La transparence permet de rendre progressivement les éléments plus transparents ou plus visibles en corrélation avec le défilement du visiteur. Un exemple consiste à faire apparaître un titre puis à se dissoudre conformément au parchemin.


Avancé ou Style> Arrière-plan
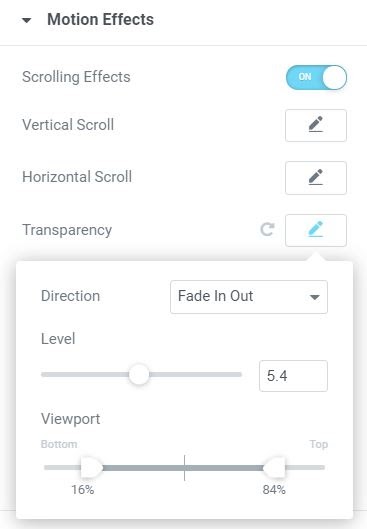
Effets de mouvement
- Effets de défilement : faites glisser sur ON
- Transparence : cliquez sur l’icône d’édition du crayon
Direction : choisissez l’une des 4 directions d’effet possibles:
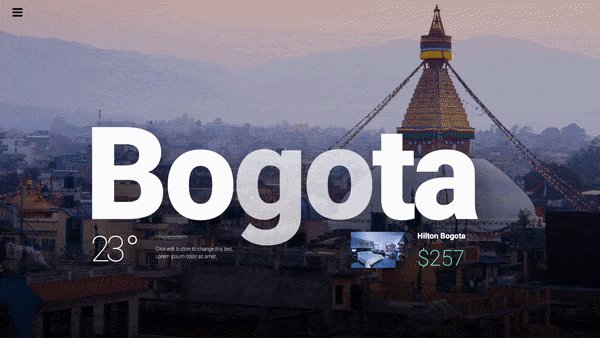
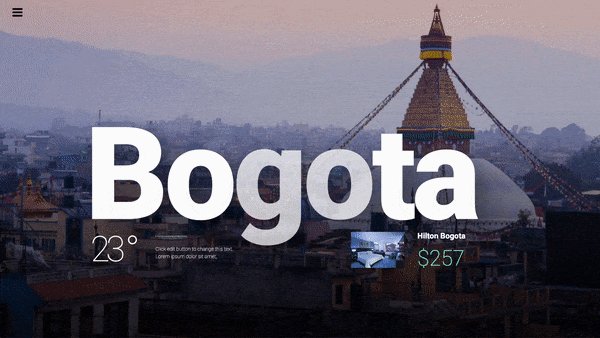
* Fondu entrant – L’élément commence comme transparent et devient progressivement visible, en fonction des paramètres de la fenêtre.
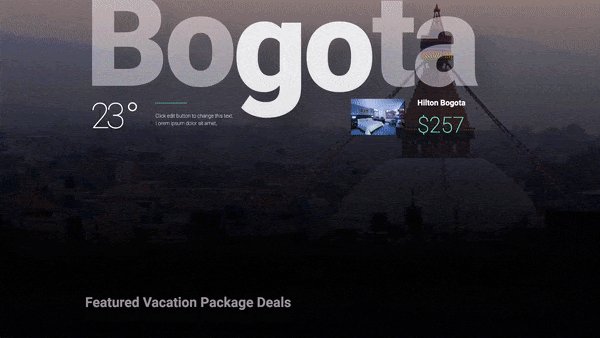
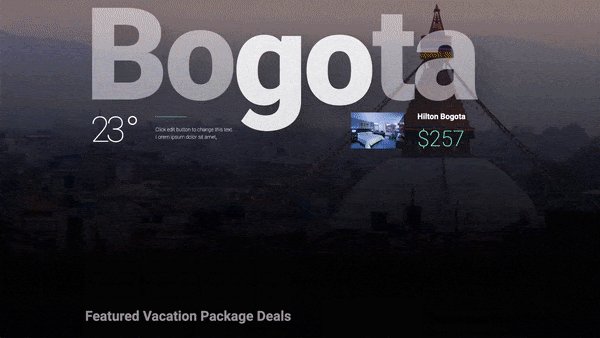
* Fade Out – L’élément commence comme visible et devient progressivement transparent, en fonction des paramètres de la fenêtre.
* Fade Out In – L’élément commence comme visible, puis disparaît, puis redevient visible, en fonction des paramètres de la fenêtre.
* Fade In Out – L’élément commence comme transparent, puis devient visible, puis à nouveau transparent, en fonction des paramètres de la fenêtre.
Niveau : définir le niveau de transparence de 0 à 10
Fenêtre: Déterminez quand commencer l’effet, en fonction de la hauteur de la fenêtre (la taille visible de l’écran de l’appareil). Par exemple, si la valeur de la fenêtre est définie entre 50 et 100, l’effet ne démarre qu’après avoir fait défiler la moitié de la hauteur de la fenêtre. - Appliquer les effets sur : sélectionnez cette option pour appliquer les effets de mouvement sur les ordinateurs de bureau, les tablettes et / ou les appareils mobiles
- Effets relatifs à : choisissez entre Par défaut, Fenêtre ou Page entière
Astuce : essayez le scénario suivant. Définissez la direction sur Fade In Out. Réglez la fenêtre entre 30 et 60 et remarquez ce qui se passe: le titre commence transparent, atteint le niveau de transparence maximal à 30%, reste le même jusqu’à 60% et disparaît jusqu’à la fin de l’écran.
Source : https://docs.elementor.com/article/560-scrolling-effects-transparency

