Bonjour,
Depuis une paire d’années les constructeurs de pages sont devenus des « classiques » dans les sites WordPress. Rien d’étonnant à cela : les pages Builder nous facilitent la vie et nous permettent de créer de belles pages avec de jolis éléments et de jolis effets sans avoir à se plonger dans le code et dans le CSS… et pour un résultat appréciable et très professionnel.
Du coup on trouve de plus en plus de « page Builder »; certains sont célèbres comme le « Divi Builder » ou encore le « Visual composer » proposé par codecanyon et un nouveau Builder va même être intégré directement dans une future mise à jour de WordPress (à savoir Gutenberg). ( d’ailleurs je redoute un peu cette mise à jour).
Un « nouveau » Builder fait sensation depuis quelques temps il s’agit de Elementor; nous l’avons testé et je vous fais ici notre retour par rapport à ce plugin :
Présentation de Elementor
Elementor et donc un plugin en base gratuit (Ca va plaire ça) avec des options payantes, pour WordPress qui nous propose une autre manière de construire nos pages Web que le classique éditeur style traitement de texte. Il s’agit d’un visual Builder grâce auquel nous allons pouvoir structurer nos pages avec des éléments design très sympas.
Installation de Elementor
l’installation de Elementor peut se faire très facilement depuis un installeur de plugins WordPress puisque le plugin gratuit est disponible dans le dépôt officiel WordPress.
il nous suffit alors d’aller dans la page extension puis de chercher Elementor puis installer le plug-in est enfin l’activer.
Une autre solution consiste à aller sur le site elementor.com, télécharger le plugin puis le changer manuellement sur son site WordPress soit par FTP soit via installeur standard.
Une fois activé un nouvel item de menu apparaît dans notre WordPress :

Chose appréciable à l’installation élementor est en Français.
Paramétrage de élémentor
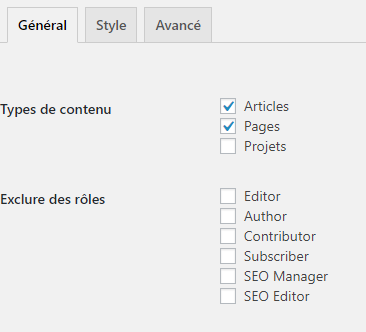
Une fois installé nous avons quelques petits réglages possibles dans les paramètres d’Elementor. Rien d’extraordinaire, on nous propose d’activer le Builder sur les articles sur les pages ou sur les autres custom post type disponibles dans notre site WordPress.


