Où se procurer Forminator ?
Version gratuite ici : https://wordpress.org/plugins/forminator/
Version pro ici : https://premium.wpmudev.org/
Forminator Pro est également inclus gratuitement avec les hébergement web WB2
Grâce à Forminator ; permettre à vos clients de s’inscrire et de se connecter a votre site WordPres n’a jamais été aussi simple!
Ne vous inquiétez pas, ses lunettes élégantes n’ont pas changé. Cependant, la vision de nos développeurs de vous donner plus d’options a.
Dans l’article d’aujourd’hui, je passerai en revue les nouvelles fonctionnalités d’enregistrement et de connexion de Forminator.
Je vais également vous montrer comment procéder en démontrant les champs, l’inscription des utilisateurs, la configuration des notifications par e-mail, etc.

Mettez vos lunettes, nettoyez vos lentilles ou essuyez vos lentilles – car il y a beaucoup à voir ici.
Vous n’êtes pas familier avec Forminator?

Forminator est notre plugin gratuit de création de formulaires pour WordPress. Avec une note moyenne solide de 4,5 étoiles et plus de 40 000 installations actives, il n’est pas étonnant qu’il sourit si grand.
Avec Forminator, vous pouvez facilement créer des calculs , améliorer les processus de paiement, personnaliser les formulaires avec des modules complémentaires , configurer des quiz et désormais ajouter des formulaires d’inscription et de connexion personnalisés.
Mais avant de nous lancer dans la découverte des nouvelles fonctionnalités de Forminator en action…
Pourquoi avez-vous besoin d’un plugin d’inscription et de connexion WordPress?
Il existe de nombreuses raisons d’inclure un formulaire de connexion ou d’inscription personnalisé. Pour commencer, la page d’inscription par défaut de WordPress montre la marque WordPress et son logo. Oomph.
Lorsque vous créez un formulaire d’inscription utilisateur personnalisé, vous pouvez l’ajuster visuellement pour qu’il corresponde à votre contenu et également formater le contenu pour spécifier les informations requises (par exemple, nom, e-mail, numéro de téléphone).
De plus, vous pouvez l’ajouter à votre site WordPress où vous le souhaitez. Cela contribue à votre image de marque et à votre image de marque.
Avec l’inscription personnalisée, vous pouvez également rediriger les utilisateurs lors de leur inscription. Et avec Forminator, vous pouvez ajouter des TONNES d’options de champ (ce que je vais vous montrer comment faire sous peu).
En ce qui concerne la connexion, il est également évidemment pratique de rendre le contenu de votre site disponible uniquement pour les utilisateurs qui ont un compte. Cela facilite également le marketing de vos listes de diffusion, l’ajout d’options pour les services d’abonnement, le contenu protégé, etc.
Je te verrai au registre
Prêt à partir? Bien que nous n’achetions pas de nouvelle garde-robe ici…
Au lieu de cela, nous allons «vérifier» comment configurer un nouveau formulaire d’inscription. Comme vous le verrez, c’est extrêmement rapide et facile à faire.
Alors, ouvrons Forminator dans le tableau de bord et entrons dans ces nouvelles fonctionnalités.
Au fur et à mesure, vous verrez que vous pouvez commencer par les champs que vous souhaitez inclure. À partir de là, vous pouvez personnaliser les paramètres, le style, le comportement et même le modifier avec du CSS élégant.
La première étape consiste bien sûr à installer Forminator gratuitement .
Champ (s) de rêves
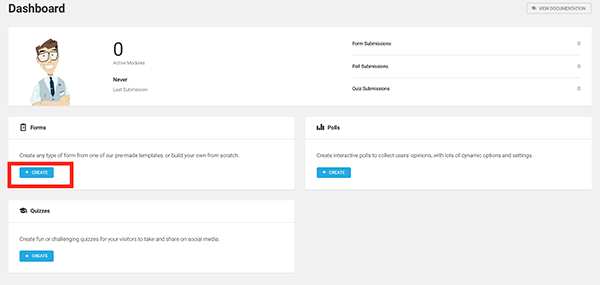
Pour faire bouger les choses, cliquez d’abord sur Créer pour créer un nouveau formulaire.

