WooFrance Dépannage et support WordPress WooCommerce › Forums › Forum de Support WooCommerce › Masquer le bouton “Commander” quand aucun moyen de paiement n’est disponible
- Ce sujet contient 5 réponses, 4 participants et a été mis à jour pour la dernière fois par
 WB2, le il y a 2 années et 7 mois.
WB2, le il y a 2 années et 7 mois.
-
AuteurMessages
-
15 septembre 2021 à 15 h 53 min #277601
Bonjour,
J’ai fixé un minimum d’achat à 40€ sur mon site, quel que soit le mode de paiement (à l’aide de Booster pour Woocommerce). Cela fait que lorsque ce montant n’est pas atteint dans le panier, sur la page de validation de commande aucun moyen de paiement n’est disponible. Cependant le bouton “Commander” apparaît quand même. Cela donne un message d’erreur s’il est cliqué.
J’aimerais que le bouton “Commander” n’apparaisse pas ou qu’il soit grisé et non cliquable lorsqu’aucun moyen de paiement n’est disponible.
Est-ce que quelqu’un a eu et résolu de “problème” ?
Merci !
 15 septembre 2021 à 15 h 58 min #277604
15 septembre 2021 à 15 h 58 min #277604Je ne connais pas particulièrement ce problème la mais. Il est peut être possible de le modifier via du CSS. Il faut savoir faire un peu de CSS par contre …
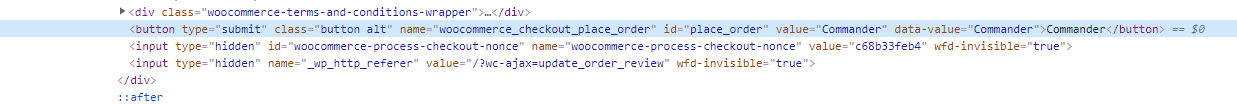
En inspectant le code via votre navigateur, regardez s’il n’y a pas une classe indiquant que le bouton ne marche pas. Si c’est le cas et que la class disparait quand vous dépassez les 40e, vous pouvez appliquer un display:none; sur le cette classe.
J’espère vous avoir aidé.
Victor Gauthereau, Président de Nivo-Web agence Web sur Paris et Bordeaux.
Vous avez apprécié mon aide ? Cliquez ici pour me remercier GRATUITEMENT
Besoin d'une agence web pour votre projet ? Contactez-nous ?
Site Web: https://nivo-web.fr
Email: victor@nivo-web.fr
Tel: 07 55 78 21 91
Standard: 09 77 25 01 18
Mes Ressources WordPress 15 septembre 2021 à 16 h 11 min #27761517 septembre 2021 à 9 h 42 min #278057
15 septembre 2021 à 16 h 11 min #27761517 septembre 2021 à 9 h 42 min #278057Anonyme
InactifPoints: 0 pts
Bonjour, la solution est théoriquement simple, mais plus compliqué à mettre en place : Lorsque vous avez configuré votre limite à 40€, il y à forcément eu une modification en php qui à mis en place cette condition. L’idée serait donc de retrouver ce fichier, et d’y insérer le bouton commander pour qu’il subisse le même traitement : Plus de 40€, présent, sinon absent.
En espérant avoir pu vous aider,
 21 septembre 2021 à 14 h 57 min #279170
21 septembre 2021 à 14 h 57 min #279170Merci pour vos retours !
J’ai trouvé une alternative, je vous la donne au cas où cela puisse aider quelqu’un d’autre.
Ayant déjà un snippet grisant le bouton “Commander” lorsqu’aucun mode de livraison n’est disponible, j’ai simplement fait en sorte qu’aucun mode de livraison ne soit disponible pour des commandes inférieures à 40€.

1 utilisateur a remercié l'auteur de ce message.
21 septembre 2021 à 16 h 20 min #279198 -
AuteurMessages
- Vous devez être connecté pour répondre à ce sujet.