Comment utiliser le sélecteur dans l’onglet CSS personnalisé

Utilisez « selector » (sans le point de début) pour cibler un élément wrapper.
Par exemple, si vous avez placé une image (ou un élément enfant) dans une colonne, vous souhaiterez peut-être styliser soit le wrapper entourant l’image, soit l’image elle-même.
Plaçons une bordure rouge solide de 5 pixels autour des différents éléments pour voir ce qui se passe.
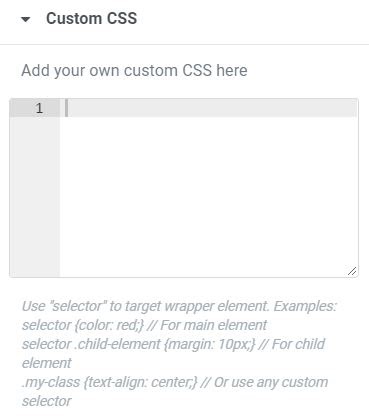
Tout d’abord, faites glisser un widget Image dans une colonne et accédez à Image> Avancé> CSS personnalisé
Maintenant, dans l’onglet CSS personnalisé, entrez ce qui suit:
selector { border: 5px solid red; }
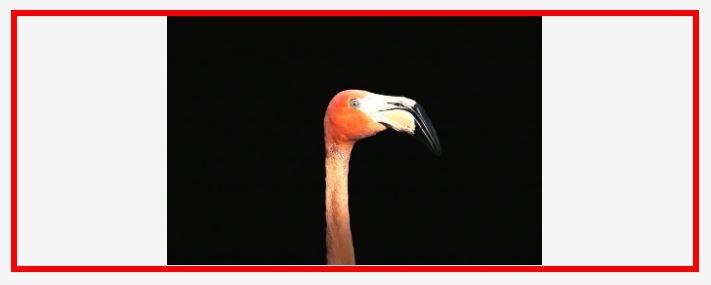
Étant donné que vous modifiez le widget Image, vous pourriez être surpris de découvrir que la bordure n’entoure pas du tout l’image. Au lieu de cela, il entoure l’élément wrapper, qui dans ce cas, est la colonne dans laquelle se trouve l’image.

Pour spécifier l’élément enfant, ou dans ce cas, l’image, entrez ce qui suit dans le CSS personnalisé à la place:
selector img { border: 5px solid red; }
Cela placera la bordure autour de l’image car vous avez spécifié qu’elle devrait affecter le «sélecteur img».

Maintenant, essayez ceci avec un autre exemple.
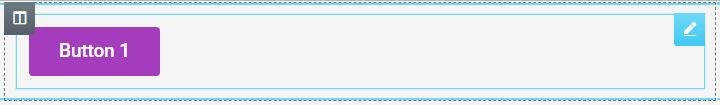
Faites glisser un widget Button dans une colonne et donnez-lui 10 px de remplissage afin que vous puissiez voir la colonne qui l’entoure bien. Pour ce faire, accédez à l’ onglet Avancé du bouton et définissez le remplissage sur 10 pour tous les côtés.
Votre bouton devrait maintenant ressembler à ceci (vos couleurs peuvent varier):

Ensuite, appliquons une couleur d’arrière-plan à l’aide de CSS personnalisé.
Entrez ce qui suit:
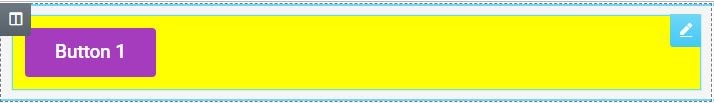
selector { background-color: #ffff00; }
Comme précédemment, cela s’appliquera au wrapper de l’élément button, plutôt qu’au bouton lui-même. Cette fois, vous remarquerez que les 10px de remplissage empêche toute la colonne d’être affectée par notre style.

