De nos jours, les médias sociaux jouent un rôle majeur dans le développement d’un business avec ses plus de 3,96 milliards d’utilisateurs actifs à travers le monde. Pour ce qui veut se faire connaître, les plateformes de médias sociaux ouvrent de nouveaux champs fertiles pour générer du trafic vers un site Web.
Nous avons déjà vu comment partager de WordPress vers les réseaux, dans l’article « WordPress : Partager sur les réseaux sociaux avec Social Warfare », et aujourd’hui nous allons faire l’inverse. Dans cet article, je vous montre comment afficher votre flux Instagram directement sur votre site WordPress pour favoriser l’engagement des visiteurs. Pour cela, nous allons utiliser le plugin Elfsight Instagram Feed InstaShow.
À propos d’Elfsight Instagram Feed InstaShow
Elfsight Instagram Feed InstaShow est un plugin premium de flux Instagram pour WordPress. IsntaShow permet de créer facilement des galeries d’images et vidéos Instagram à l’aide de Widgets. Ce plugin est totalement responsif.
Ce qui est également pratique avec Elfsight Instagram Feed InstaShow, c’est que l’on peut créer des galléries avec des vidéos et photos de sources différentes. Les couleurs des éléments du widget sont personnalisables et vous pouvez choisir entre les différentes dispositions proposées. Avec ce plugin, vous allez trouver le look le plus approprié pour vos photos Instagram et le thème de votre site WordPress.
Avec Elfsight Instagram Feed InstaShow, vous pouvez :
- Afficher le contenu vidéo et photo de votre compte Instagram personnel ou professionnel.
- Filtrer les contenus à afficher grâce à deux options : « sauf » pour modérer votre flux et « uniquement » pour afficher des photos spécifiques.
- Afficher un Widget responsif : le widget affichera le contenu de la meilleure façon possible.
- Choisir entre 2 dispositions prédéfinies – Slider ou Grid et 2 modèles de publication prédéfinis – Tile ou Classic.
Lien du plugin officiel : https://elfsight.com/instagram-feed-instashow/
Traduction en français : https://woofrance.fr/forums/topic/elfsight-instagram-feed-instashow-traduction-fr/
Créer et afficher un Widget de flux Instagram dans WordPress
La première chose à faire c’est d’installer le plugin Elfsight Instagram Feed InstaShow.
Installation
L’installation d’Elfsight Instagram Feed InstaShow ne diffère pas de tout autre processus d’installation de plugin WordPress, vous êtes donc peut-être déjà familiarisé avec ce processus. Sinon, procédez comme suit :
- Inscrivez-vous ou connectez-vous aux applications Elfsight
- Téléchargez le fichier zipde l’extension sur l’ordinateur,
- Allez dans « Extensions > Ajouter » depuis WordPress,
- Cliquez sur le bouton « Téléverser une extension »,
- Choisissez le fichier Zip de l’extension et cliquez sur le bouton « Installer Maintenant ».
- Activez le plugin à la fin de l’installation.
Créer un Widget de flux Instagram
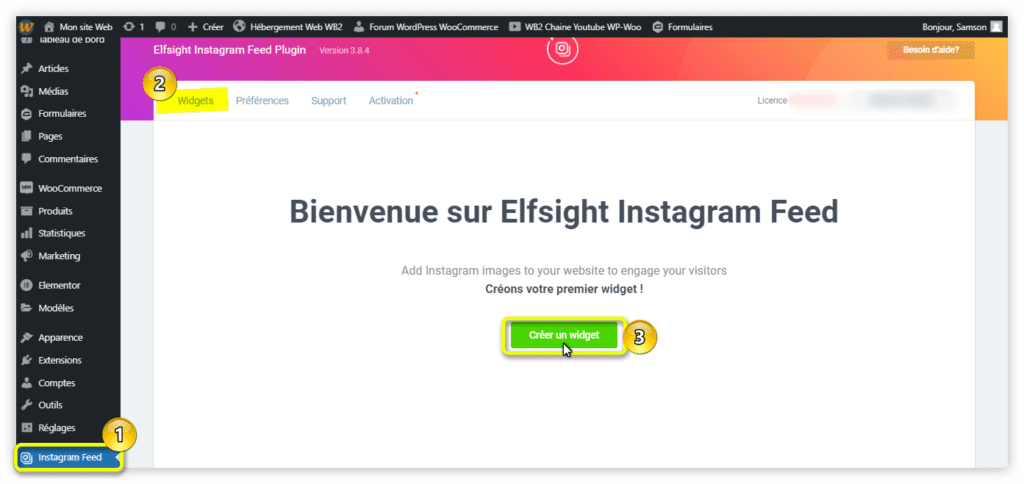
Après l’installation, vous devez avoir un nouveau menu « Instagram Feed » sur votre barre d’administration WordPress. Cliquez dessus pour commencer.

