Édition mobile
Comment régler les paramètres pour mobile, tablette et ordinateur de bureau
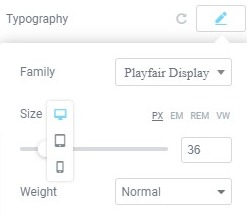
De nombreuses fonctionnalités modifiables ont des paramètres Mobile , Tablette et Bureau . Les utilisations les plus courantes incluent: la taille du texte, la marge et le remplissage des éléments, etc.
- Recherchez l’icône de la fenêtre à
 côté de l’élément individuel que vous souhaitez contrôler.
côté de l’élément individuel que vous souhaitez contrôler. - Cliquez sur l’icône du périphérique spécifique pour lequel vous souhaitez modifier ses paramètres.

Contrôle des images d’arrière-plan et des bordures réactives
Les images d’arrière-plan dans Elementor sont automatiquement adaptées à l’appareil, mais vous avez également le contrôle sur plus d’options pour chaque appareil.
- Image d’arrière-plan : vous pouvez choisir une image d’arrière-plan différente pour chaque appareil si nécessaire, qu’il s’agisse d’une version adaptée à la taille de la même image ou d’une image complètement différente.
- Options d’affichage de l’image d’arrière-plan : vous pouvez sélectionner une position d’image, une pièce jointe, une répétition et une taille différentes pour chaque appareil. De cette façon, vous avez plus de contrôle sur la zone de l’image affichée sur différentes tailles de périphérique.
Visibilité
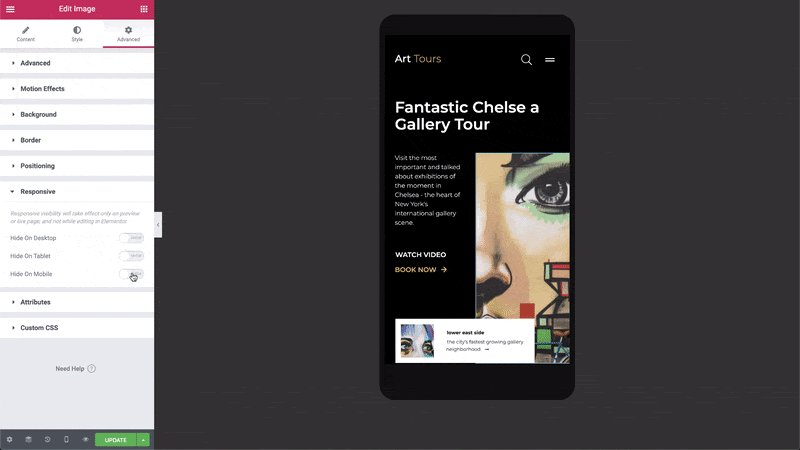
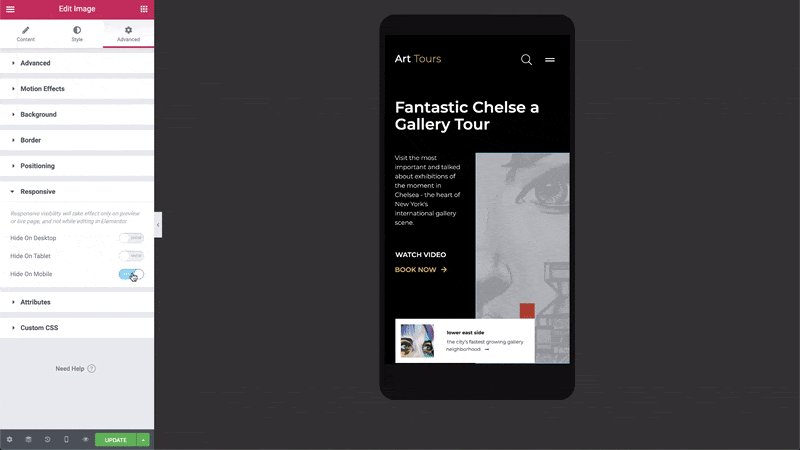
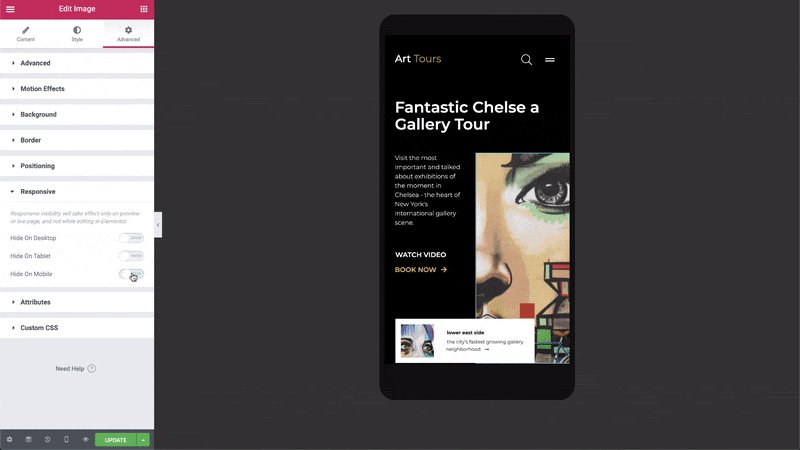
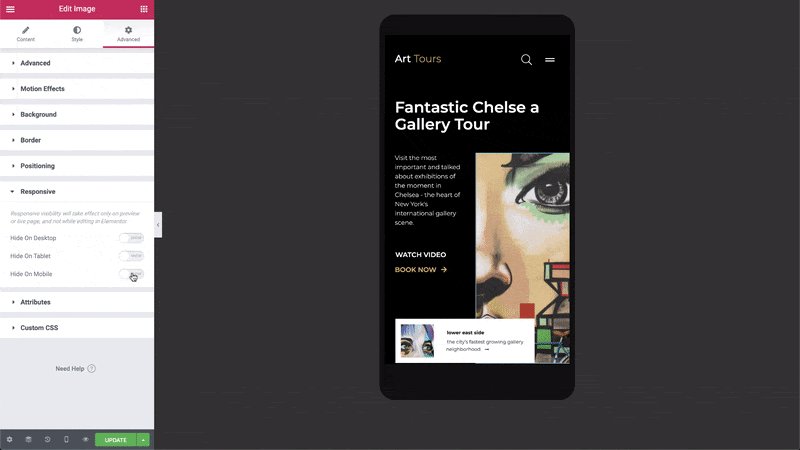
Vous pouvez choisir d’ afficher / masquer une section en fonction de l’appareil.
- Allez dans Paramètres de la section > Avancé> Réactif
- Définissez vos préférences de visibilité en choisissant entre Masquer sur le bureau , Masquer sur tablette ou Masquer sur mobile .

