Dans la vidéo, nous montrons comment insérer un modèle conçu dans la barre latérale. Nous examinons également deux autres façons d’intégrer des modèles Elementor dans votre site Web.
Ajouter un modèle de générateur de page Elementor en tant que widget WordPress
- Dans le tableau de bord WordPress, sous Apparence > Widgets , vous verrez le widget Bibliothèque Elementor .
- Cliquez sur la liste déroulante Choisir un modèle , choisissez un modèle enregistré et cliquez sur Enregistrer .
Ajouter un modèle à une page Elementor à l’aide du widget de modèle
- Faites glisser le widget de modèle vers une section.
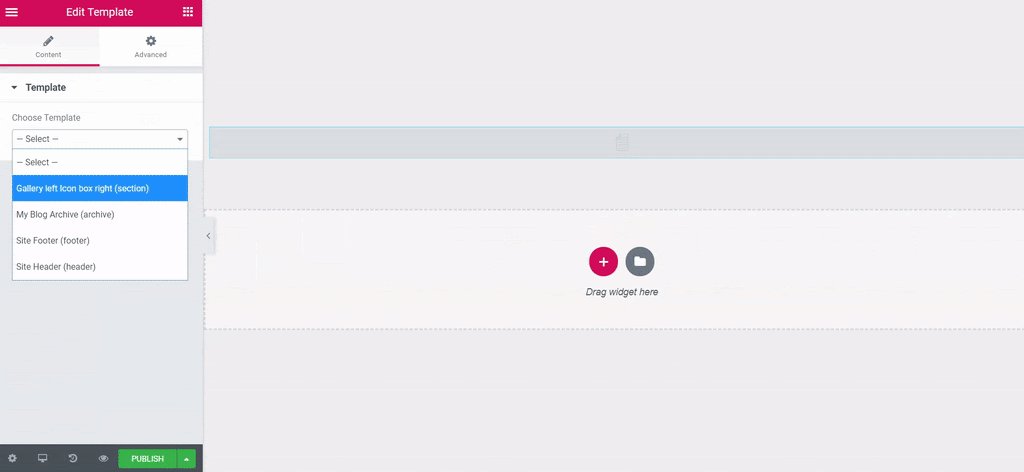
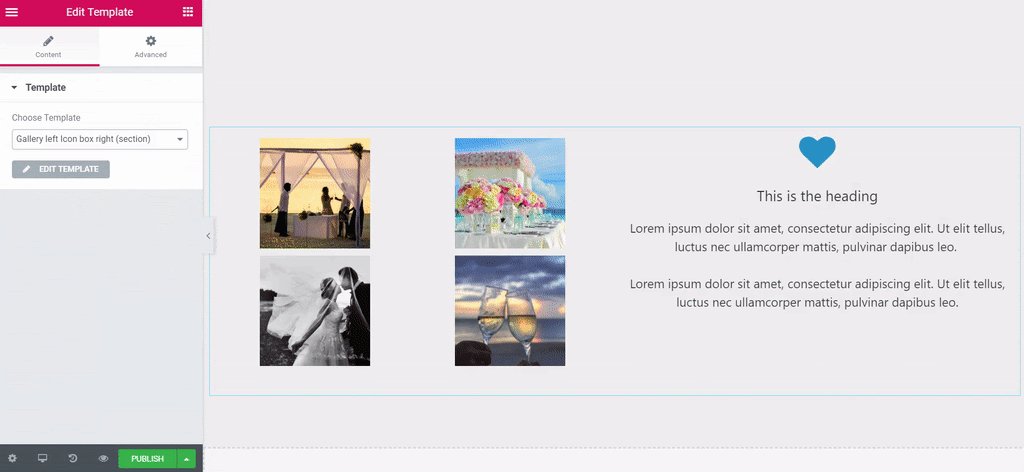
- Cliquez sur la liste déroulante Choisir un modèle et choisissez un modèle enregistré.