Elementor nous propose aussi d’exclure certains rôles, on peut vouloir désactiver le page builder pour pour le rôle « éditeur » par exemple.
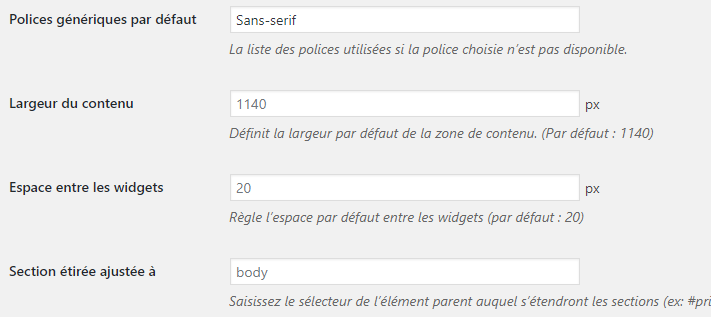
Elementor nous propose quelques autres réglages mais très honnêtement rien de bien compliqué
Utilisation de Elementor
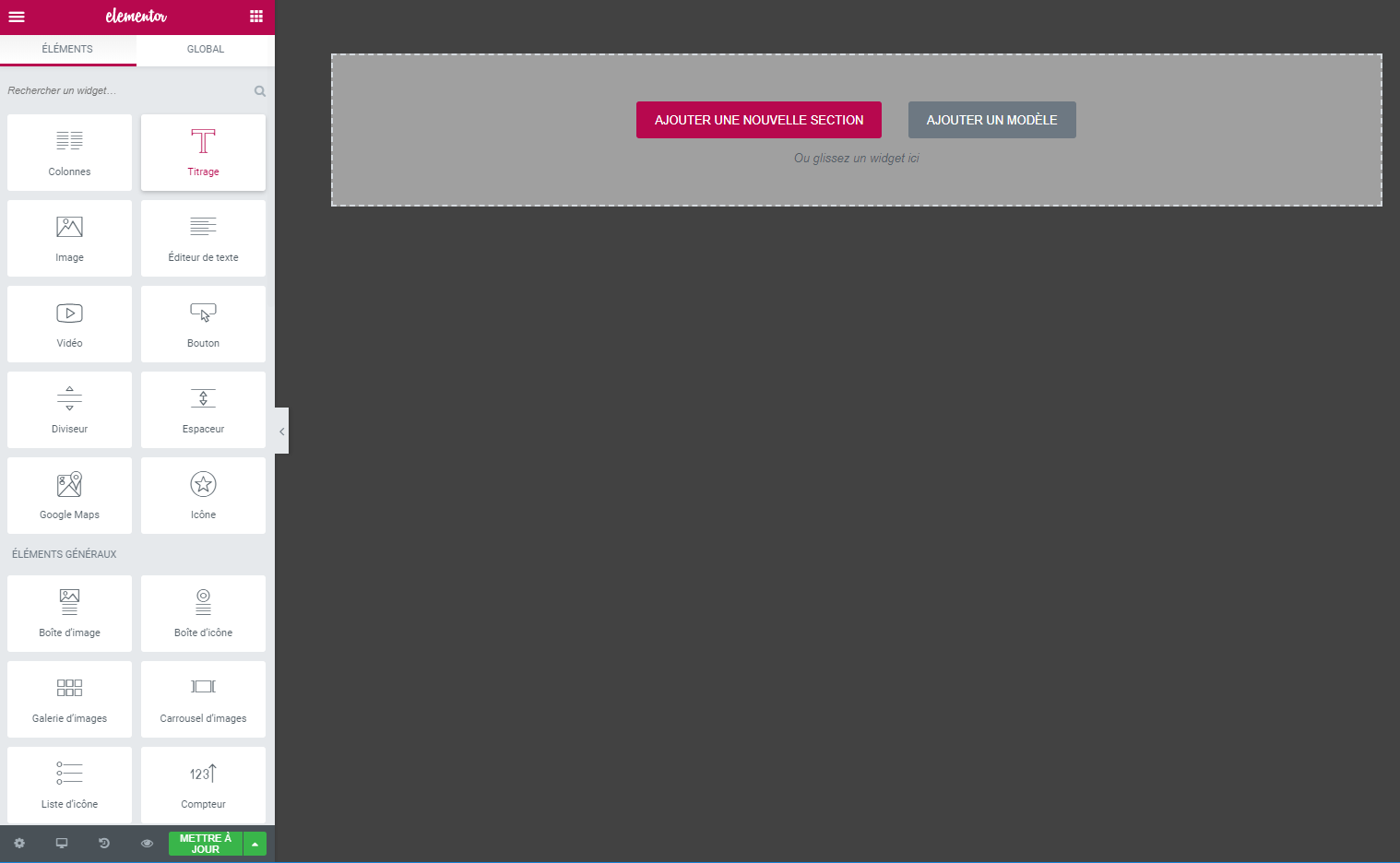
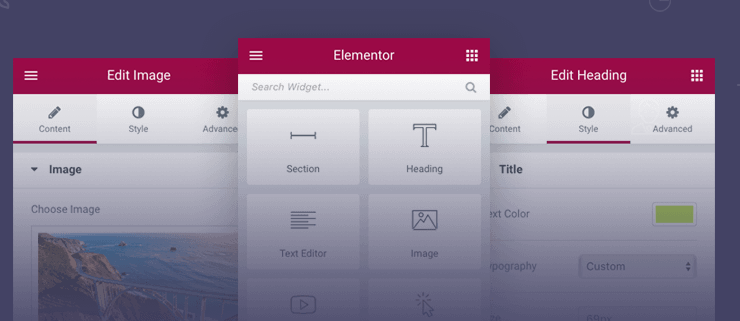
Quand nous créons une page web dans notre site WordPress un nouveau bouton apparaît :

