WooFrance Dépannage et support WordPress WooCommerce › Forums › Forum de Support WooCommerce › Stripe: modifier le formulaire de saisie des données de carte bancaire
Étiqueté : stripe
- Ce sujet contient 4 réponses, 3 participants et a été mis à jour pour la dernière fois par
Hugo Carvalho, le il y a 5 années et 1 mois.
-
AuteurMessages
-
24 octobre 2017 à 16 h 28 min #42276
Bonjour,
Je suis actuellement en train de créer ma boutique en ligne et j’utilise Stripe pour les paiements par carte bancaire.
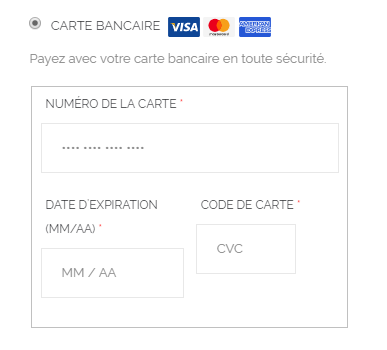
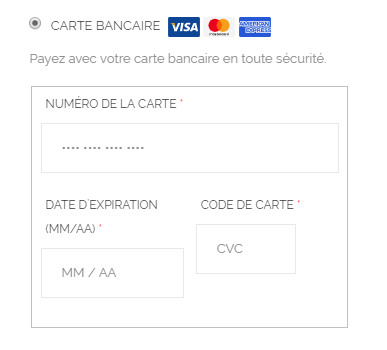
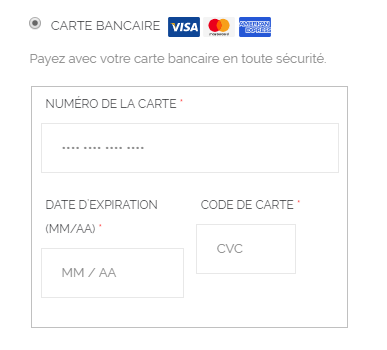
Mon problème se situe dans le formulaire de saisie de données de la carte bancaire (voir fichier joint).
Premièrement, les deux derniers champs (cases) “Date d’expiration” et “Code de carte” ne sont pas alignés. La case Date d’expiration est une “ligne” plus bas. Cela n’inspire pas forcement confiance, comment aligner ces deux champs de formulaire (ou même créer 3 lignes plutôt que 2 actuellement)? Peut-on le faire par un code CSS (sans extension)?
D’autre part, je souhaite renommer le champ “Code de Carte” car certains clients pourraient penser qu’il s’agit du code secret de leur carte bancaire :p . Même question peut-on le faire simplement avec du code CSS ou faut-il une extension? ou éventuellement simplement par la traduction?
(J’ai contacté Stripe et m’ont dit qu’il ne gérait pas ça et qu’il fallait voir avec WooCommerce.)
D’avance merci aux contributeurs 🙂
 25 octobre 2017 à 17 h 42 min #4237626 octobre 2017 à 10 h 24 min #42434
25 octobre 2017 à 17 h 42 min #4237626 octobre 2017 à 10 h 24 min #42434Merci Fred pour votre réponse.
Je vous confirme qu’il y a bien dans les réglages WooCommerce la possibilité d’afficher le formulaire Stripe sous forme de pop-up (formulaire dont le design est plus travaillé). Cependant, je ne souhaite pas l’utiliser car elle ajoute une étape au tunnel d’achat. Je trouve cela plus pratique d’avoir le formulaire de paiement par CB directement sur la page.
Je vais essayer de jouer sur la traduction pour changer les libellés.
Par contre, je ne suis pas codeuse, quelqu’un aurait une idée du code à saisir dans le fichier CSS de Stripe pour aligner les cases de formulaire ou créer trois lignes plutôt que 2 actuellement?
D’avance merci 🙂 !
Marie
 31 octobre 2017 à 16 h 13 min #42724
31 octobre 2017 à 16 h 13 min #42724Bonjour,
Pour ceux que ça interesse, voici comment j’ai résolu mon problème avec le formulaire de Carte bancaire Stripe:
Avant:
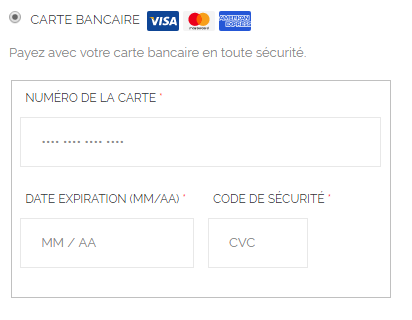
Après:
Comme je n’y connais rien en code, j’ai seulement modifié avec Poedit les libellés de traduction du fichier woocommerce-fr_FR.po qui se trouve dans /www/wp-content/languages/plugins
j’ai remplacé Date d’expiration par Date expiration et en gagnant deux caractères cela évite un retour à la ligne et les deux champs sont alignés 😉
j’ai également remplacé Code de carte par Code de sécurité
Voila 🙂
Marie

1 utilisateur a remercié l'auteur de ce message.
1 mars 2019 à 14 h 33 min #94462 -
AuteurMessages
- Vous devez être connecté pour répondre à ce sujet.