Depuis l’onglet « Widgets », cliquez sur le bouton « Créer un widget » afin de créer votre premier Widget Instagram Feed.

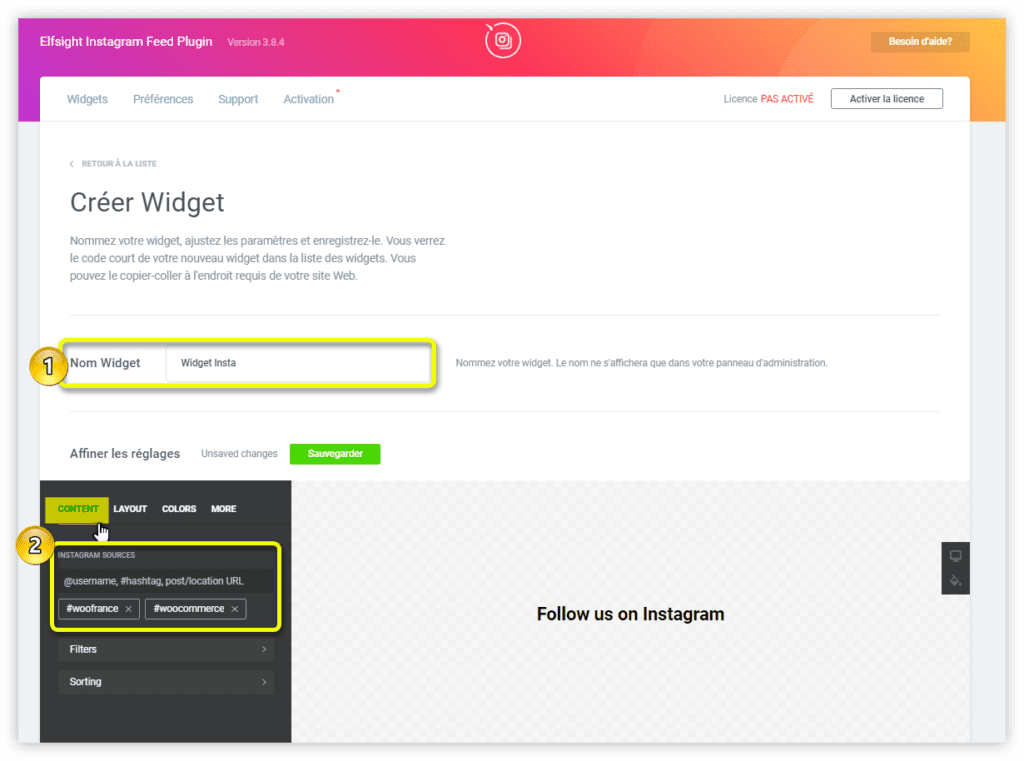
Depuis l’éditeur de Widget, ajoutez un nom à votre Widget et renseignez les sources des flux Instagram que vous souhaiterez afficher sur votre site WordPress.
Si besoin, ajoutez-en des filtres et tris aux contenus des flux avec les options de filtre et trie que vous avez juste en bas des sources.

