Accueil 2026 › Forums › Forum de Support WooCommerce › [Résolu] Woocommerce : Dimensionnement attribut

- Ce sujet contient 11 réponses, 3 participants et a été mis à jour pour la dernière fois par
Anonyme, le il y a 4 années et 6 mois.
-
AuteurMessages
-
26 mai 2021 à 14 h 32 min #233740
Bonjour,
Je me suis inscrit sur le site car je suis actuellement en création du site internet de ma femme qui vend des vêtements pour enfants.
J’utilise donc wordpress avec le thème divi et j’utilise woomerce pour la boutique.
Pour le moment je me suis débrouillé avec les contenus que l’on peut trouver sur le net mais le je fais fasse à un problème que je n’arrive pas à résoudre.
Dans la page d’un article, il y a 2 attributs : – le choix de la taille et le choix du tissus. C’est pour le tissu que j’ai un problème, car j’ai réussi a faire afficher une image du tissu seulement elle est trop petite et j’aimerai l’agrandir (vous avez une photo en pièce jointe du problème).

Merci d’avance de votre aide.
Sébastien
...26 mai 2021 à 14 h 36 min #233747Anonyme
InactifPoints: 0 pts
Bonjour Sébastien,
Votre problème résiderai donc dans une image que vous voulez agrandir c’est bien ça ?
Votre pièce jointe n’a peut être pas fonctionnée, n’hésitez pas à la rajouter pour que je puisse voir avec plus de précision de quoi il s’agit pour vous donner une piste concrète.
Au plaisir de vous lire.
...26 mai 2021 à 14 h 40 min #233752Bonjour Sébastien,
Votre problème résiderai donc dans une image que vous voulez agrandir c’est bien ça ?
Votre pièce jointe n’a peut être pas fonctionnée, n’hésitez pas à la rajouter pour que je puisse voir avec plus de précision de quoi il s’agit pour vous donner une piste concrète.
Au plaisir de vous lire.
Effectivement j’ai eu un raté avec la pièce jointe, c’est corrigé 🙂
...26 mai 2021 à 14 h 46 min #233758Anonyme
InactifPoints: 0 pts
Parfait,
La solution reste relativement simple :
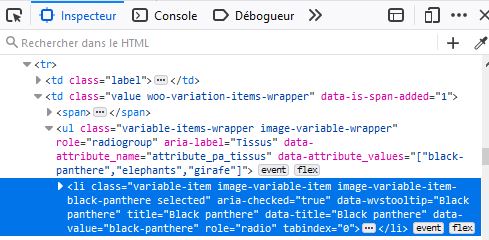
– Clique droit sur l’image en question
– Inspecter l’élément
– Un onglet s’ouvre et un texte est mis en surbrillance
– Cherchez dans ce texte la partie : class= »le-nom-de-la-class »