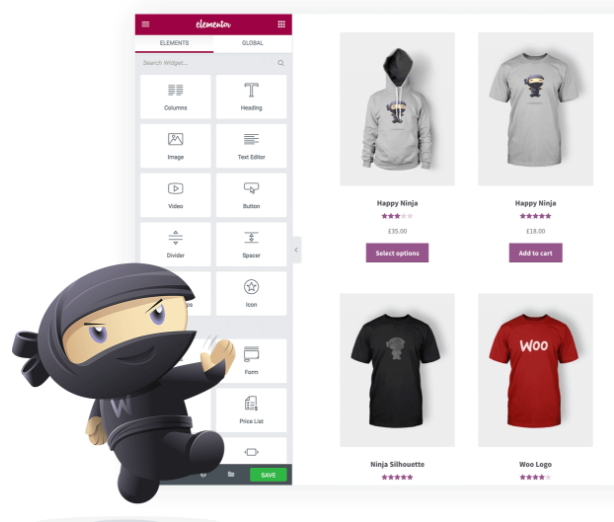
Ce bouton nous permet d’activer le Builder et nous chargeons donc une interface qui nous permet de construire la structure de notre page avec ses différents éléments

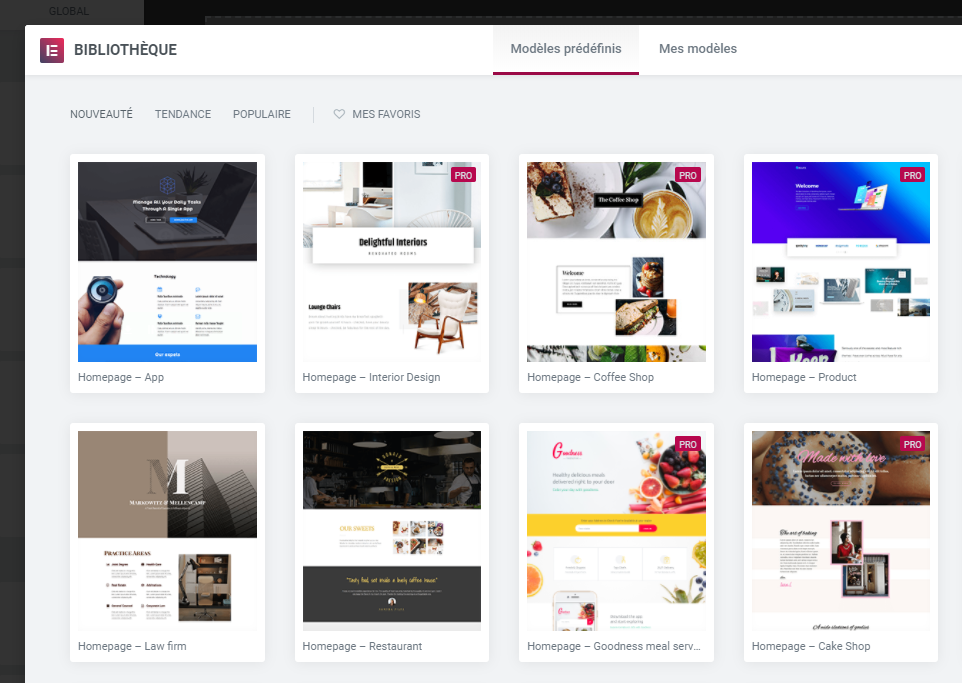
Pour construire notre page nous pouvons soit partir d’une page vierge soit d’un modèle proposé il y a pas mal de modèles préenregistré ce qui est assez intéressant.