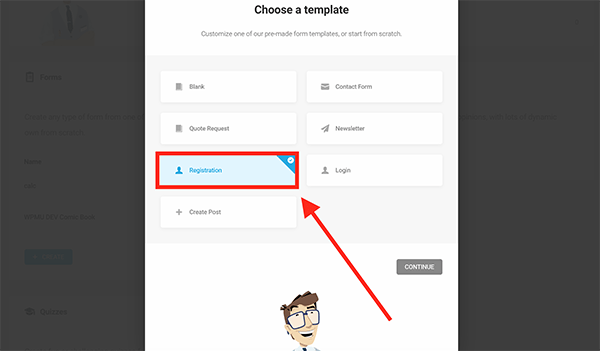
À partir de là, choisissez Inscription parmi les options du modèle, puis Continuer .

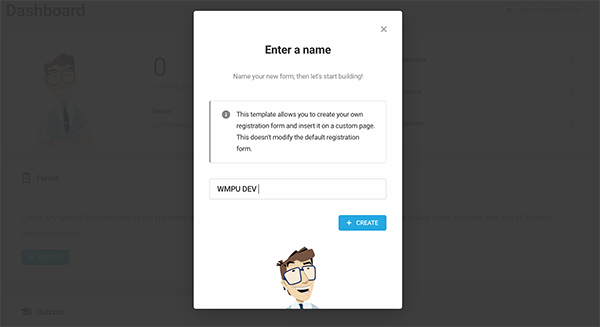
Ensuite, entrez un nom pour le nouveau formulaire d’inscription et appuyez sur Créer.

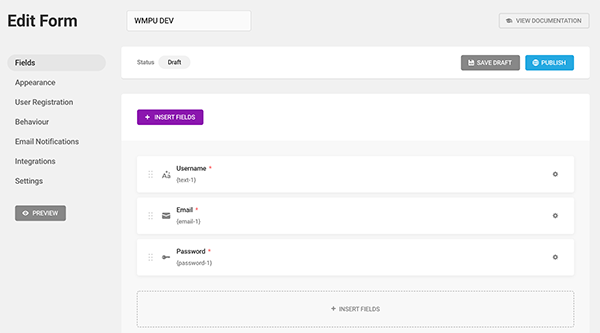
Et juste comme ça, vous pouvez maintenant modifier le formulaire. Je vous ai dit que c’était facile!

Cependant, comme vous pouvez le voir, vous disposez de nombreuses options dans cette zone pour modifier les champs, l’apparence, l’enregistrement des utilisateurs, le comportement, les notifications par e-mail, les intégrations et les paramètres.
Un des grands aspects de Forminator est sa fonction glisser-déposer pour organiser les champs. Cela facilite l’ajout ou la suppression de champs et la personnalisation en conséquence.
Par défaut, la première zone prête à être configurée est la section Champs . Les champs déjà configurés pour vous concernent le nom d’ utilisateur , l’ adresse e – mail et le mot de passe .
Étant donné qu’il s’agit d’un formulaire d’inscription, ce sont de bonnes options pour vous aider à démarrer. Cependant, vous pouvez ajuster comme vous le souhaitez.
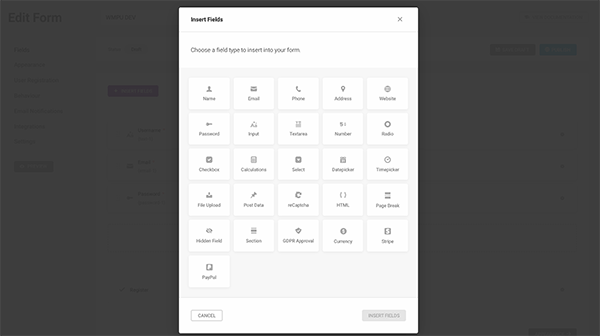
Vous pouvez ajouter tous ces champs supplémentaires:

Il y a beaucoup de choix ici – tout, du site Web, de l’adresse, de reCaptcha et même d’une option de téléchargement de fichier.
Pour les besoins de cette démo, je ne vais pas passer en revue chaque option individuellement (cela ferait un article extrêmement long – et en plus, vous pouvez tout apprendre sur ces options dans notre section de documentation ), mais je vais vous montrer plusieurs exemples de combien vous pouvez personnaliser avec Forminator.
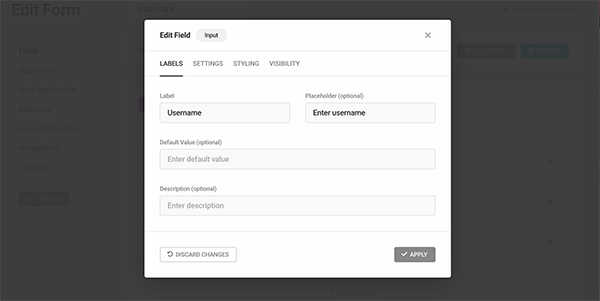
Par exemple, travaillons uniquement avec le premier champ: » Nom d’utilisateur « .
Vous pouvez cliquer et modifier ce champ comme vous le souhaitez.

Vous pouvez modifier l’étiquette, la valeur par défaut, la description et l’espace réservé dans la section Étiquettes .
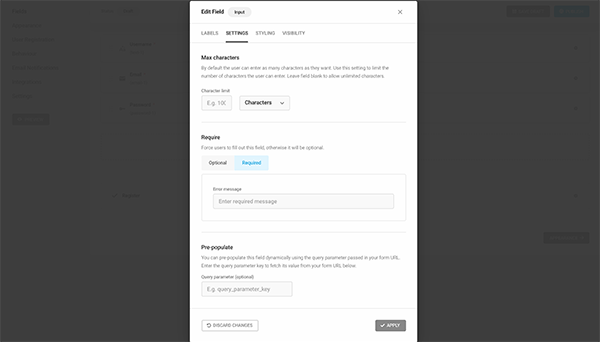
À partir de là, si vous cliquez sur l’onglet Paramètres, il y a beaucoup plus d’options.

Vous pouvez entrer le maximum de caractères ou de mots, modifier les paramètres de Obligatoire à Facultatif et une zone de pré-remplissage est disponible.
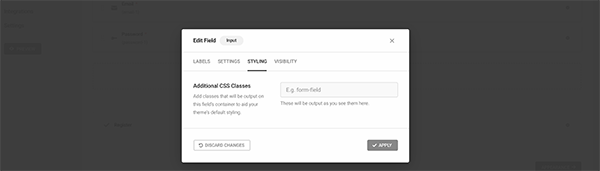
En continuant, vous pouvez modifier le style CSS dans l’ onglet Style .

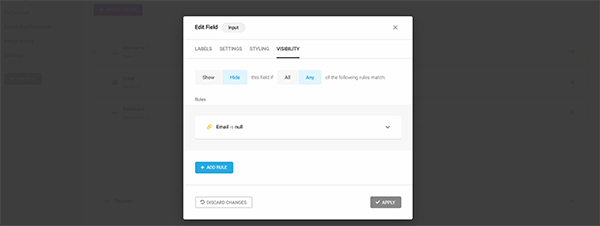
Et ajustez également la visibilité dans l’ onglet Visibilité .

Dans cet exemple de formulaire, il y a aussi les champs email et mot de passe. Ceux-ci, ainsi que tout autre champ que vous ajoutez, sont tous hautement personnalisables, tout comme le nom d’utilisateur.
Tous les champs sont conviviaux et clairement étiquetés. Chaque option a ses propres ajustements et options de personnalisation – qui valent la peine d’être explorées une fois que vous avez les champs souhaités dans votre formulaire d’inscription.
Les apparences de forme comptent
Vous avez les champs que vous voulez (que vous pouvez toujours ajuster à tout moment) et vous êtes prêt à pimenter l’apparence maintenant.
L’ onglet Apparence se trouve directement sous l’ onglet Champs . Une fois que vous avez cliqué dessus, vous disposez d’un large éventail d’options.
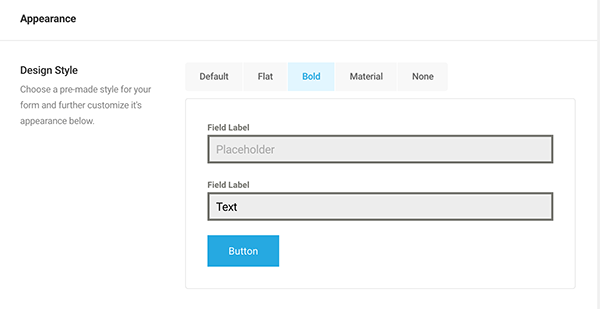
En haut de la page se trouve Design Style . C’est ici que vous pouvez choisir comment vous voulez que le formulaire s’affiche avec les options d’affichage par défaut, plat, gras, matériel ou aucun.

