WooFrance Dépannage et support WordPress WooCommerce › Forums › Forum de Support WooCommerce › Filtrer par attribut avec WooCommerce
Étiqueté : attributs filtre widget
- Ce sujet contient 2 réponses, 3 participants et a été mis à jour pour la dernière fois par
pheby, le il y a 5 années et 5 mois.
-
AuteurMessages
-
5 décembre 2017 à 13 h 17 min #47004
Bonjour,
J’ai besoin de votre aide aujourd’hui car j’utilise WooCommerce pour faire un site de vente en ligne et je souhaite pouvoir filtrer les articles par attribut. J’ai crée mon attribut couleur et ait complété chacun de mes produits avec cet attribut.
J’utilise le thème Customizr, qui me permet d’afficher une barre latérale gauche, sur laquelle j’ai placé mes widgets de filtres, notamment celui « Filtrer by attributes ».
Il fonctionne très bien, cependant je souhaite le mettre en AND et non par en OR afin que les articles qui ressortent contiennent les deux couleurs choisies. Cependant, quand j’avais un OR à la place du AND, je pouvais sélectionner un nombre de couleurs important à la fois. A présent que je l’ai passé en AND, si je veux sélectionner plusieurs couleurs, je ne peux pas. Dès que je clique sur Bleu par exemple et que je veux mettre également Blanc, ça me remplace Bleu par Blanc.
Je souhaite que mon widget soit en liste déroulante et non pas en liste. En liste, le AND fonctionne parfaitement et je peux avoir plusieurs couleurs à la fois…cependant en liste déroulante ça ne fonctionne plus..
Je ne peux donc avoir qu’un seul attribut couleur par filtre..ce qui est dommage car le AND est censé prendre en compte plusieurs de ces attributs..
Je m’en remets entièrement à vous car je suis perdue..
Merci énormément pour le temps que vous me consacrerez !
Clara
Have fun with WordPress5 décembre 2017 à 18 h 39 min #47045Bonjour
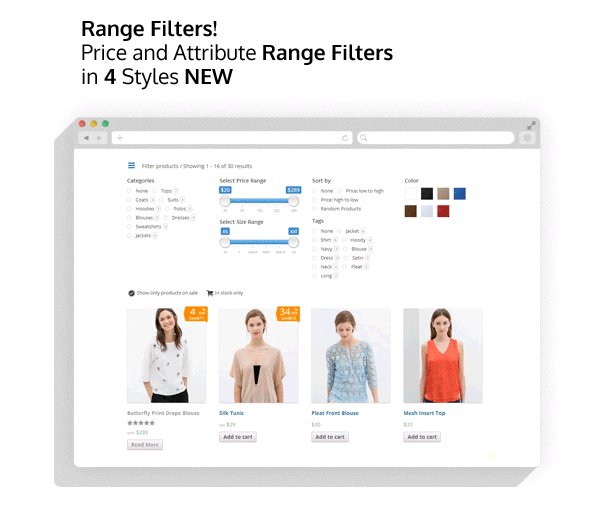
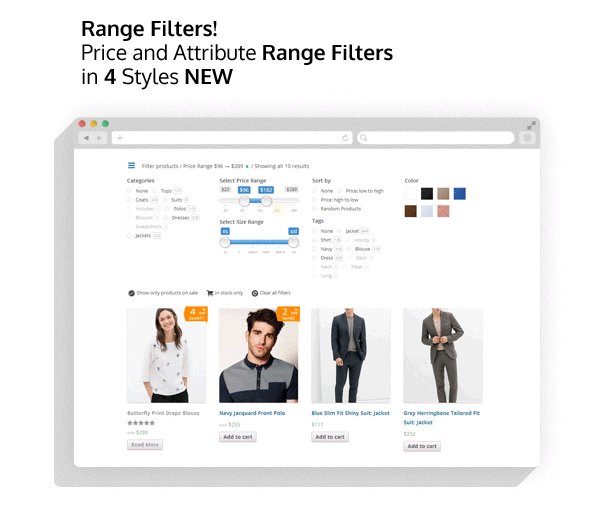
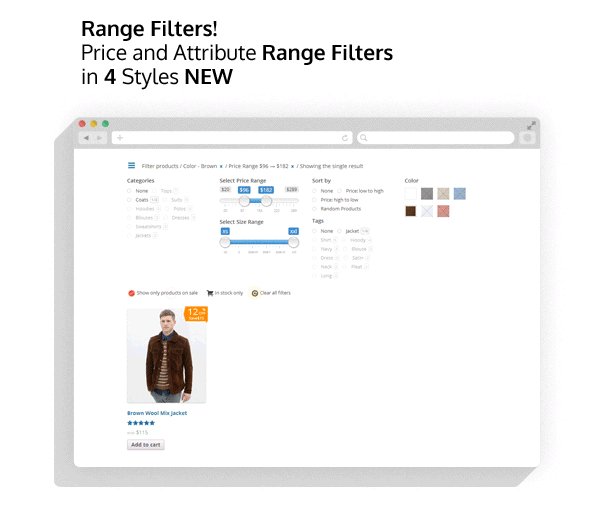
regardez ce plugin, je l’ai testé, il est vraiment pas mal :
https://codecanyon.net/item/woocommerce-product-filter/8514038
Have fun with WordPress 29 avril 2020 à 18 h 03 min #184448
