WooFrance Dépannage et support WordPress WooCommerce › Forums › Discussion générale › afficher un menu perso non lié à une barre de navigation
Étiqueté : menu
- Ce sujet contient 16 réponses, 2 participants et a été mis à jour pour la dernière fois par
Gégé, le il y a 5 années et 10 mois.
-
AuteurMessages
-
19 juin 2018 à 21 h 05 min #63824
bonjour,
tout d’abord je me présente. je suis en train de créer un site de vente de jouets d’occasion sur le net. j’essaie de créer mon site avec wordpress. j’utilise le thème divi child.
je suis à ma page d’accueil. j’ai retiré la barre de navigation supérieure en réglant mes attributs de page / modèle sur blankpage car je trouve que ça ressemble trop à un blog et j’aimerais que ça ressemble à un site de vente “traditionnel”. j’ai pris exemple sur le site de jouetclub.
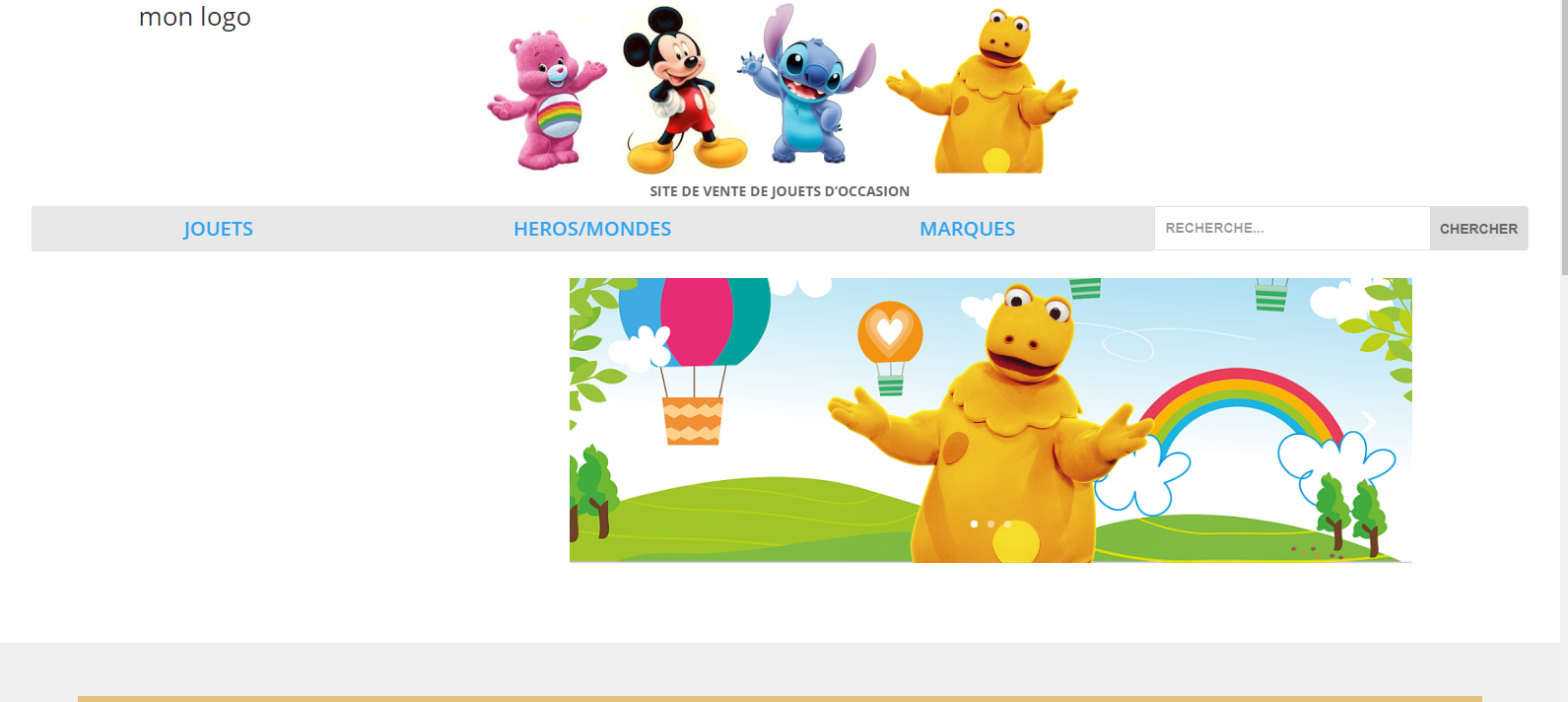
mon problème est le suivant. ma première ligne présente mon logo à gauche, une photo centrale et un espace à droite pour afficher les icones de commerce “compte client” “mon panier”
dans ma ligne en dessous, j’aimerais insérer les titres de mes menus “jouets” (la liste de mes produits) “personnages” (la liste des personnages ou mondes : Mickey, Cars, Star war etc…) et “marques”
j’aimerais que ces trois mots soient les uns à côté des autres et surtout qu’ils affichent un menu lorsque le curseur de la souris passe dessus. et que ce menu vienne se superposer à ma page et se positionner juste en dessous de cette ligne.
