Alignement vertical et horizontal de la section / colonne
Ajustez l’alignement vertical et horizontal dans les sections et les colonnes pour obtenir une mise en page «étirer pour remplir». Cela permet aux éléments de colonnes de différentes hauteurs de s’aligner les uns sur les autres.

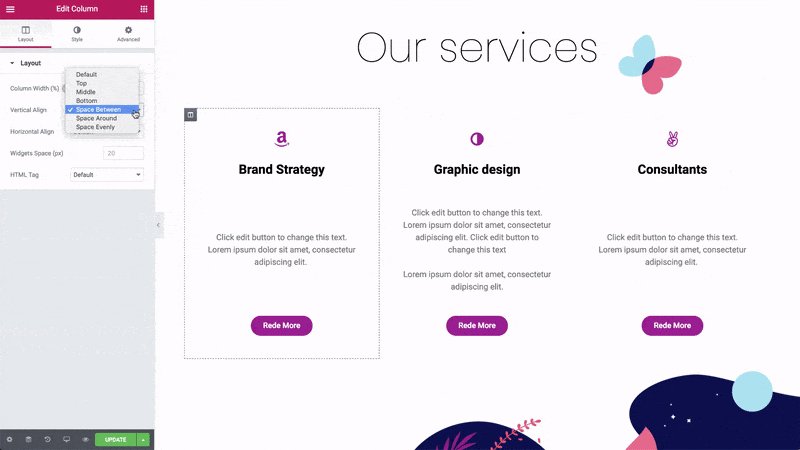
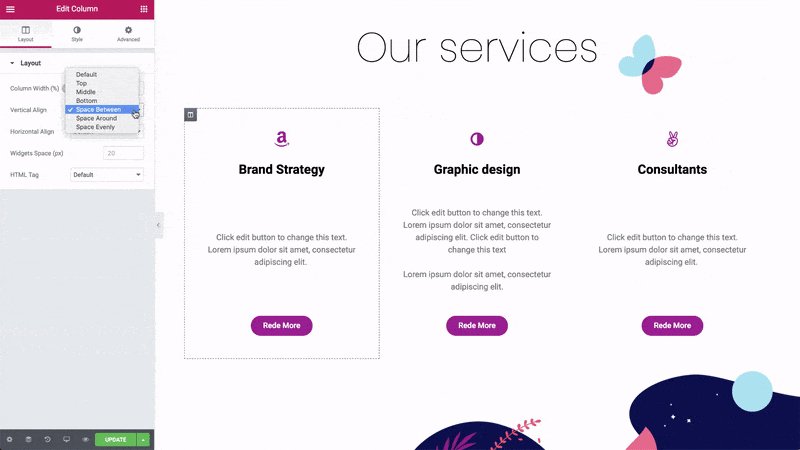
Pour chaque section / colonne, définissez les options d’alignement:
Section / Colonne> Disposition
Alignement vertical : choisissez parmi:
- Haut
- Milieu
- Bas
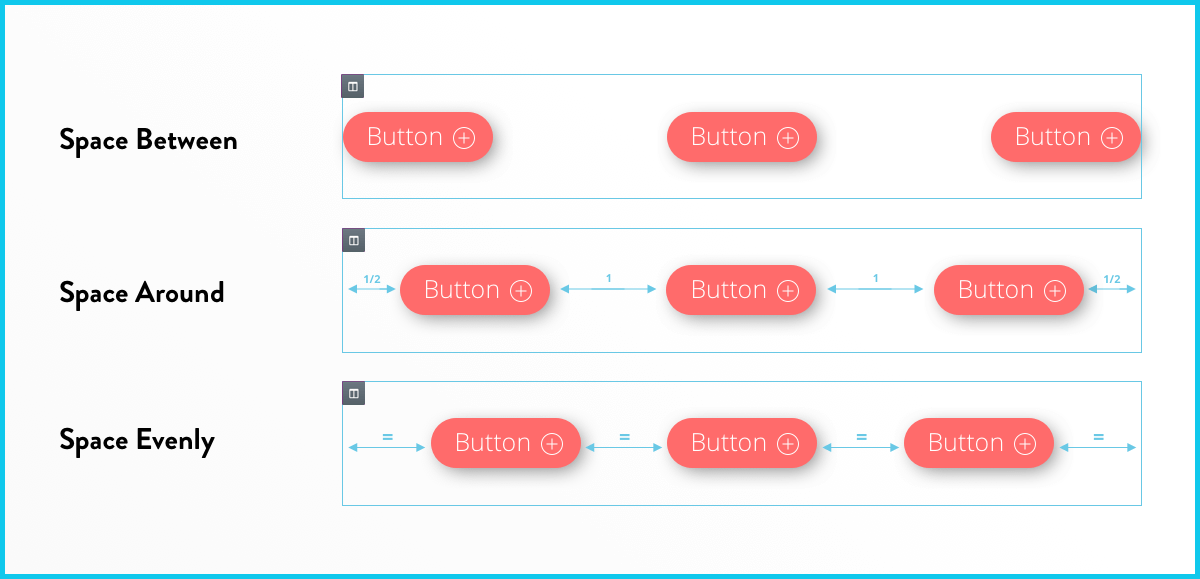
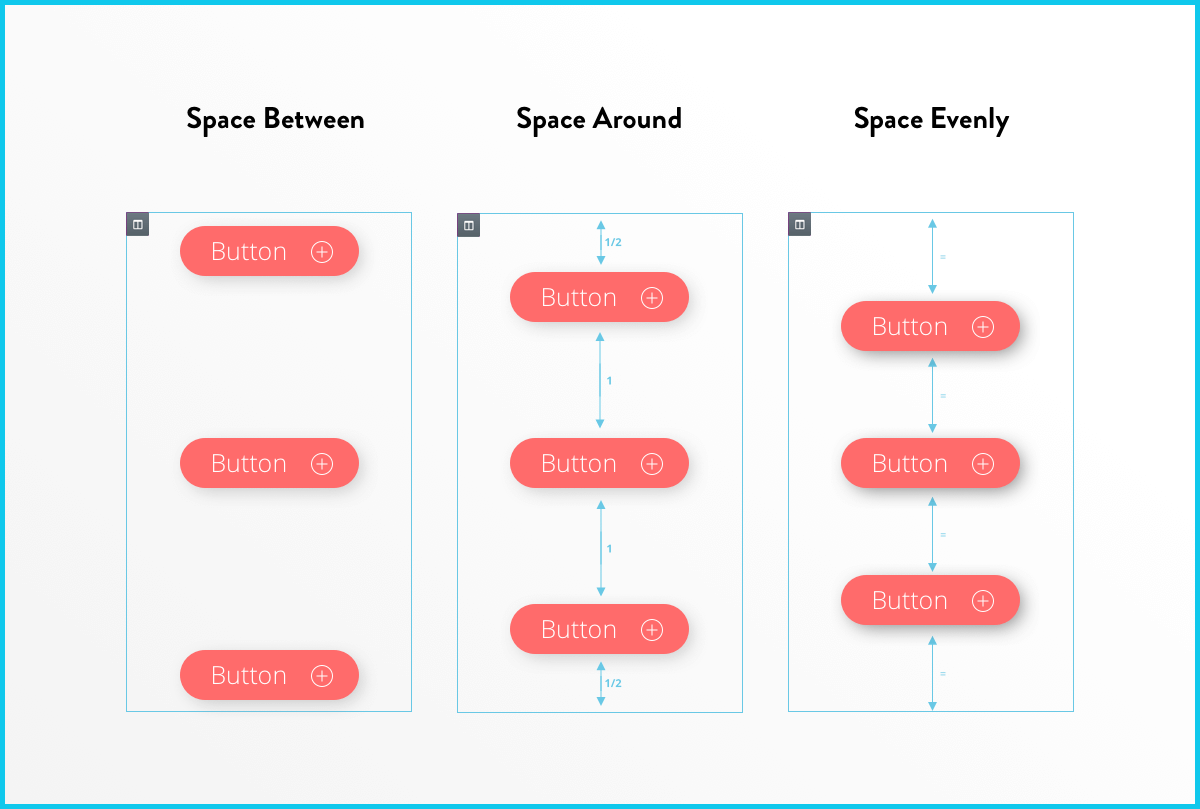
- Espace entre – Les widgets commencent et se terminent au bord de la colonne, avec un espace égal entre eux
- Espace autour – Les widgets sont espacés de manière égale et les bords font la moitié de la taille de l’espace entre les widgets.
- Espace uniformément – Les widgets ont un espace égal entre, avant et après eux.

Alignement horizontal : Cela étend la capacité du positionnement en ligne et vous permet d’aligner horizontalement les widgets en ligne qui sont placés dans la même ligne. Choisissez parmi:
- Début
- Centre
- Fin
- Espace entre – Identique au contrôle vertical
- Espace autour – Identique au contrôle vertical
- Espace uniformément – Identique au contrôle vertical