La Elementor Lightbox ouvre images, des galeries, des carrousels et des vidéos dans une réponse mobile 100% lightbox fenêtre pop – up
La fonction Lightbox est activée par défaut. Vous pouvez le désactiver en allant dans Tableau de bord> Elementor> Paramètres> Style , et décochez la case.
Vous pouvez également activer ou désactiver la lightbox globalement et personnaliser la conception de la lightbox de la manière suivante:
- Cliquez sur l’icône hamburger
 située dans le coin supérieur gauche du panneau et choisissez Paramètres généraux .
située dans le coin supérieur gauche du panneau et choisissez Paramètres généraux . - Choisissez l’ onglet Lightbox .
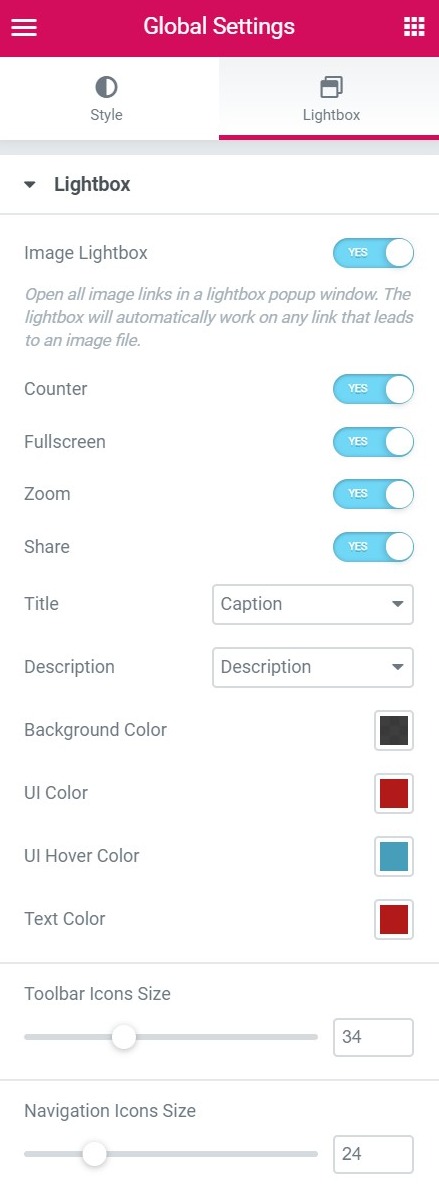
L’onglet Global Lightbox vous permet de régler les paramètres suivants:
- Image Lightbox : faites glisser le commutateur pour activer ou désactiver globalement la lightbox.
- Compteur : pour les galeries multi-images uniquement. S’il est défini sur Oui, ajoute un nombre d’images dans le coin supérieur gauche de la lightbox. Par exemple, si la galerie contient 6 images, le compteur affichera 1/6, 2/6, etc. pour indiquer «Première des 6 images», «Deuxième des 6 images», etc.
- Plein écran : si défini sur Oui , ajoute une icône cliquable pour permettre à l’utilisateur d’ouvrir l’image dans une lightbox plein écran.
- Zoom : Si défini sur Oui , ajoute une icône cliquable pour permettre à l’utilisateur de zoomer sur l’image dans la lightbox. Une fois que vous avez zoomé sur une image, vous pourrez faire un panoramique de la vue et faire défiler les différentes zones de l’image.
- Partager : si défini sur Oui , les fonctionnalités de partage sont ajoutées à la lightbox, permettant à l’utilisateur de partager l’image sur Twitter, Facebook et Pinterest, ou de la télécharger sur son ordinateur.
- Titre : affichez éventuellement un titre sous l’image dans la lightbox. Choisissez parmi Aucun , Titre , Légende , Alt ou Description
- Description : affichez éventuellement une description sous l’image dans la lightbox. Choisissez parmi Aucun , Titre , Légende , Alt ou Description
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan et l’opacité de la lightbox.
- Couleur de l’interface utilisateur : choisissez la couleur de l’ interface utilisateur . Cela affecte la flèche de la lightbox et la navigation par points, le bouton Fermer, etc.
- Couleur de survol de l’interface utilisateur : choisissez la couleur de survol de l’ interface utilisateur . Cela affecte la flèche de la lightbox et la navigation par points, le bouton Fermer, etc. lorsque l’utilisateur survole chacun d’eux.
Remarque : toutes les fonctionnalités ci-dessus sont adaptées aux mobiles. Les visiteurs peuvent zoomer, ouvrir des images et des vidéos en plein écran et partager les images depuis leur téléphone portable.

Image Lightbox
L’ image Lightbox ouvre tous les liens d’image dans une fenêtre contextuelle Lightbox. La lightbox fonctionnera automatiquement sur tout lien menant à un fichier image, à condition que le paramètre «Lien vers» de l’image soit défini sur « Fichier multimédia ».
Une fois que « Fichier multimédia » est choisi, une option supplémentaire appelée « Lightbox » apparaît. Ici, vous remarquerez que la fonction Lightbox de cette image est définie sur Par défaut , ce qui reflète l’état défini dans la section Elementor> Paramètres> Style . Vous pouvez éventuellement modifier le paramètre de cette image de « Par défaut » à « Oui » ou « Non ».
- Dans l’éditeur, faites glisser et déposez le widget Image sur la page et choisissez une image.
- Changez l’ option Lien vers sur « Fichier multimédia » (cela doit être fait pour que la lightbox fonctionne.)
- Définissez la liste déroulante Lightbox sur Oui
Prévisualisez les modifications de la lightbox en cliquant sur l’image
Source : https://docs.elementor.com/article/217-lightbox