– Copiez le premier nom correspondantAllez dans la partie CSS de divi (Nom de la boutique / Personnalisateur de thème / CSS additionnel) et copiez le code suivant sans oublier le point avant, et en remplaçant ma variable test par celle que vous avez trouvé :
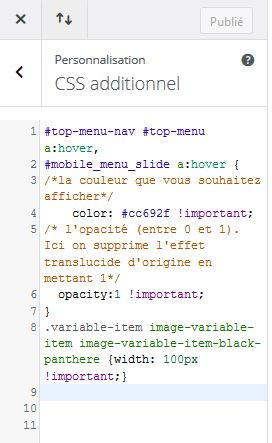
.le-nom-de-la-class
{
width: 80px ; (rajouter : « !important » avant le « ; » si ça veut pas, pour le forcer 😉 )
}Dites moi ce que vous en pensez 😉
...26 mai 2021 à 14 h 53 min #23376126 mai 2021 à 14 h 56 min #233764Anonyme
InactifPoints: 0 pts
Effectivement, le visual builder ne sert à rien pour cette manipulation, vous aurez ceci avec le click droit .
...26 mai 2021 à 16 h 17 min #233784Bonjour, vous pouvez le faire comme Stephen l’as mentionné ci-dessus sinon vous pouvez aussi utiliser les raccourcis clavier : (Ctrl + Maj + C) pour opera et firefox; et (Ctrl + Alt+ I) sur Chrome.
Bien à vous 🙂
...26 mai 2021 à 20 h 02 min #23383726 mai 2021 à 20 h 11 min #233848Anonyme
InactifPoints: 0 pts
J’en pense que c’est en très bonne voie,
Ne gardez que :
.image-variable-item{
width:100px !important;
}Chaque groupe que vous voyez correspond à une class, il s’agit maintenant de définir laquelle sera prioritaire et cible la taille de l’image. Si cette Class ne fonctionne pas, vous pouvez la remplacer par :
.variable-item
Au plaisir de vous lire.
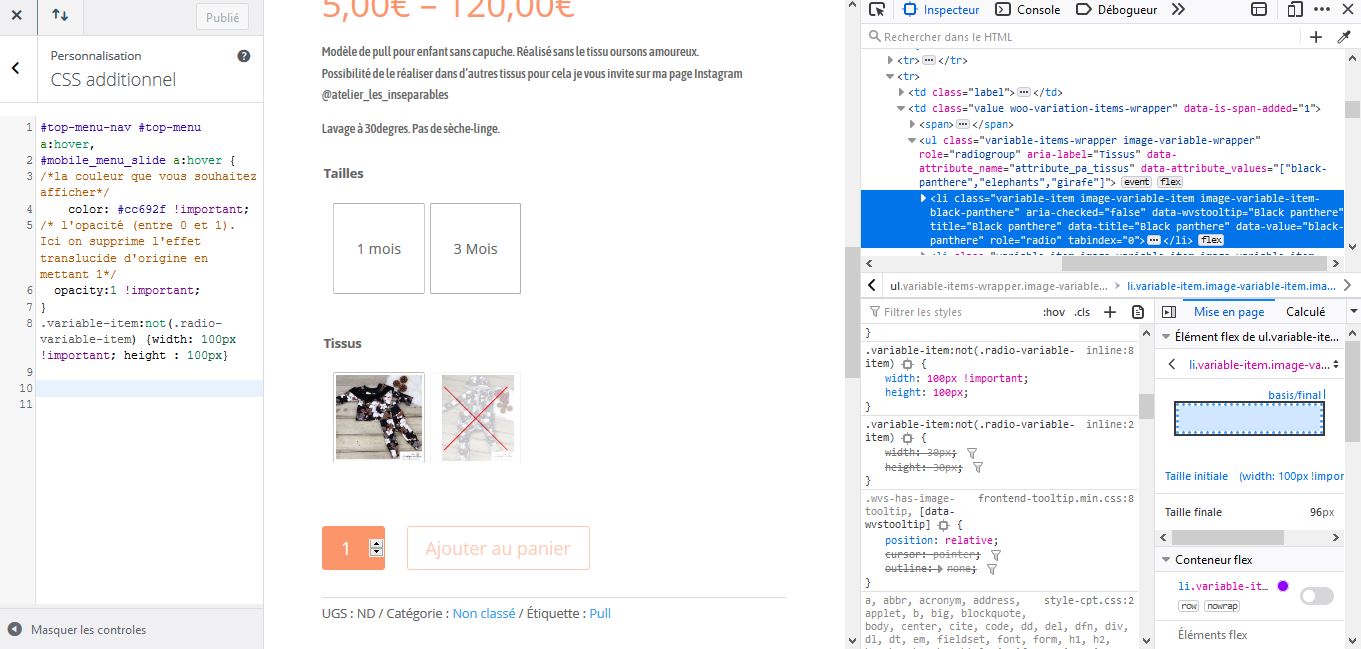
...26 mai 2021 à 20 h 17 min #23385226 mai 2021 à 20 h 24 min #233856C’est bonn j’ai réussi a ne faire grossir que les Tissus, j’ai écrit :
.variable-item:not(.radio-variable-item) {width: 100px !important; height : 100px}
Merci beaucoup!!!!
...26 mai 2021 à 20 h 26 min #233857Anonyme
InactifPoints: 0 pts
Parfait, avec plaisir 😉
En ce qui concerne la mise en liste déroulante, elle ne peut pas se faire aussi facilement, il faut voir si l’option figure dans le plugin utilisé pour la mise en forme du produit .
Excellente continuation à vous.
...1 user thanked author for this post.
-
AuteurMessages
- Vous devez être connecté pour répondre à ce sujet.






![[Résolu] Woocommerce : Dimensionnement attribut Slide](http://woofrance.fr/wp-content/plugins/revslider/public/assets/assets/dummy.png)