Lorsque vous masquez un élément et que vous passez à la vue sur laquelle il est masqué, vous verrez que cet élément est «muet». Cela vous donne une indication claire que cet élément sera masqué sur le site en direct, mais vous permet toujours de le modifier si nécessaire.
Vous pouvez modifier cette zone spécifique dans le mode réactif dans lequel elle n’est pas masquée. Par exemple, si l’élément est visible sur mobile mais masqué sur le bureau et la tablette, vous pourrez modifier l’élément dans la vue mobile.
Modifier les points d’arrêt mobiles et tablettes
Vous pouvez définir les valeurs des points d’arrêt pour mobile et tablette.
- Accédez à Elementor > Paramètres > Onglet Style et définissez la valeur du point d’arrêt pour mobile et tablette
- Enregistrez vos modifications
- Allez dans Elementor > Outils > Onglet Général > Régénérer le CSS, cliquez sur Régénérer les fichiers
Ordre des colonnes
Cette fonction inverse l’ordre des colonnes.
Pour utiliser l’ ordre des colonnes, accédez à Paramètres de section > Avancé > Réactif > Inverser les colonnes et définissez-le sur Oui .
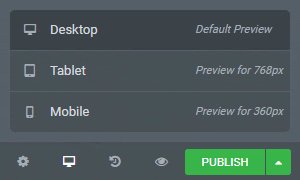
Aperçu de l’appareil
Basculez entre les vues Bureau , Mobile ou Tablette en cliquant sur les icônes correspondantes en bas du panneau.

Aidez-moi! J’ai changé quelque chose pendant la prévisualisation mobile, et cela a aussi changé sur le bureau! Pourquoi?
- Vous ne pouvez pas supprimer un élément (widget, colonne ou section) lors de la prévisualisation d’un mode (mobile, par exemple) et vous attendre à ce qu’il ne soit supprimé que de ce type d’appareil. La suppression d’éléments les supprimera sur tous les appareils. Vous pouvez cependant utiliser la fonction de visibilité réactive de l’ élément en accédant à l’ onglet Avancé> Réactif de l’élément et en activant l’une de ses options de visibilité ( Masquer sur le bureau, Masquer sur tablette ou Masquer sur mobile ). Bien que l’élément ne soit pas supprimé sur ces appareils, il sera masqué.
- Vous ne pouvez pas déplacer des éléments lors de la prévisualisation d’un mode et vous attendre à ce qu’ils ne soient déplacés que pour ce type d’appareil. Déplacer des éléments dans n’importe quel mode de prévisualisation les déplacera sur tous les appareils. Une exception à cela est la fonction Section> Avancé> Réactif> Colonnes inversées , qui déplace les colonnes vers leur position inversée.
- Si un élément n’a pas d’ icône de fenêtre à
 côté, changer cet élément dans un mode d’aperçu le changera sur tous les appareils.
côté, changer cet élément dans un mode d’aperçu le changera sur tous les appareils.
Source : https://docs.elementor.com/article/68-mobile-editing