À noter que pas mal des modèles qui sont présents dans la bibliothèque sont des modèles Premium il faut donc acheter la version Pro pour pouvoir en bénéficier. Hé oui ! la gratuité à ses limites, Elémentor à bien entendu son modèle économique qui consiste à nous faire acheter des addons. C’est de bonne guerre, on nous propose un produit gratuit mais les développeurs ont bien mérité de gagner un peu leur vie aussi non ?… enfin, un peu au moins 😉
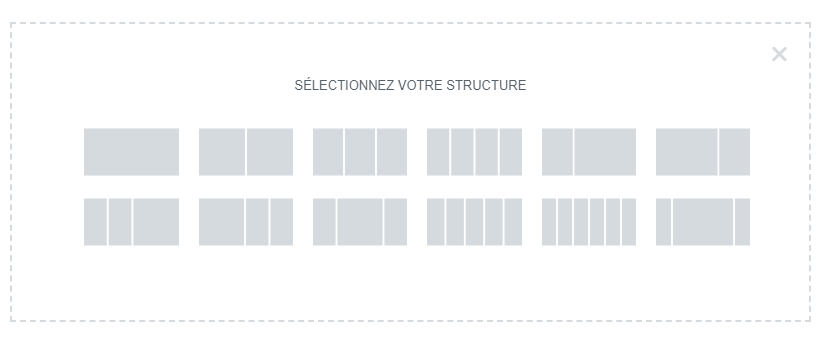
Bref pour commencer a construire notre page avec Elementor nous allons choisir d’ajouter une section avec une colonne, 2 colonne, 3 colonnes, 4 colonnes, des colonnes agencés avec des largeurs plus ou moins différentes…etc (C’est la fête aux colonne)

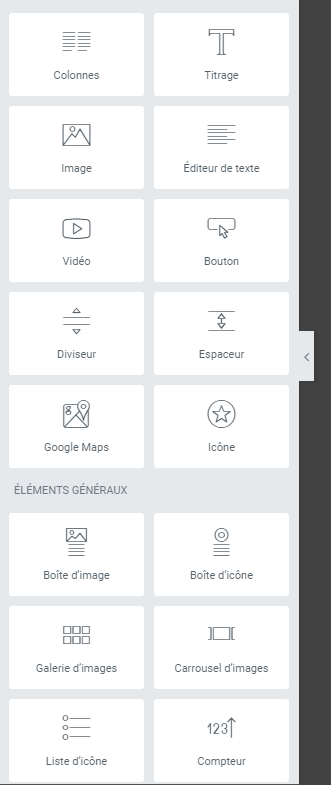
Puis nous allons pouvoir ajouter en « drag and drop » dans nos colonnes les modules – les widgets proposé par élémentor.

- texte
- image
- vidéo
- bouton
- espaceur
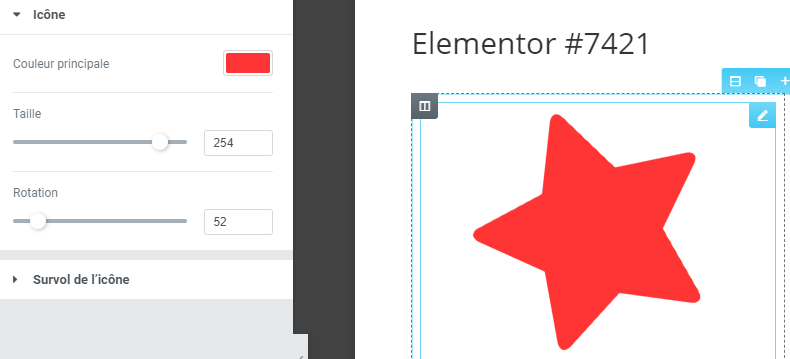
- icône
- carte Google Maps
- slider diaporama
- galerie
- compteur
- Anglais
- accordéon
- barre de progression
- boîte de témoignage
- encre de menu
- bascule
- shortcode
- code html
- HTML
- et enfin aussi tous les widgets présent dans WordPress
- …etc
Comme vous pouvez le voir pour un plugin gratuit je trouve que c’est extrêmement complet, nous avons plus que l’essentiel pour pouvoir faire de très belles pages Pro et bien présentées
Quand on ajoute un élément sur notre page une boîte de paramétrage nous permet de customiser l’élément ajouté, c’est assez classique.

