Définissez la position absolue d’un élément, avec la possibilité de définir le positionnement séparément pour les ordinateurs de bureau, les tablettes et les appareils mobiles.
Positions expliquées
Position statique – L’élément est dans son état naturel, positionné simplement par le flux naturel de la page. Il s’agit de la position par défaut de tous les éléments.
Position absolue – L’élément est positionné absolument par rapport à son premier parent positionné.
Position fixe – L’élément est positionné par rapport à la fenêtre de l’utilisateur.
Comment définir un élément à l’aide du positionnement absolu

Sous n’importe quel widget, allez dans l’ onglet Avancé > Positionnement personnalisé
- Absolu : cliquez sur l’icône en forme de crayon
 pour activer l’élément absolu.
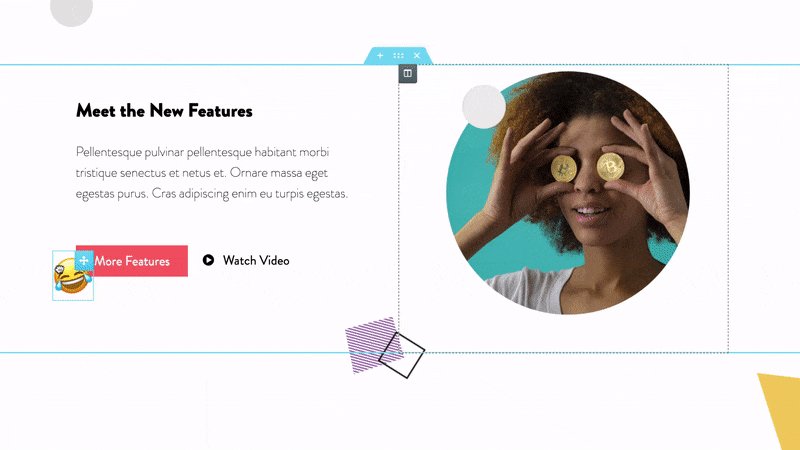
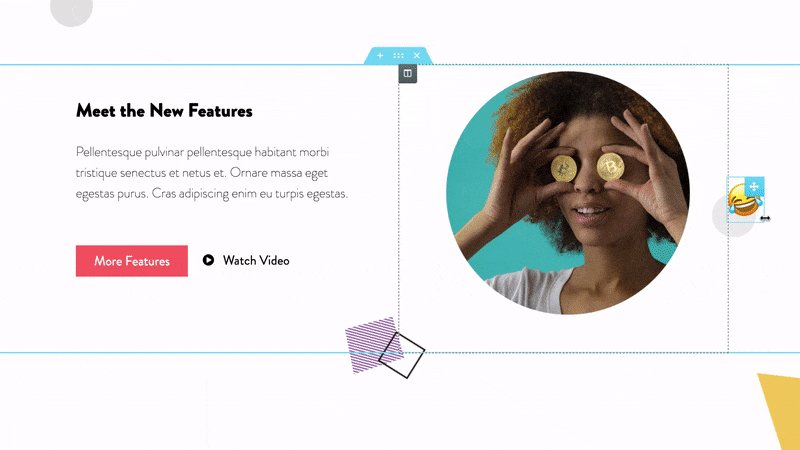
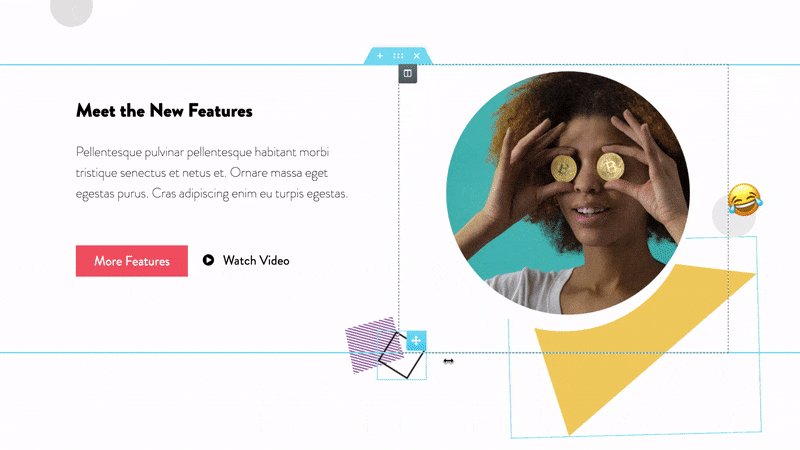
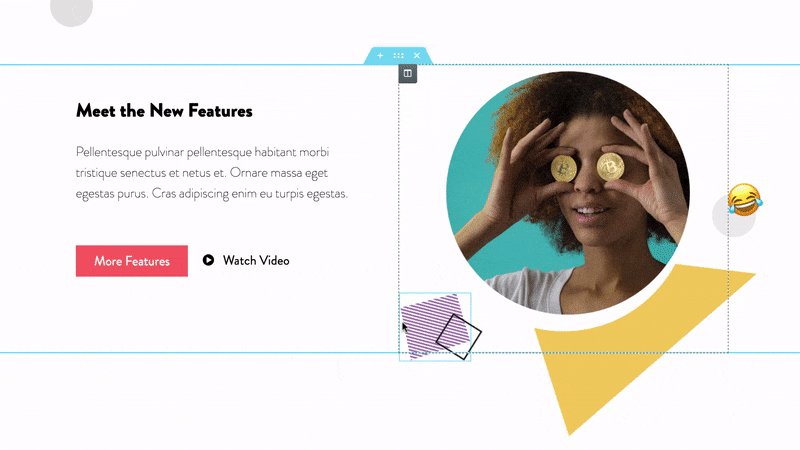
pour activer l’élément absolu. - Saisissez l’élément et faites-le glisser et déposez-le sur votre position spécifique.
Conseil : vous pouvez saisir manuellement les positions numériques X et Y dans les échelles de décalage horizontal et vertical.
Qu’est-ce que l’orientation horizontale et verticale?
Celles-ci définissent le point de référence pour le positionnement absolu, avec des options de début et de fin pour chacun.
Remarque : le positionnement absolu n’est pas la méthode recommandée pour créer des mises en page Web. Cela dit, cela s’avère utile dans de nombreuses situations où vous souhaitez positionner plus librement les différents éléments de la page.