Dans cette zone, vous pouvez également ajuster les couleurs, les polices et le conteneur de formulaire pour le remplissage et la bordure.
De plus, si vous avez des connaissances en CSS, vous pouvez activer le CSS personnalisé pour des options plus avancées.
Être sur votre meilleur comportement
La section Comportement est l’endroit où, vous l’avez deviné, vous pouvez choisir le comportement de soumission et plus encore.
Dans la première partie de cette section, vous pouvez personnaliser un message en ligne pour le moment où le formulaire est soumis avec succès. Vous pouvez également choisir une boîte de fermeture automatique pour la faire disparaître après un laps de temps défini.
Vous pouvez rediriger les utilisateurs vers une URL et avoir des options pour masquer le formulaire dans cette zone.
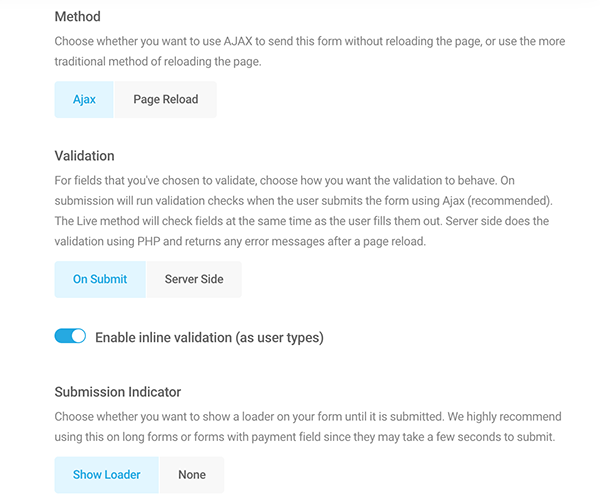
Directement en dessous, vous pouvez choisir l’ indicateur de méthode , de validation et de soumission .
Avec la zone Méthode, vous pouvez utiliser AJAX pour envoyer le formulaire sans recharger la page. Ou, vous pouvez conserver le rechargement de la page .
Vous pouvez également activer la validation en ligne et indiquer si vous souhaitez ou non afficher un chargeur.

Il existe également une option de sécurité dans cette zone, où vous pouvez ajouter des couches de sécurité pour empêcher les soumissions de spam.
Vous pouvez ensuite choisir la durée de vie de votre formulaire et il existe également des options de rendu.
Enfin, les notifications par e-mail, les intégrations et les paramètres supplémentaires (par exemple, stockage des données et confidentialité) peuvent tous être modifiés à votre guise. Toutes ces fonctionnalités ont leurs propres onglets et sont faciles à localiser sur le tableau de bord.
Tout se forme ensemble
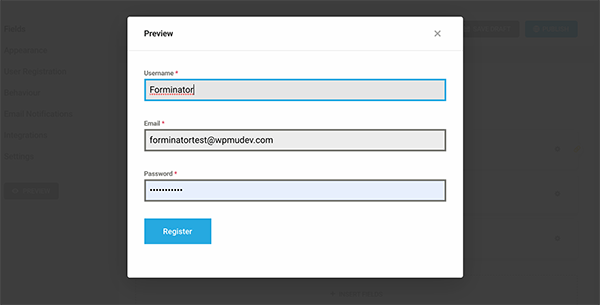
Maintenant que nous avons exploré toutes nos options de personnalisation et que nous avons un formulaire prêt à l’emploi, jetons un coup d’œil!
Vous pouvez toujours prévisualiser le formulaire à partir du tableau de bord en premier, pour vous assurer qu’il vous ressemble.