Pour chaque élément nous avons des réglages de base et des paramètres avancés :marge, marge interne, z-index, animation, arrière-plan, bordure, réglage .. etc… c’est complet et ce qui est fabuleux c’est que nous avons comme avec DIVI 3 un aperçu en direct des modifications que nous apportons sur la page. Ça c’est juste génial pour la création graphique de son site internet.

À l’usage le pluging nous offre une interface plutôt agréable est relativement facile à prendre en main, je ne suis pas surpris que le plugin étant gratuit et remporté un grand succès.
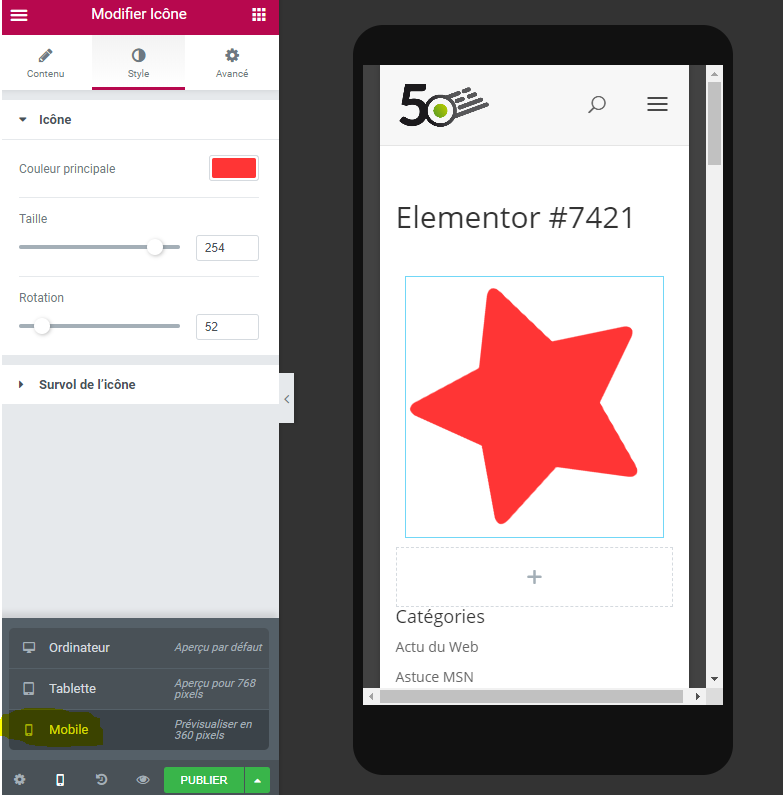
il y a pas mal d’options plutôt sympa comme par exemple la prévisualisation sur ordinateur sur tablette ou sur mobile.