29 avril 2020 à 18 h 03 min #184448<p style= »box-sizing: border-box; margin: 0px 0px 1em; padding: 0px; font-size: 15px; line-height: 1.6em; color: #444444; font-family: -apple-system, BlinkMacSystemFont, ‘Segoe UI’, Roboto, Oxygen-Sans, Ubuntu, Cantarell, ‘Helvetica Neue’, sans-serif; »>Bonjour, j’ai installé dans la barre de droite le widget : trier par attribut</p>
Have fun with WordPress
<p style= »box-sizing: border-box; margin: 0px 0px 1em; padding: 0px; font-size: 15px; line-height: 1.6em; color: #444444; font-family: -apple-system, BlinkMacSystemFont, ‘Segoe UI’, Roboto, Oxygen-Sans, Ubuntu, Cantarell, ‘Helvetica Neue’, sans-serif; »>j’ai choisi l’attribut : taille ( crée il y a plusieurs mois) et pour toutes les pages</p>
<p style= »box-sizing: border-box; margin: 0px 0px 1em; padding: 0px; font-size: 15px; line-height: 1.6em; color: #444444; font-family: -apple-system, BlinkMacSystemFont, ‘Segoe UI’, Roboto, Oxygen-Sans, Ubuntu, Cantarell, ‘Helvetica Neue’, sans-serif; »>test 1 : lorsque je choisie la taille S pour avoir seulement cette taille parmi les 21 pyjamas j’en obtient 21 alors que la réalité est de 14</p>
<p style= »box-sizing: border-box; margin: 0px 0px 1em; padding: 0px; font-size: 15px; line-height: 1.6em; color: #444444; font-family: -apple-system, BlinkMacSystemFont, ‘Segoe UI’, Roboto, Oxygen-Sans, Ubuntu, Cantarell, ‘Helvetica Neue’, sans-serif; »>test 2 : le choix de la taille pour les peignoirs n’apparaît même pas alors qu’il utilise le même attribut taille que les pyjamas !!!</p>
<p style= »box-sizing: border-box; margin: 0px 0px 1em; padding: 0px; font-size: 15px; line-height: 1.6em; color: #444444; font-family: -apple-system, BlinkMacSystemFont, ‘Segoe UI’, Roboto, Oxygen-Sans, Ubuntu, Cantarell, ‘Helvetica Neue’, sans-serif; »>l’attribut taille à un problème que faire ?</p>
<p style= »box-sizing: border-box; margin: 0px 0px 1em; padding: 0px; font-size: 15px; line-height: 1.6em; color: #444444; font-family: -apple-system, BlinkMacSystemFont, ‘Segoe UI’, Roboto, Oxygen-Sans, Ubuntu, Cantarell, ‘Helvetica Neue’, sans-serif; »>Merci pour votre aide</p> -
AuteurMessages
- Vous devez être connecté pour répondre à ce sujet.









