Effets de la souris
Définissez un élément à déplacer en fonction du mouvement de la souris du visiteur.
Avancé ou Style> Arrière-plan
Effets de mouvement
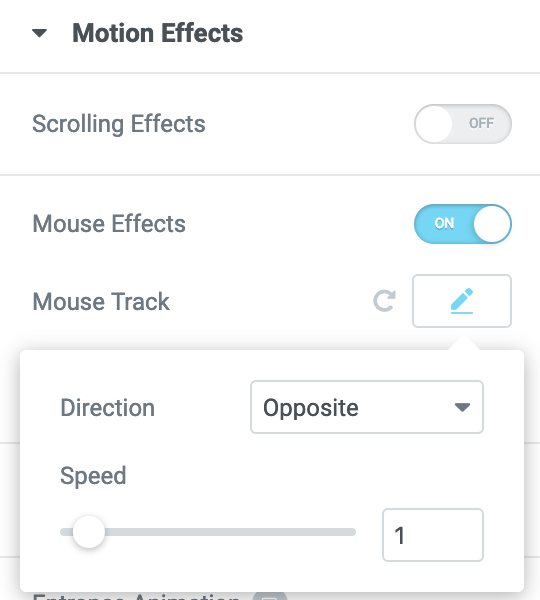
- Effets de la souris : faites glisser sur ON
- Piste de la souris : cliquez sur l’icône d’édition du crayon
Direction : choisissez entre Opposé ou Direct. L’opposé déplacera l’élément dans la direction opposée du mouvement de la souris. Direct déplacera l’élément dans la même direction que le mouvement de la souris.
Vitesse : réglez la vitesse de 0 à 10 - Appliquer les effets sur : sélectionnez cette option pour appliquer les effets de mouvement sur les ordinateurs de bureau, les tablettes et / ou les appareils mobiles.
- Effets relatifs à : choisissez entre Par défaut, Fenêtre ou Page entière

Remarque: dans Safari, si vous ne voyez pas d’effets de souris, ou si vous rencontrez le problème de la disparition d’éléments dans Safari, cela est dû à une ancienne version de jQuery utilisée par WordPress. Dans certains cas, l’affichage des effets de suivi de la souris via Safari peut provoquer une erreur jQuery qui fera disparaître des éléments, tels que des flèches de carrousel manquantes, par exemple. Si cela se produit, vous pouvez également voir une erreur qui fait référence à la «taille maximale de la pile des appels dépassée». Pour résoudre le problème, supprimez les animations d’entrée des widgets avec des effets de mouvement et / ou supprimez les effets de souris des zones où les effets de défilement et de souris sont activés simultanément.
Source : https://docs.elementor.com/article/564-mouse-effects-mouse-track