- Elementor enregistre l’historique de nos actions et on peut revenir en arrière
- Nous pouvons avoir un aperçu de la page
- les réglages de style les différents éléments sont assez poussés
Non très sérieusement avec la version gratuite de Elementor on peut vraiment faire de très bonnes choses.
Alors qu’apporte la version Pro ?
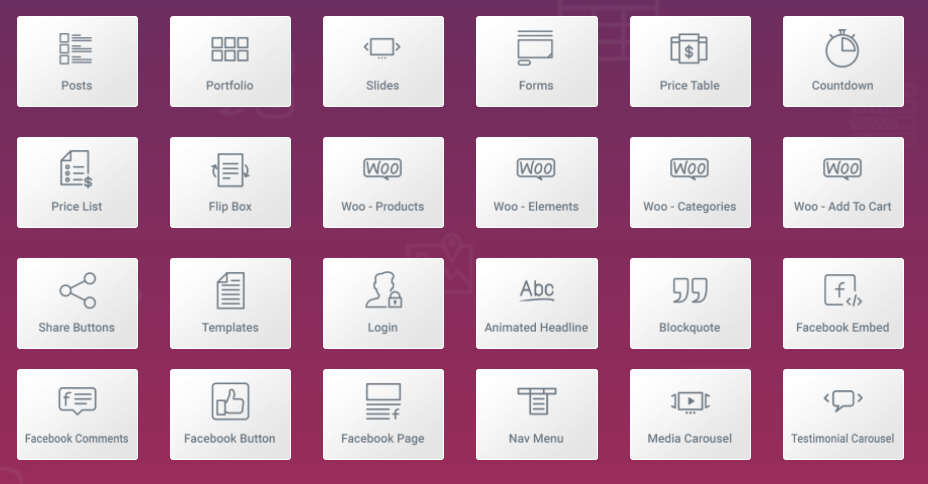
La version Pro : elle apporte plus de modules tout simplement


- une intégration avec e-commerce pour afficher les produits le panier les catégories
- la gestion de formulaire de contact
- la disposition de post de blog
- des tables de prix
- défi de boxe
- les comptes à rebours
- les menus navigation
- …etc
En gros avec le plugin gratuit nous avons la base et dès qu’on veut un peu pousser le bébé, ben on va ressentir le besoin de la version Pro.
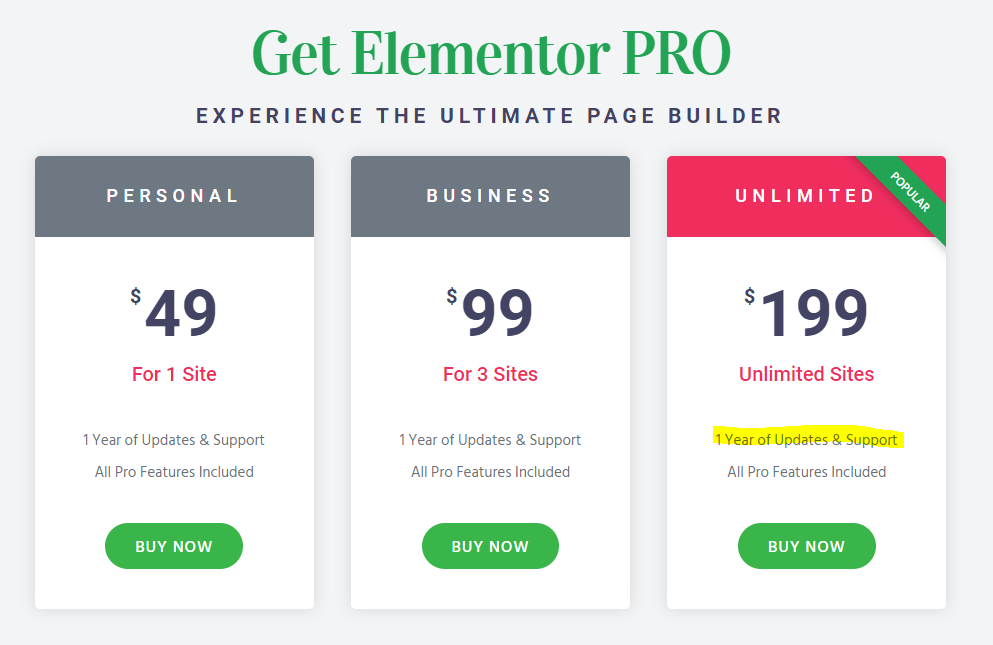
Et çà coûte combien tout ca ?
En terme de tarif on va pouvoir obtenir la version Pro à partir de 49 dollars ce qui va nous donner un an de mise à jour pour un site internet.