Une fois que vous cliquez sur Publier, c’est prêt!
Avec Forminator, un shortcode est généré. Vous pouvez le copier et le coller n’importe où sur votre site Web où vous souhaitez que votre formulaire apparaisse.

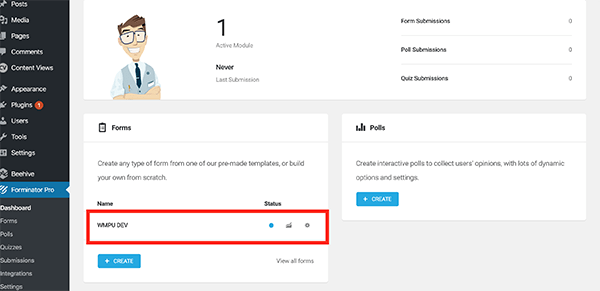
Forminator conserve tous vos formulaires au même endroit. Une fois que vous publiez un formulaire, il apparaîtra dans la zone Formulaires .

Ici, vous pouvez également modifier, vérifier les statistiques, dupliquer le formulaire, exporter, etc.
Multisite, n’importe qui?
Avec la version 1.12, il est désormais possible de créer une inscription sur un réseau multisite (yippee!). Oui c’est vrai.
Vous devrez d’abord avoir une configuration multisite avant que cette option ne soit disponible. Une fois que c’est le cas, c’est fait via le site principal.
Pour commencer, la première chose que vous faites est de créer un formulaire d’inscription (comme je l’ai mentionné précédemment) dans le tableau de bord Forminator.
Ajoutez des champs de texte simples pour le nom du site et le titre du site .
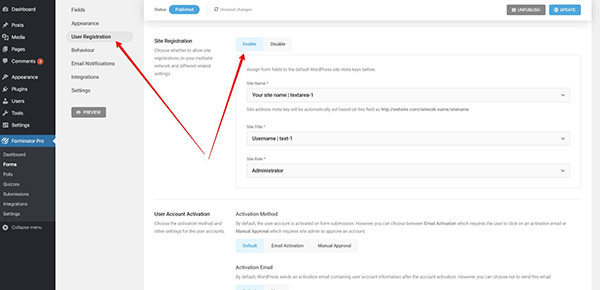
Ensuite, vous voudrez accéder à l’ onglet Enregistrement de l’ utilisateur et activer l’ option Enregistrement du site .

À partir de là, vous pouvez attribuer des champs de formulaire, des titres de site et des rôles (par exemple, administrateur).
Et maintenant, votre formulaire d’inscription est disponible sur votre réseau multisite.
Prêt à vous connecter?
La création d’un formulaire de connexion revient essentiellement à créer un formulaire d’inscription.
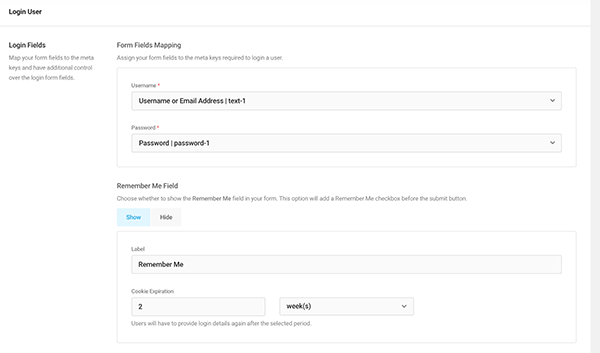
La grande différence est l’aspect de connexion, au moyen du mappage des champs de formulaire , du champ Remember Me, et du masquage du formulaire si l’utilisateur est déjà connecté.