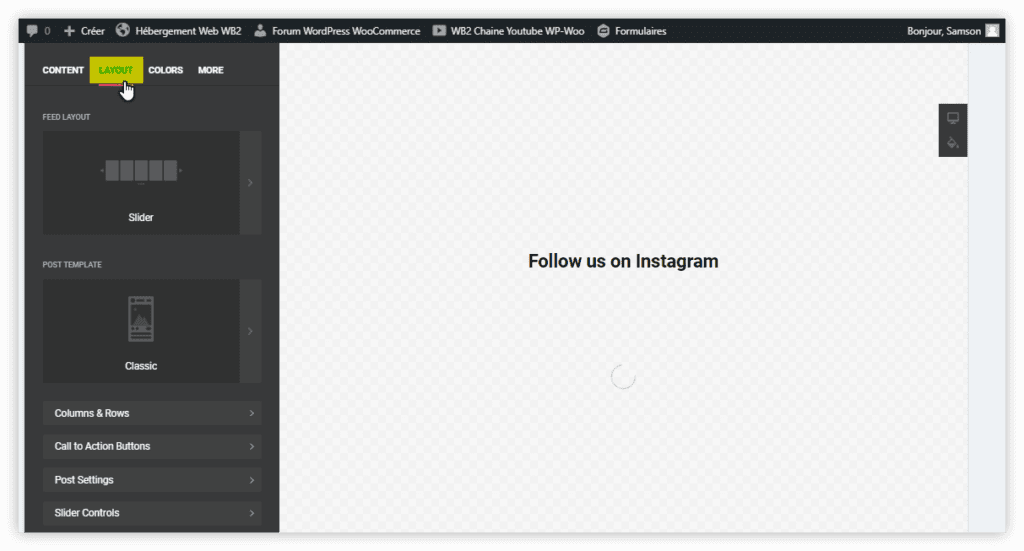
En ce qui concerne la mise en page et la disposition de vos contenus Instagram, ils sont accessibles et personnalisables dans l’onglet « Layout ». Choisissez une disposition entre Slider et Grille, et choisissez une mise en page entre Classique et carreau.

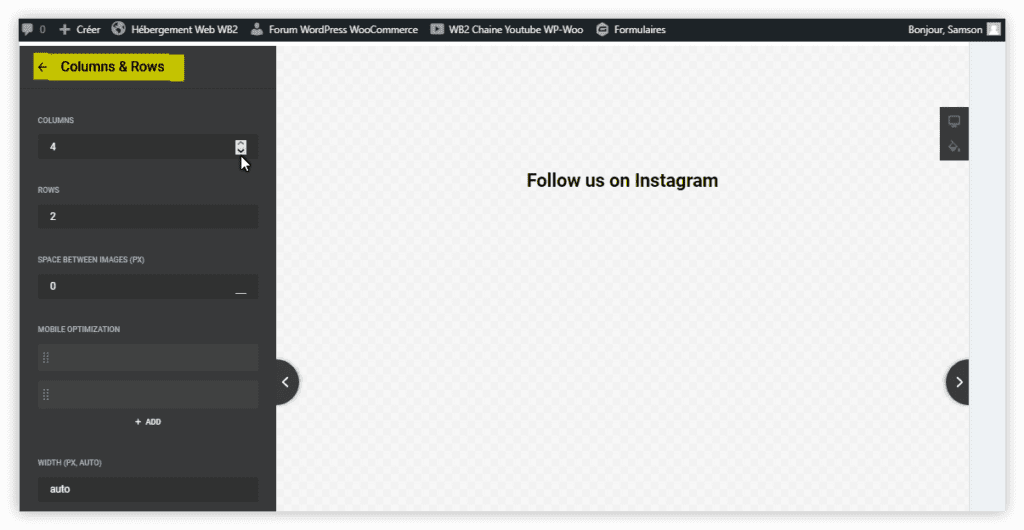
Si vous avez besoin de plus de flexibilité, entrez dans « Columns & Rows » et personnalisez votre Widget en définissant le nombre de colonnes et de lignes. Vous y trouverez aussi les options liées à l’affichage sur mobile.
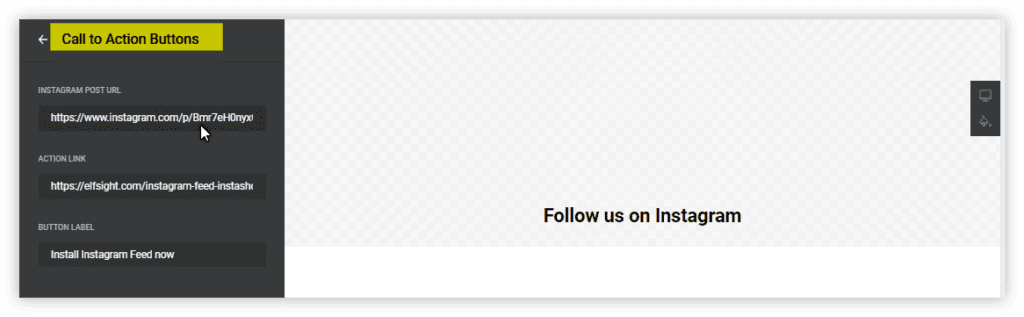
Pour engager davantage vos visiteurs, ajoutez des boutons CTA à votre Widget via l’option « Call To Action Boutons ».