Et bien sûr, si vous souhaitez que la couleur d’arrière-plan s’applique au bouton au lieu de son wrapper, vous pouvez saisir ce qui suit à la place:
selector .elementor-button { background-color: #ffff00; }
L’arrière-plan du bouton sera alors jaune.

Utilisez le sélecteur comme raccourci Elementor pour vous aider à écrire du CSS personnalisé plus rapidement et plus facilement. Cependant, vous avez toujours la possibilité d’utiliser votre propre classe personnalisée à la place.
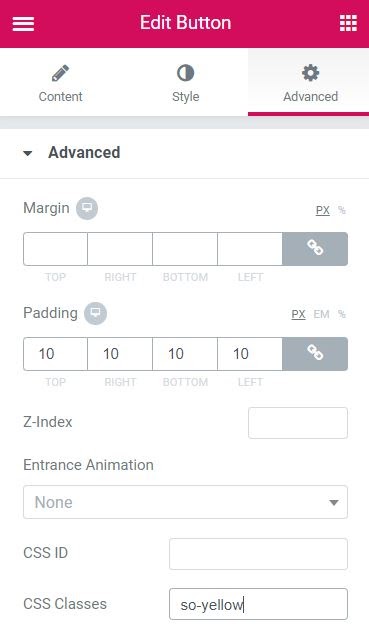
Refaisons l’arrière-plan du bouton, mais cette fois, nous donnerons au bouton une classe personnalisée, que nous nommerons «so-yellow». (Allez dans Avancé> Classes CSS et assurez-vous de ne pas inclure le point précédent ici).

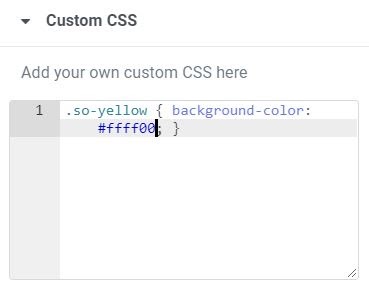
Maintenant, dans l’onglet CSS personnalisé, au lieu d’utiliser «sélecteur», nous référencerons simplement la classe personnalisée «.so-yellow», et oui, vous devrez inclure le point précédent ici.

Comme prévu, le wrapper du bouton affiche maintenant notre couleur jaune vif pour son arrière-plan.

Que se passe-t-il si nous ciblons ensuite le bouton lui-même?
Entrez ce qui suit:
.so-yellow .elementor-button { background-color: #ffff00; }
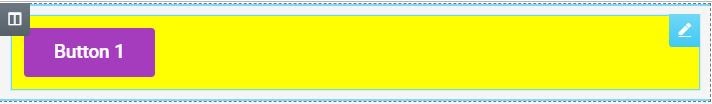
Vous remarquerez que la couleur violette du bouton ne change PAS !

C’est parce que notre nouveau style a besoin d’une ! Déclaration importante ajoutée dans ce cas.
.so-yellow .elementor-button { background-color: #ffff00 !important; }
Maintenant, notre style est appliqué et notre bouton est à nouveau jaune.

Juste pour le plaisir et pour éviter que le texte de notre bouton ne se perde dans l’arrière-plan jaune vif, terminons de styliser le bouton en changeant la couleur du texte. Nous ajouterons également une bordure au bouton. Quelle que soit la méthode que vous utilisez, « selector .elementor-button » ou « .so-yellow .elementor-button », le code supplémentaire sera le même.
selector .elementor-button { background-color: #ffff00; color: #000000; border: 2px solid #000000; }

Profitez de l’utilisation du sélecteur chaque fois que vous souhaitez ajouter rapidement du CSS personnalisé pour cibler le wrapper de cet élément.
Astuce: pour obtenir une liste des noms de classes, consultez l’excellent guide de référence des noms de classes de widgets de Frank Tielemans
Source : https://docs.elementor.com/article/516-how-to-use-selector-in-the-custom-css-tab