Ajouter un modèle en tant que code court
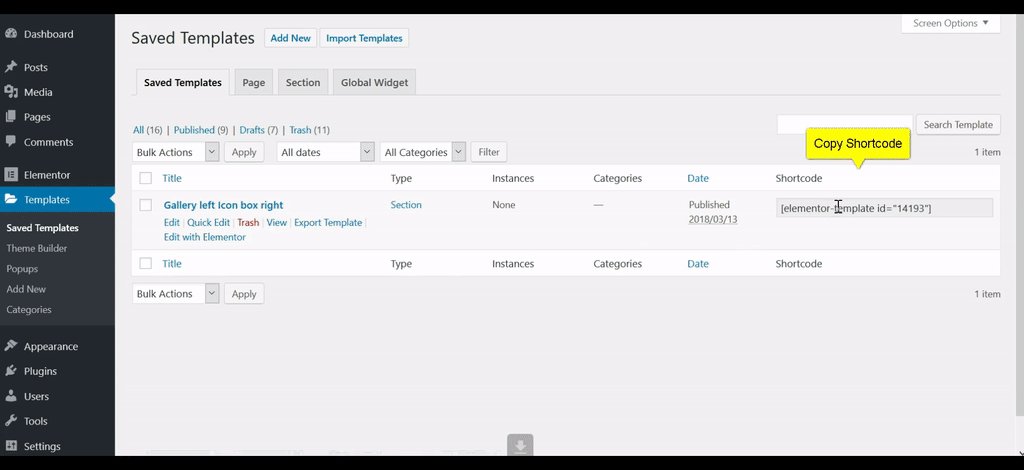
- Accédez à Modèles> Modèles enregistrés
- Copiez le shortcode
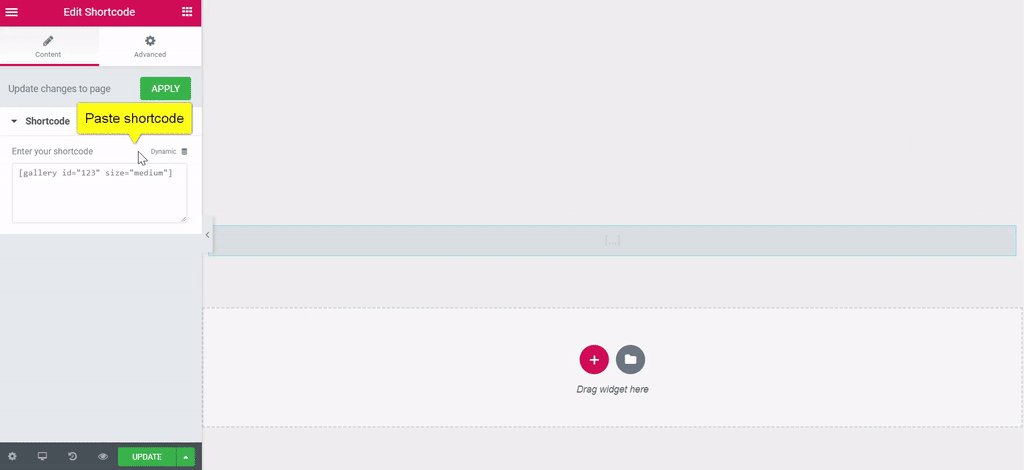
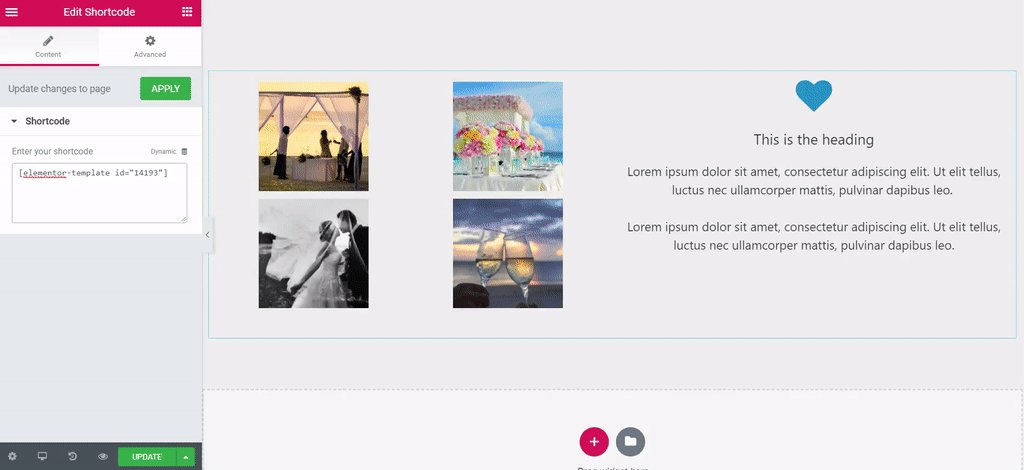
- Collez le Shortcode dans votre widget (par exemple, paragraphe, onglets, etc.)

Source : https://docs.elementor.com/article/97-embed-templates

