Attributs de lien personnalisés
Avec Elementor, vous pouvez ajouter des attributs HTML personnalisés à l’élément <a> de chaque lien. Cela permet d’ajouter des attributs data- *, des attributs ARIA (accessibilité) et des valeurs, un en-tête, un pied de page, une barre latérale, rel = * et d’autres attributs qui peuvent être trouvés ici: https://www.tutorialspoint.com/html5/html5_attributes .htm
Les cas d’utilisation des attributs de lien communs incluent:
- Permettez à vos visiteurs de télécharger des fichiers PDF en un seul clic en utilisant l’ attribut personnalisé download = « yourfilename » .
- Implémentez les propriétés de référencement des relations telles que rel = ”noopener” , rel = ”noreferrer” , rel = ”ugc” et “rel = sponsorisé” .
- Ajoutez un attribut title aux éléments de lien, tel que title = « En savoir plus sur nous » .
Conseil : vous pouvez ajouter plusieurs attributs de lien séparés par une virgule (,)
Ajouter des attributs personnalisés pour lier des éléments d’un widget
Si un widget a un élément Lien, vous pouvez ajouter des attributs personnalisés au HTML du lien (par exemple, rel = « ugc » ou rel = « sponsorisé » , les deux nouveaux attributs de lien introduits par Google en 2019).
- Cliquez avec le bouton droit sur la poignée du widget et cliquez sur Modifier le widget pour ouvrir le panneau des paramètres du widget.
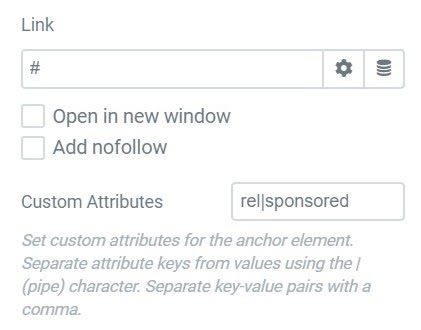
- Cliquez sur l’icône d’engrenage à droite du champ Lien pour ouvrir les options supplémentaires.

- Ajoutez votre code dans le champ Attributs personnalisés , en utilisant la clé de format | valeur . Par exemple, pour ajouter rel = « sponsorisé » au HTML de l’élément, saisissez rel | sponsorisé ici. Pour ajouter à la place rel = « ugc » au HTML de l’élément, entrez rel | ugc ici. Pour ajouter un titre à l’élément de lien, entrez title | Le texte de votre titre va ici.
Conseil : Si vous ajoutez un attribut de titre, il ne s’affichera comme info-bulle contextuelle au survol que s’il y a quelque chose dans le champ URL du lien, il doit donc y avoir au moins un # dans le champ. Il ne peut pas être vide pour que l’info-bulle de survol fonctionne.
Remarque : il n’est pas possible d’ajouter un attribut personnalisé à un lien créé dans un widget Editeur de texte. Les attributs personnalisés ne sont disponibles que pour les widgets qui ont spécifiquement un champ de lien.

Ajouter un téléchargement d’attributs personnalisés à un bouton
Pour provoquer le téléchargement immédiat d’un fichier lorsqu’un utilisateur clique sur un bouton, ajoutez un attribut download = « yourfilename » au lien du bouton.
- Cliquez avec le bouton droit sur la poignée du widget Bouton et cliquez sur Modifier le widget pour ouvrir le panneau des paramètres du widget.
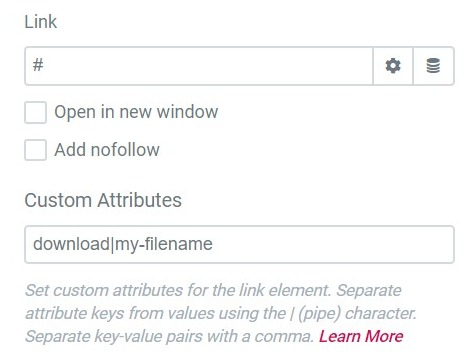
- Cliquez sur l’icône d’engrenage à droite du champ Lien du bouton pour ouvrir les options supplémentaires.

- Ajoutez le code d’attribut dans le champ Attributs personnalisés , en utilisant la clé de format | valeur . Par exemple, pour ajouter download = ” votre-nom-de-fichier ” au HTML de l’élément, entrez download | votre-nom-de-fichier ici, en remplaçant “votre-nom-de-fichier” par le nom de fichier de votre choix.

Conseil : pour créer un PDF téléchargeable , dans le champ Lien , entrez le lien du PDF, puis entrez download | your-file-name dans le champ Attributs personnalisés.
Remarque : vous ne pourrez pas ajouter d’attributs basés sur JS (comme onclick) à vos liens pour des raisons de sécurité.