et ensuite qu’il disparaisse quand le curseur s’éloigne (cf le site de jouet club quand on passe sur leur catégories “tout nas jouets” “marques” etc..)
j’ai vu sur le net comment régler et hiérarchiser les menus dans le tableau de bord wordpress (apparence, menus etc..) et créer un méga menu. mais moi je ne veux pas afficher ces barres de navigation.
j’ai testé quasi tous les modules dispos mais je ne parviens pas à mes fins…
il faudrait juste afficher une fenêtre avec du texte (liens vers d’autres pages) et des petites photos pour illustrer les catégories de mon menu.
voilà. j’espère avoir été clair. je suis débutant total sur wordpress mais des explications techniques ne me font pas peur !
merci pour votre aide
Gégé
 19 juin 2018 à 22 h 43 min #63836
19 juin 2018 à 22 h 43 min #63836je pense que c’est une bonne idée d’utiliser les menus de WordPress pour afficher cela.
par contre je ne comprends pas quelles barres de navigation ne vous plaisent pas. est ce que vous pouvez nous montrer le site ou alors une photo d’écran de ce que vous obtenez ?Développeur PHP et WordPress En Alsace dans l'annuaire des prestataires WordPress et WooCommerce
Création d'extensions pour WordPress et WooCommerce - Personnalisation d'extensions existantes
🔶 Si vous appréciez mon aide, vous pouvez me faire un don de n'importe quel montant en cliquant ici. 19 juin 2018 à 23 h 13 min #63838
19 juin 2018 à 23 h 13 min #63838mes “boutons” JOUETS/HEROS-MONDES/MARQUES sont détachés du haut de la page. j’aimerais qu’ils ouvrent une fenêtre juste en dessous d’eux qui afficheraient un menu avec les différentes catégories (de jouet, de personnages, de marques) en passant le curseur de la souris dessus sans cliquer.
si clic ça ouvrirait une page spécifique en présentant l’ensemble des produits/personnages ou marques
 19 juin 2018 à 23 h 14 min #6383920 juin 2018 à 9 h 31 min #63867
19 juin 2018 à 23 h 14 min #6383920 juin 2018 à 9 h 31 min #63867si c’est juste l’affichage des menus qui reste à personnaliser, il est surement possible de faire cela avec du code CSS.
est ce que vous pouvez nous montrer le site ?Développeur PHP et WordPress En Alsace dans l'annuaire des prestataires WordPress et WooCommerce
Création d'extensions pour WordPress et WooCommerce - Personnalisation d'extensions existantes
🔶 Si vous appréciez mon aide, vous pouvez me faire un don de n'importe quel montant en cliquant ici. 20 juin 2018 à 21 h 27 min #6391121 juin 2018 à 20 h 53 min #6397922 juin 2018 à 6 h 23 min #63986
20 juin 2018 à 21 h 27 min #6391121 juin 2018 à 20 h 53 min #6397922 juin 2018 à 6 h 23 min #63986oui, vous pouvez poster le lien vers le site ici pour le montrer à toutes les personnes qui voudraient vous aider.
Développeur PHP et WordPress En Alsace dans l'annuaire des prestataires WordPress et WooCommerce
Création d'extensions pour WordPress et WooCommerce - Personnalisation d'extensions existantes
🔶 Si vous appréciez mon aide, vous pouvez me faire un don de n'importe quel montant en cliquant ici. 22 juin 2018 à 11 h 31 min #6402222 juin 2018 à 11 h 50 min #64026
22 juin 2018 à 11 h 31 min #6402222 juin 2018 à 11 h 50 min #64026si vous nous montrez l’URL de la page d’accueil, on pourra juste regarder le site comme un simple visiteur.
