Couleurs dynamiques
Le contenu dynamique d’ Elementor Pro vous permet d’utiliser le contenu de champs personnalisés et d’autres sources, et de l’afficher dynamiquement sur la page. Cette fonctionnalité vous permet non seulement d’afficher dynamiquement des données à l’aide d’entrées textuelles et numériques, mais également avec n’importe quel widget doté d’un champ de couleur, vous permettant de styliser dynamiquement la couleur d’un widget. Le contrôle de couleur dynamique prend en charge les champs de couleur ACF (Advanced Custom Fields) ainsi que les clés de champ personnalisé.

Exemple d’utilisation de la couleur dynamique:
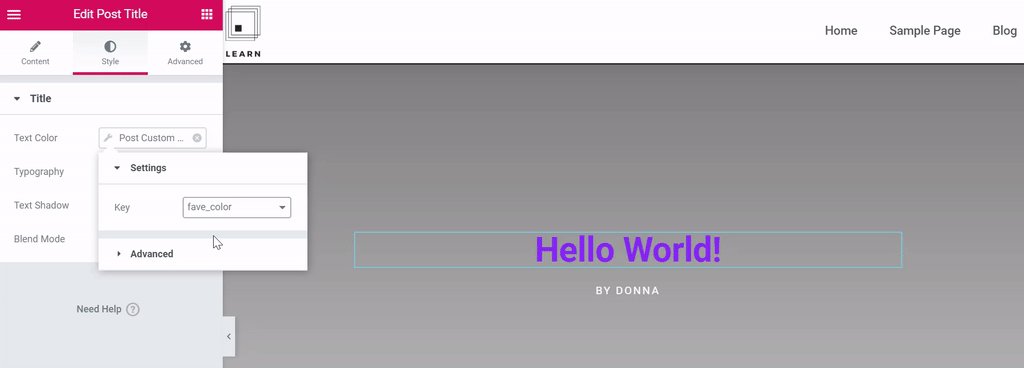
Voici un exemple d’utilisation de la couleur préférée d’un auteur pour la couleur du titre du message. Nous supposerons qu’un champ appelé » fave_color » a été précédemment configuré à l’aide des champs personnalisés avancés et que l’auteur du message a attribué sa couleur préférée, le violet, au message. Pour afficher le titre de chaque article dans la couleur préférée attribuée à ce message, modifiez simplement le modèle de message unique que vous avez créé et procédez comme suit:
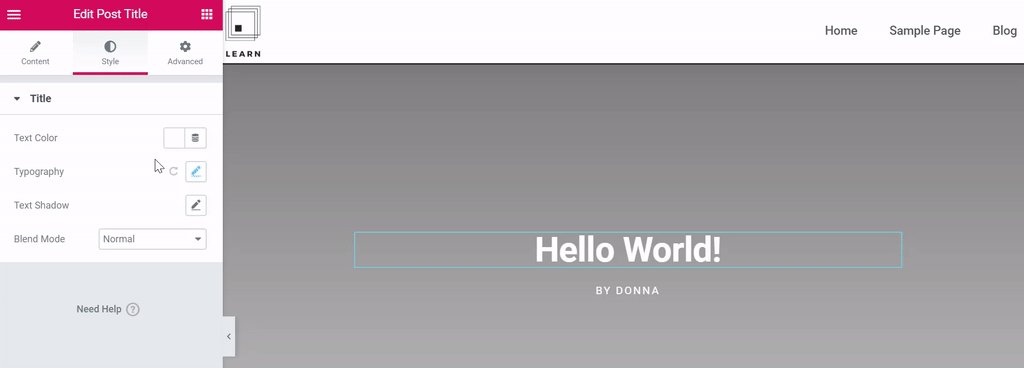
- Modifier le widget Titre du message
- Cliquez sur l’ onglet Style
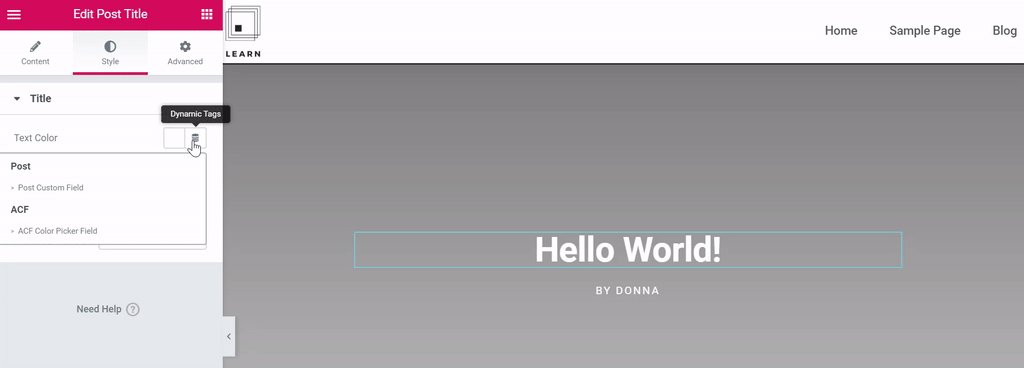
- Cliquez sur l’ icône dynamique à côté du champ Couleur du texte du titre.
- Choisissez le champ personnalisé à utiliser. Dans cet exemple, Publier> Champ personnalisé de publication a été choisi.
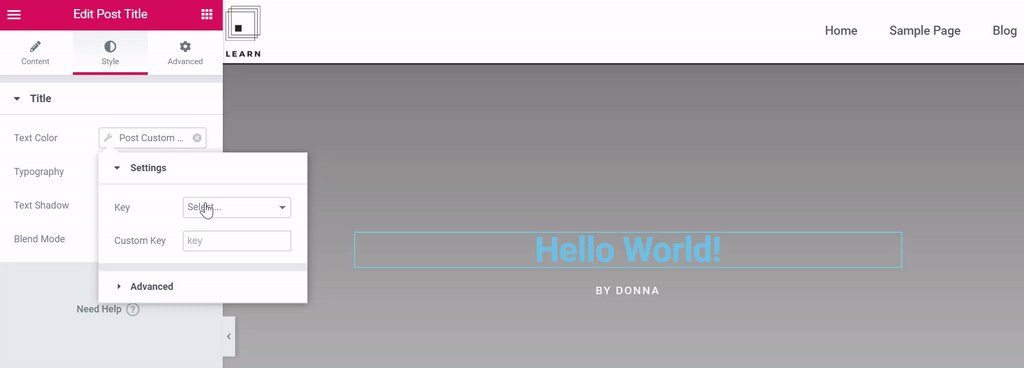
- Dans les paramètres de balise dynamique , sélectionnez la clé de champ personnalisé à utiliser. Dans cet exemple, la clé fave_color a été choisie.
Source : https://docs.elementor.com/article/625-dynamic-colors

