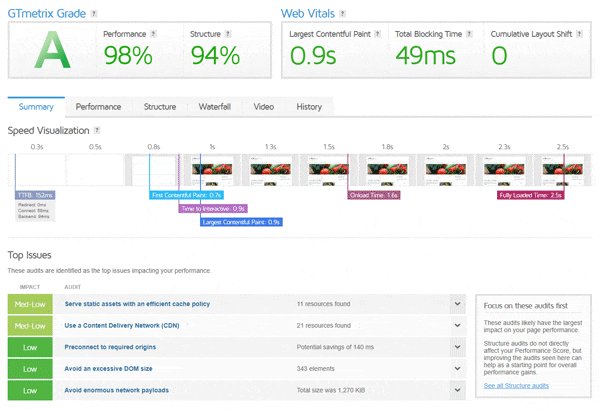
Rapport GTmetrix.
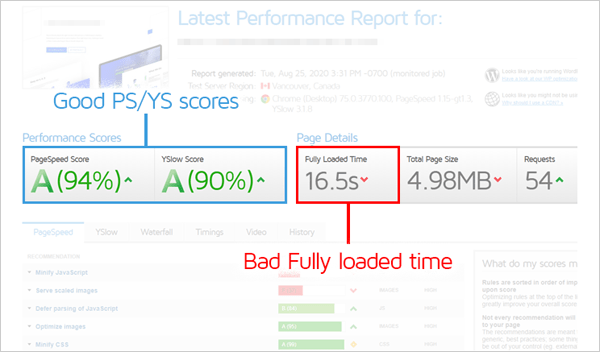
Auparavant, les rapports de GTmetrix se concentraient sur la façon dont votre page était construite pour la vitesse (c’est-à-dire sa structure ), mais pas sur la vitesse de chargement du point de vue de vos utilisateurs. Cela a conduit les sites à atteindre parfois d’excellents scores PageSpeed / YSlow et un temps de chargement lent.

Ce site offre-t-il une bonne ou une mauvaise expérience aux utilisateurs ? (Source : blog GTmetrix.)
Le temps de chargement complet (c’est-à-dire le temps qu’il faut à une page pour se charger complètement) est également devenu moins utile en tant que mesure des performances du site, car les sites Web modernes ont commencé à adopter des stratégies de chargement de page plus efficaces (par exemple, le rendu côté client).
Le nouveau rapport GTmetrix reflète la vitesse à laquelle votre page se charge pour les utilisateurs et la façon dont elle est conçue pour les performances, en utilisant un nouveau système de notation appelé GTmetrix Grade.

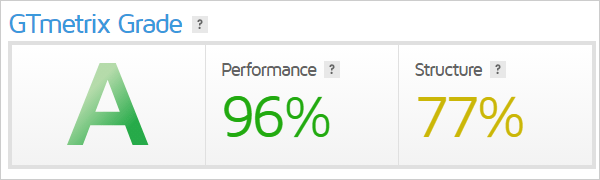
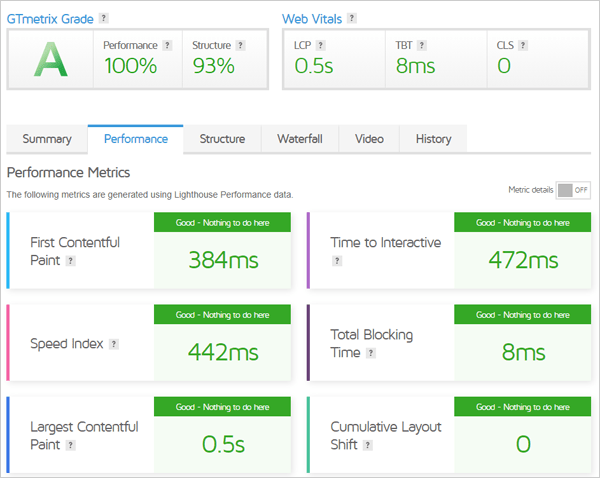
GTmetrix Grade.
Ceci est basé sur une note pondérée comprenant de nouveaux scores de performance et de structure (70% de performance + 30% de structure) et l’ajout de nouveaux onglets, visualisations, graphiques et informations plus approfondies.