Saisissez l’URL du post Instagram, ajoutez le lien de l’action et l’étiquette du bouton.
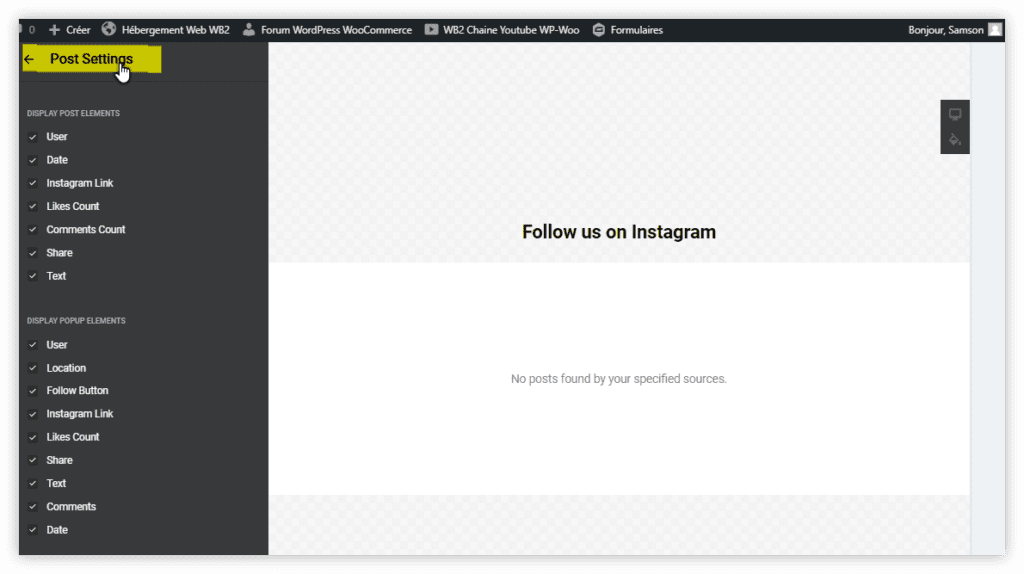
Choisissez ensuite les informations sur le post Instagram que vous aimeriez afficher dans votre Widget dans l’option « Post Settings »

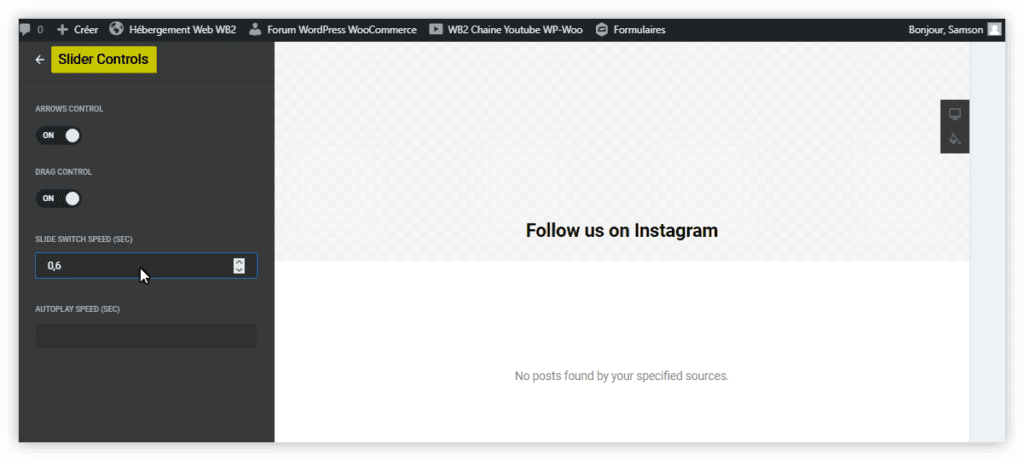
Si vous choisissez la disposition Slider, vous aurez les options d’animations de votre diapositive dans le menu « Slider Controls ».

