Cliquez sur le bouton Bibliothèque d’icônes qui apparaît sur n’importe quel widget avec des commandes d’icônes pour ouvrir la bibliothèque d’icônes. La plupart des contrôles ressembleront à ceci:

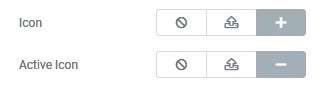
Certains widgets, tels que les widgets Accordion et Toggle, auront des commandes d’icônes en ligne comme celle-ci:

Widgets avec contrôles en ligne : cliquez sur les icônes + et – pour choisir les icônes dans la bibliothèque d’icônes ou cliquez sur les icônes Télécharger pour télécharger un SVG.
Les icônes pertinentes pour le widget que vous utilisez actuellement seront automatiquement affichées, mais si vous préférez, vous pouvez parcourir toute la bibliothèque pour choisir l’icône souhaitée ou rechercher une icône spécifique.
- Filtrer les icônes par nom : recherchez par mot-clé dans la zone de recherche au-dessus des icônes dans le panneau de droite.
- Filtrer les icônes par familles : sélectionnez la famille d’icônes dans le panneau de gauche, en choisissant parmi Tous , Régulier , Solide ou Marques
Font Awesome Pro
Si vous disposez d’une licence Font Awesome Pro, vous aurez le choix entre un plus grand nombre de familles d’icônes, notamment Regular Pro , Solid Pro , Brands Pro , Light Pro et Duotone Pro .
Comment utiliser les icônes Font Awesome Pro
- Accédez à Elementor> Paramètres> Intégrations
- Faites défiler jusqu’à Font Awesome Pro et entrez votre ID de kit
- Cliquez sur Enregistrer les modifications
- Modifier le widget qui comprend une icône
- Cliquez sur Bibliothèque d’icônes
- Choisissez l’une des familles Pro telles que Duotone Pro , sélectionnez l’icône que vous préférez et cliquez sur Insérer

Vitesse et performances
La bibliothèque d’icônes Elementor offre des performances plus rapides et une vitesse de page plus rapide, ce qui peut améliorer votre référencement et la vitesse de chargement de vos pages. Avec cette bibliothèque, seuls les CSS et les polices de la famille d’icônes que vous utilisez réellement sont chargés.
Migration unique vers Font Awesome 5
La première fois que vous essayez d’utiliser la bibliothèque d’icônes , une fenêtre contextuelle Font Awesome Migration peut vous être présentée. En savoir plus à ce sujet
Des conseils de dépannage
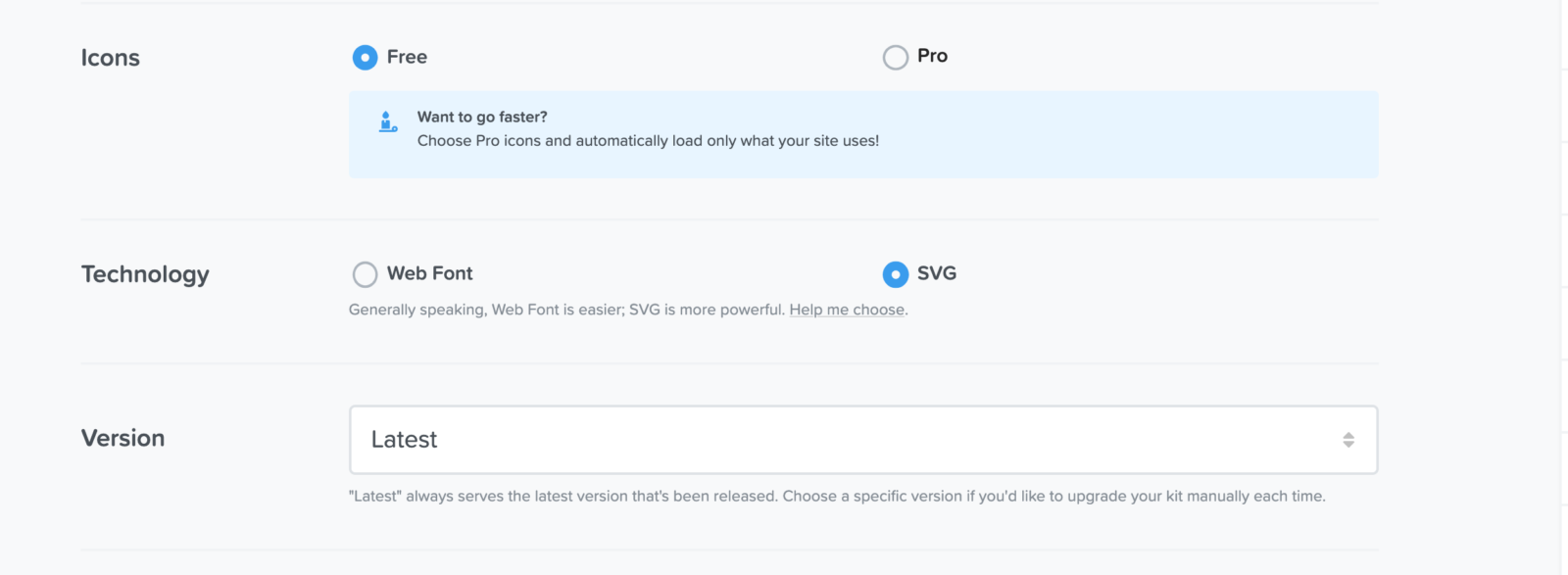
Si vous ne parvenez pas à modifier les couleurs des icônes Font Awesome Pro, connectez-vous à votre compte Font Awesome Pro et choisissez Web Font au lieu de SVG dans les paramètres de votre kit. Le paramètre SVG incorrect est indiqué ci-dessous. Lorsque vous utilisez des SVG pour afficher les icônes Font Awesome Pro, cela change les propriétés CSS et l’une d’entre elles (la propriété fill) n’est pas prise en charge par l’éditeur CSS de WordPress, donc Web Font est le choix le plus approprié.