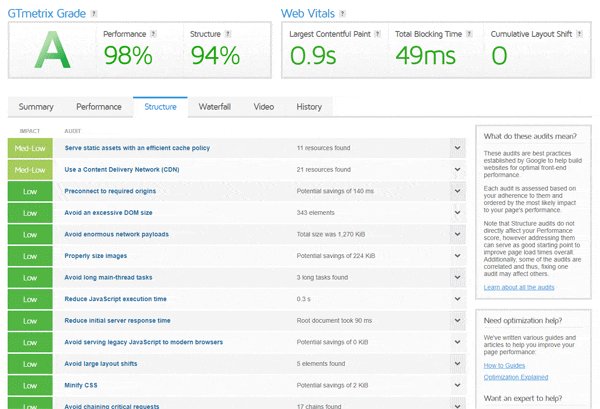
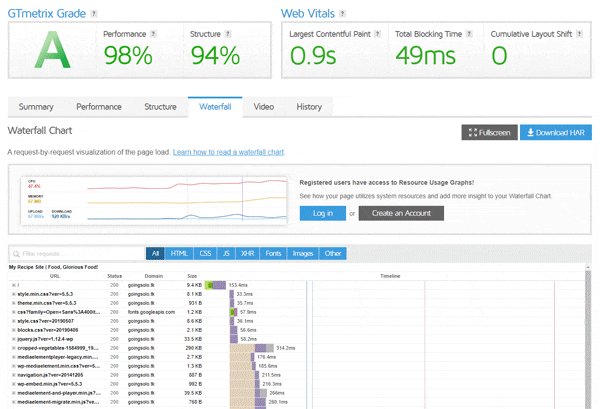
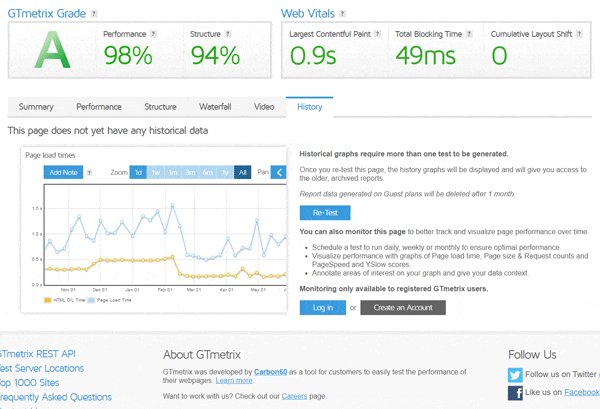
Onglets GTmetrix.
Comme mentionné précédemment, ce qui rend le nouvel outil GTmetrix très différent de son ancien rapport Legacy, c’est qu’il a remplacé PageSpeed / YSlow par des données d’analyse et de performances Lighthouse (appartenant à Google).
Cela fournit une évaluation des pages Web axées sur l’expérience utilisateur des pages et suit le calendrier des différents jalons que les utilisateurs rencontrent et se soucient réellement, puis note chacune de ces mesures dans trois domaines clés :
- Performances de chargement (55% du score total). Cela comprend les métriques suivantes :
- First Contentful Paint (15%) : mesure le temps écoulé avant que le navigateur commence à afficher les premiers éléments de votre site.
- Speed Index (15%) – vous montre à quelle vitesse le contenu de votre page est visiblement peuplé.
- Largest Contentful Paint (25%) : mesure la durée de chargement du plus grand élément de contenu de votre page (par exemple, une image en vedette ou un texte d’en-tête) dans la fenêtre d’affichage des utilisateurs.
- Interactivité (40% du score total).
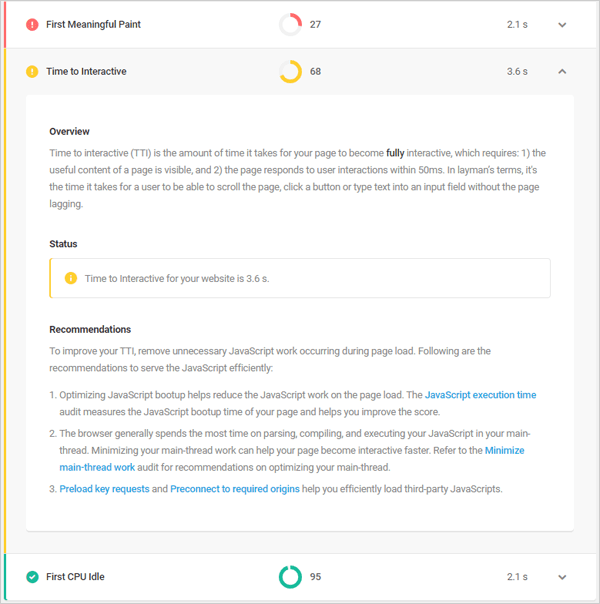
- Time to Interactive (15%) : mesure le temps qu’il faut avant que l’utilisateur puisse interagir de manière fiable avec le contenu de la page (par exemple, cliquer sur des liens, saisir du texte dans les champs de saisie, etc.)
- Total Blocking Time (25%) : mesure la durée totale pendant laquelle une page est bloquée par des scripts pour répondre aux entrées de l’utilisateur (par exemple, des clics de souris, des pressions sur l’écran ou des pressions sur le clavier) pendant le processus de chargement de la page.
- Stabilité visuelle (5% du score total).
- Cumulative Layout Shift (5%) : Mesure la proportion de la mise en page du contenu de votre site qui change lors de son chargement (par exemple, des annonces à chargement tardif qui affectent négativement l’expérience de l’utilisateur en poussant le contenu vers le bas après son chargement).