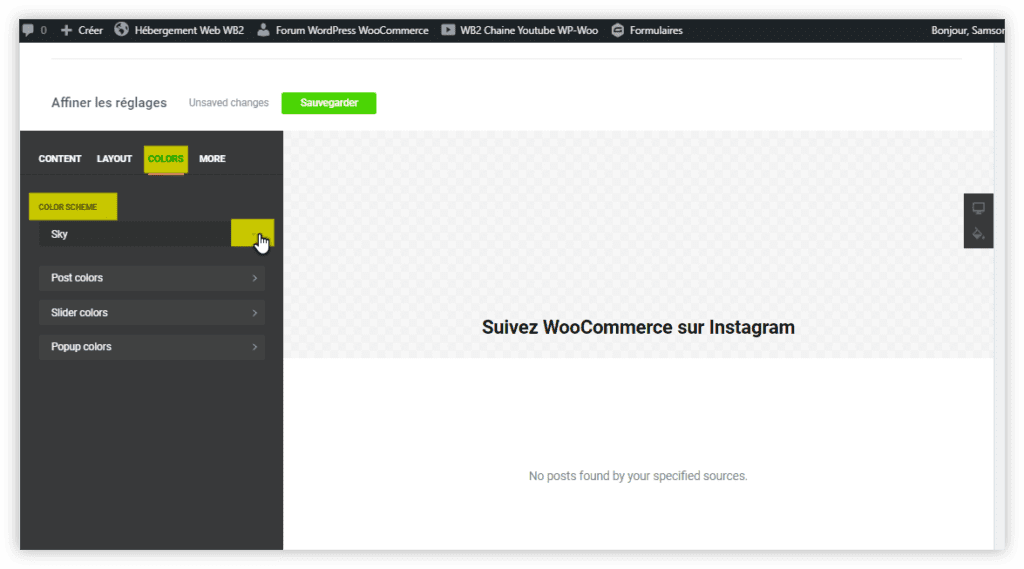
En ce qui concerne les couleurs, vous pouvez choisir une palette depuis l’onglet « Colors ». Si aucun des palettes proposées ne vous convient pas, vous avez la possibilité de choisir la couleur de chaque élément de votre Widget.

Sauvegardez et quittez l’éditeur quand vous êtes satisfaite de votre Widget.
Afficher le Widget Instagram dans WordPress
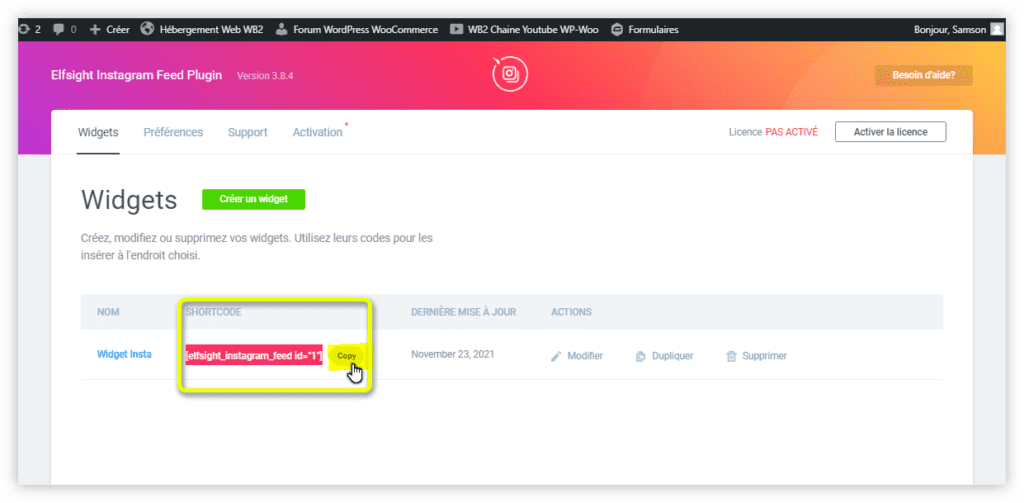
Pour afficher votre Widget dans WordPress, rien de plus simple. Allez dans l’onglet Widget de « Instagram Feed » et trouvez le Widget que vous aimerez afficher.

Copiez le Shortcode correspondant à votre Widget et collez-le simplement dans le contenu où vous souhaitez afficher le Widget.
CONCLUSION
Pour conclure, je pense qu’Instagram Feed InstaShow est un plugin WordPress premium de premier choix pour afficher des flux Instagram à WordPress. Avec Instagram Feed, vous disposez de plusieurs options pour l’affichage de vos photos, vidéos de vos comptes Instagram et de vos hashtags préférés. De plus, les filtres des contenus et les options de personnalisations du Widget démarquent ce plugin de ses concurrents. Une autre fonctionnalité que j’apprécie avec InstaShow c’est aussi la possibilité de mettre plusieurs sources de flux pour alimenter le Widget.
Pour moi, Instagram Feed est le plugin WordPress Instagram le plus riche en fonctionnalités que j’ai pu tester jusqu’à aujourd’hui. Et pour couronner le tout, c’est un plugin très flexible et facile à utiliser.