Développeur PHP et WordPress En Alsace dans l'annuaire des prestataires WordPress et WooCommerce
Création d'extensions pour WordPress et WooCommerce - Personnalisation d'extensions existantes
🔶 Si vous appréciez mon aide, vous pouvez me faire un don de n'importe quel montant en cliquant ici. 22 juin 2018 à 16 h 34 min #64045
22 juin 2018 à 16 h 34 min #64045ok,
voici le lien. http://www.maformationwp.fr/sbarthaux/ seul le bouton “jouet” renvoie à une autre page.
je bloque sur ce fameux menu que j’aimerais voir afficher juste en dessous de la ligne de boutons “jouets” héros/mondes” et “marques” lorsque le curseur de souris passe dessus pour afficher un méga menu en relation avec le bouton sélectionné, en utilisant quasi tte la largeur de la page si besoin
merci !
 22 juin 2018 à 20 h 46 min #64054
22 juin 2018 à 20 h 46 min #64054commencez déjà par remettre les menus en place comme vous l’avez fait sur la capture d’écran du 19 juin.
Développeur PHP et WordPress En Alsace dans l'annuaire des prestataires WordPress et WooCommerce
Création d'extensions pour WordPress et WooCommerce - Personnalisation d'extensions existantes
🔶 Si vous appréciez mon aide, vous pouvez me faire un don de n'importe quel montant en cliquant ici. 22 juin 2018 à 20 h 55 min #64055
22 juin 2018 à 20 h 55 min #64055je viens de voir les menus sur le site. vous pouvez maintenant rajouter des sous-menus à chaque menu.
Développeur PHP et WordPress En Alsace dans l'annuaire des prestataires WordPress et WooCommerce
Création d'extensions pour WordPress et WooCommerce - Personnalisation d'extensions existantes
🔶 Si vous appréciez mon aide, vous pouvez me faire un don de n'importe quel montant en cliquant ici. 23 juin 2018 à 0 h 22 min #6406023 juin 2018 à 6 h 05 min #64066
23 juin 2018 à 0 h 22 min #6406023 juin 2018 à 6 h 05 min #64066vous pouvez faire cela avec cette extension :
https://fr.wordpress.org/plugins/megamenu/Développeur PHP et WordPress En Alsace dans l'annuaire des prestataires WordPress et WooCommerce
Création d'extensions pour WordPress et WooCommerce - Personnalisation d'extensions existantes
🔶 Si vous appréciez mon aide, vous pouvez me faire un don de n'importe quel montant en cliquant ici. 23 juin 2018 à 23 h 29 min #64120
23 juin 2018 à 23 h 29 min #64120bonsoir,
merci tout d’abord pour le lien vers max mega menu. je vais pouvoir personnaliser mes mega menus comme je veux.
j’ai toujours un soucis. mon modèle de page est sur “modèle par défaut”
mon menu principal (barre noire) est positionnée en haut. j’aimerais la positionner en-dessous de mon bandeau supérieur (cadre mon logo, photo centrale 4 personnages et cadre logo client et panier) à la place de la barre grise en dessous et avec la même largeur.
je pense que la position du menu principal noir sera toujours en haut. on peut juste le centrer ou le mettre à droite, le faire coulisser, masquer etc… mais je n’arrive pas à le mettre ailleurs que tout en haut.
y’a t’il un moyen de remédier à ça ? changer le thème général (divi ) pour un thème qui permette de positionner manuellement cette barre de menu principal, remettre le modèle de page en “blank page” et entrer du code pour afficher un menu après action sur les boutons existants (dans la ligne grise ) ?
je remets le lien http://www.maformationwp.fr/sbarthaux/
merci !
 23 juin 2018 à 23 h 52 min #64123
23 juin 2018 à 23 h 52 min #64123j’ai trouvé !
je peux insérer un menu sur toute la largeur de l’écran et à n’importe quel endroit de ma page en utilisant le module “menu pleine largeur”.
par contre il n’apparait pas dans la liste de mes modules quand je construit la page.
sauriez-vous me dire où le trouver et comment l’ajouter à ceux dont je dispose déjà ?
merci bcp

-
AuteurMessages
- Vous devez être connecté pour répondre à ce sujet.