À noter que on trouve également sur le web des éléments de tierce partie; des addons qui ajoutent encore plus d’option.
Alors question est-ce que Elémentor est mieux que DIVI ?
Clairement avec Elementor on peut faire de très bonnes pages web tout comme avec DIVI, toutefois personnellement j’aurais tendance à choisir DIVI.
pourquoi ce choix ?
Une des premières raisons c’est le prix :
- Divi propose une licence lifetime
- Elementor propose une licence sous forme d’abonnement annuel
Du coup c’est vite vu : Comme on ne va pas se contente de la version gratuite, au bout de quelques années Elementor revient beaucoup plus cher que DIVI
Ensuite en terme de performance et maniabilité même si je trouve Elementor très bien fait, le DIVI Builder demeure à mon goût un ton au-dessus. (Mais ce n’est pas l’avis de tout le monde.).
À noter : on peut très bien utiliser élémentor dans divi, je ne vois pas trop l’intérêt mais bon c’est à savoir quand même…
Ma conclusion et mon avis sur Elementor
Elementor envoie du lourd c’est sûr d’ailleurs un grand nombre d’utilisateurs sont déjà Pro Elementor. C’est un outil qui reste accessible et qui permet à tout un chacun de créer assez facilement de très belles pages Web très bien structurée.
La version gratuite suffira amplement à tout Blogger et même professionnels qui veulent juste faire une belle page de présentation et dans ce cas oui je recommande Elémentor de par sa gratuité. La version Pro sera nécessaire à ceux qui voudront faire un site un peu plus évolué, mais dans ce cas ( personnellement en tout cas) je me tournerai plutôt vers DIVI.
En espérant que cet article vous aura plus n’hésitez pas à me laisser votre commentaire n’hésitez pas à noter et à partager sur les réseaux sociaux
je vous souhaite une agréable journée !!







Notons que les modules ne s’arrêtent pas de fonctionner si on ne paie plus la licence. On a plus droit au support ni aux mises à jour.
Oui en effet, comme la plus part des plugin WordPress d’ailleurs. Toutefois sur du long terme si on ne plus met plus a jour un plugin/module, il y a de grande chance pour qu’il ne fonctionne plus avec les mise a jour de WordPress (qui sont indispensable au niveau sécurité)
Merci pour cet article. Je vois de plus en plus souvent des gens parler d’Elementor.
Si j’ai bien compris c’est un plugin et donc Elementor fonctionne avec n’importe quel thème. Mais ça veut dire qu’on est toujours captif des fonctions de ce plugin ? donc d’un seul dev ?
J’ai déjà eu l’occasion de tester de nombreux « page builder ». Finalement ma préférence va au page builder de siteOrigin, car c’est le plus simple et gratuit. Il ne fait que proposer une structure en lignes et colonnes et tous les blocs que l’on ajoute sont en fait des widgets wordpress standards.
Je trouve cette approche ouverte, compatible avec de nombreux developpeurs externes, indépendante du thème. Ça me semble plus sain pour construire sur le long terme… (enfin, jusqu’à ce que gutenberg chamboule tout… je reste très méfiant avec cette idée qui veut aussi chambouler la manière dont sont géré les widget)
Bonne journée
Bonjour Fred!
J’ai un gros soucis avec une mise en page importée depuis ELEMENTOR PRO
J’ai voulu insérer dans une page une mise en page toute faite depuis “PAGES” dans ELEMENTOR PRO, mais celle-ci se retrouve dans tout mon site! Toute l’architecture a changé! Ceci dit, la mise en page originale y est toujours ( elle se retrouve à la suite de cette nouvelle mise en forme)mais lorsque je clique sur éditer avec Elementor Pro, impossible de supprimer cette mise en page!
Comment revenir en arrière?
Merci de votre aide!