Vous disposez de toutes les options du générateur de formulaire d’inscription et pouvez personnaliser exactement comme vous le souhaitez.
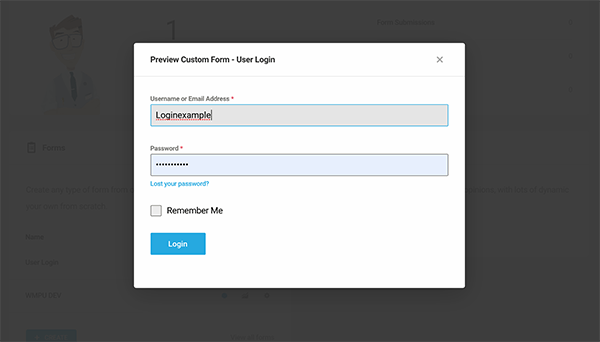
Et, comme le formulaire d’inscription (ou tout autre formulaire sur Forminator), vous pouvez le prévisualiser avant de le publier pour vous assurer que votre formulaire est exactement comme vous le souhaitez.

Je ne vais pas vous expliquer le reste.
Encore une fois, c’est la même chose que de créer un formulaire d’inscription, à l’exception de quelques détails mineurs dont je viens de parler.
Ce sera juste une question d’en créer un pour vous-même et de l’ajuster en conséquence. Ensuite, vos utilisateurs peuvent se connecter et votre formulaire de connexion WordPress est prêt à être utilisé.
Mais ce ne sont pas tous les gens de Forminator…
Nous ne pouvions pas nous arrêter avec ça!
Forminator 1.12 a également quelques autres améliorations supplémentaires. Certains des nouveaux points forts incluent:
- Options de hauteur pour le champ de zone de texte.
- Sélecteur de couleurs RGBA pour tous les sélecteurs (sauf le calque de texte).
- Amélioration de la logique de pagination frontale.
- Exigences relatives à l’objet et au corps des notifications par e-mail.
- Réponses aux quiz en temps réel.
- Et plus!
Comme vous pouvez le voir, Forminator 1.12 a définitivement amélioré son jeu depuis la dernière fois que vous l’avez vu.
Ou, si c’est la première fois que vous lui êtes présenté, nous espérons qu’il a fait une excellente première impression.
Avantages de l’adhésion avec style
Vous savez peut-être déjà que Forminator Free et Forminator Pro sont exactement les mêmes (oui, nous l’avons conçu de cette façon )
Cependant, avec un abonnement WPMU DEV , vous bénéficiez en prime d’un accès anticipé aux nouvelles versions de Forminator, ainsi que d’un accès à notre hébergement géré , à nos autres plugins primés et à une assistance 24/7.
1.12 vous va bien
Ne pas être trop biaisé, mais nous sommes fiers de ce à quoi ressemble la 1.12 et de ce qu’elle peut faire pour votre site WordPress.
Quelle est la prochaine fonctionnalité que notre ami Forminator vous réserve?
Gardez un œil sur lui – et le reste de nos plugins – via notre feuille de route . Nous avons des mises à jour sur tout ce qui se passe avec nos plugins; y compris les mises à jour à venir, les dates de sortie et les améliorations précédentes.
Aussi, un grand merci aux super-héros derrière cette version:
Développeur : Cvetan Cvetanov
AQ: Bal Krishna Mishra
Conception: Mukul Chawla
Cela montre que vous n’avez pas toujours besoin d’avoir de grandes lunettes pour avoir une bonne vision.
Source : https://premium.wpmudev.org/blog/wordpress-login-and-registration-forms-forminator/







Bonjour,
Merci pour cette présentation de Forminator
Donc si je comprends et si je lis bien, celui-ci « permet à nos clients de s’inscrire et de se connecter a notre site WordPress ».
Cependant, quel rôle ont nos client après l’inscription ? Je pose la question (qui paraitre bête en apparence, mais qui est tout de même sérieuse), parce que je ne veux pas qu’après leur inscription mes clients aient le rôle d’Auteur, Contributeur, Editeur, Abonné ou Traducteur (les rôles d' »utilisateurs » de WordPress) et puissent avoir accès au B.O du site, mais bien le (seul) rôle de client et puissent accéder UNIQUEMENT au F.O.
Où et à quel moment configure-t-on cela dans Forminator ?(C’est bien) À la 3eme étape de création de Forminator (intitulée « Inscription utilisateur ») dans le menu déroulant « Rôle » ?
Merci pour votre réponse
Bonne journée 😉