GTmetrix intègre désormais les données de performances de Lighthouse.
Utilisation de Web Vitals pour améliorer les résultats de votre moteur de recherche
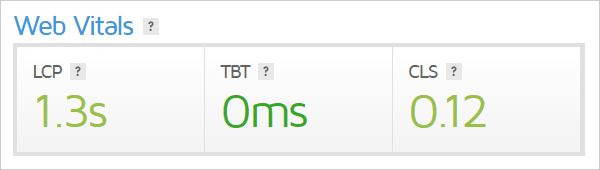
GTmetrix affiche également un autre ensemble de mesures dans ses rapports appelé Web Vitals.

GTmetrix Web Vitals.
La plupart des visiteurs du site ne sont pas aussi préoccupés par le temps qu’il faut à l’ensemble de votre site pour se charger que par la rapidité avec laquelle ils peuvent commencer à interagir avec le contenu de la page que vous leur présentez.
Comme décrit dans l’info-bulle d’informations sur la fonctionnalité,
Les Web Vitals représentent un petit ensemble de mesures de base qui indiquent si vous offrez une expérience rapide et (ce que Google appelle) une expérience agréable à vos visiteurs. Concentrez-vous d’abord sur ces mesures percutantes avant d’entreprendre des optimisations plus approfondies.
Les noyaux Web Vitals comprend trois mesures différentes (voir la section précédente pour de brèves descriptions) :
- Largest Contentful Paint (LCP) : GTmetrix recommande de viser un LCP de 1,2 seconde ou moins pour une bonne expérience utilisateur,
- Total Blocking Time (TBT) : GTmetrix recommande de viser un TBT de 150 millisecondes ou moins.
- Cumulative Layout Shift (CLS) : GTmetrix recommande de viser un score CLS de 0,1 ou moins.
Les noyaux Web Vitals sont donc un indicateur important de la façon dont les visiteurs de votre site perçoivent les performances de votre site Web. Ces mesures clés relient les performances de votre site à l’expérience utilisateur et Google pense qu’elles sont suffisamment importantes pour être incluses en tant que facteur de classement SEO à partir de mai 2021.
Selon Google, Web Vitals affectera les résultats des mobiles et des ordinateurs de bureau et jouera un rôle important pour déterminer si votre contenu apparaît ou non dans Top Stories.
GTmetrix, Hummingbird et Smush
Si vous utilisez nos plugins Hummingbird et Smush pour optimiser la vitesse et les images de WordPress, vous devriez trouver que les données et les métriques Lighthouse des nouveaux rapports GTmetrix sont plus exploitables après l’exécution des analyses de ces plugins.
En effet, ces plugins et GTmetrix suivent désormais tous les deux les recommandations PageSpeed Insights de Google, qui sont dérivées des données Lighthouse.
Les analyses de Hummingbird et les paramètres de Smush reflètent les tests PageSpeed de Google et automatisent bon nombre de ses correctifs et recommandations, tandis que GTmetrix utilise la dernière API de Google Pagespeed Insights pour créer et compiler son rapport.

Les rapports GTmetrix sont désormais plus proches des recommandations d’amélioration de Hummingbird, qui suivent Google PageSpeed Insights basé sur les données de Lighthouse.
Allez-vous marquer les parfaits scores de 100 % ?
Je ne veux pas gâcher la fin ici pour vous, mais vous n’obtiendrez probablement jamais les 100 % !
Nous avons essayé et découvert qu’il existe de nombreux défis pour obtenir un score parfait sur les résultats des tests de vitesse de page.
Jetez également un œil à cette série de vidéos sur l’amélioration des performances de WordPress :
Lancez-vous ! Analysez vos sites et bonne optimisation de WordPress !
source : https://wpmudev.com/blog/check-wordpress-site-speed-gtmetrix-lighthouse/