Les effets de mouvement sont un ensemble puissant de commandes permettant d’ajouter de belles transitions et animations à votre conception.
Jusqu’à présent, les concepteurs Web qui souhaitaient incorporer des animations et des effets de mouvement devaient utiliser des bibliothèques externes ou du code personnalisé.
Elementor Pro 2.5 offre une solution tout-en-un pour créer une parallaxe, des animations et d’autres effets de mouvement – le tout intégré de manière transparente dans l’éditeur Elementor.
Effets de défilement
Utilisez les effets de défilement pour créer des animations et des interactions étonnantes lorsque l’utilisateur fait défiler la page. Voici une liste des effets de défilement:
Défilement vertical

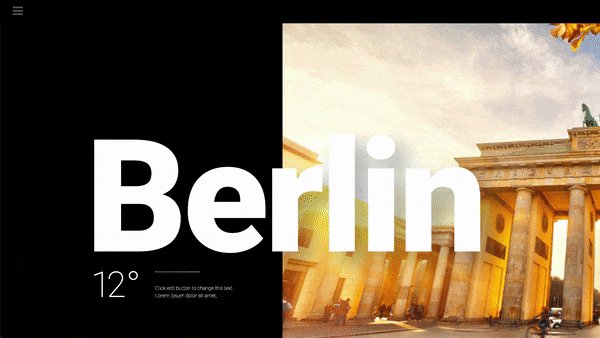
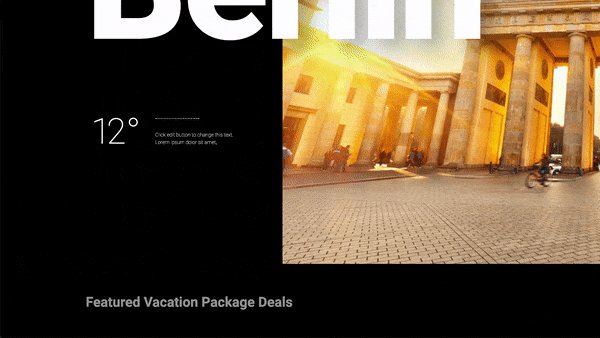
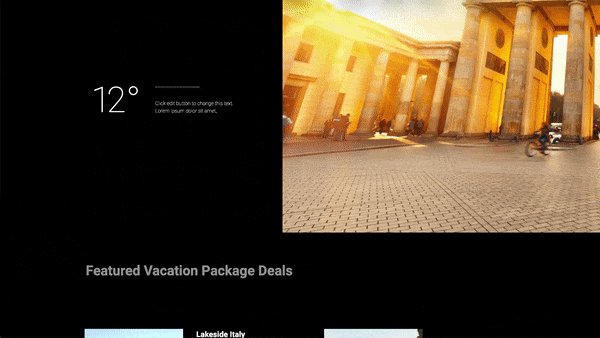
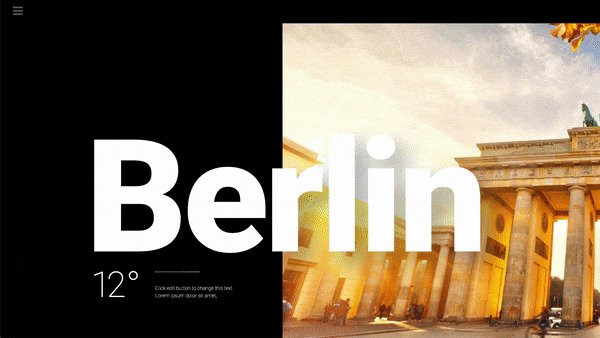
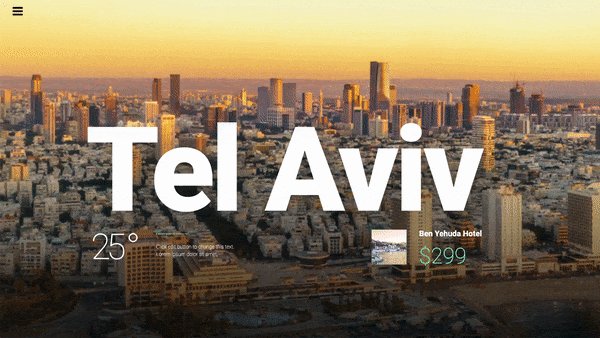
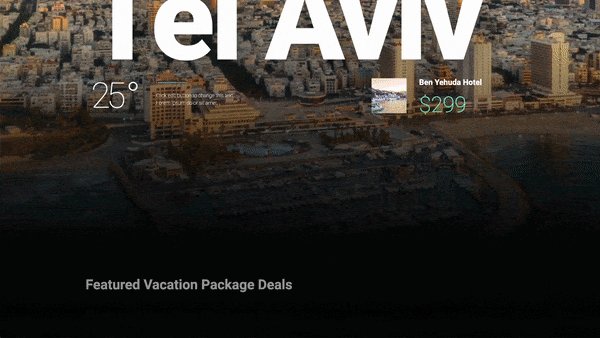
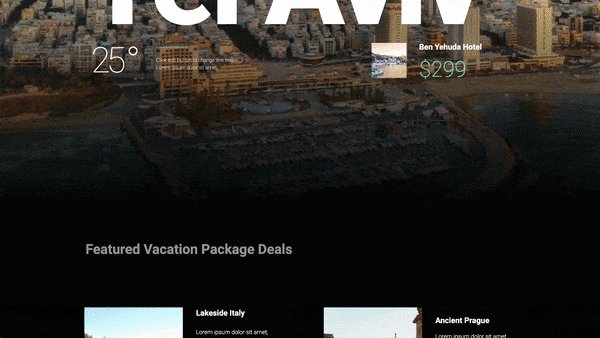
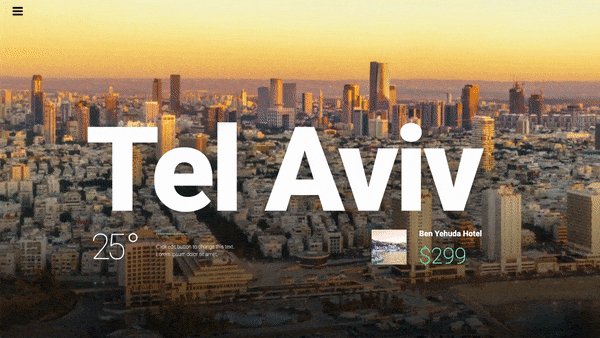
C’est l’effet de parallaxe classique que vous attendiez. Le défilement vertical fait déplacer l’élément à une vitesse différente de celle de la page lors du défilement, dans la direction et la vitesse de votre choix.
Défilement horizontal

Le défilement horizontal signifie que lorsque le visiteur fait défiler de haut en bas, l’élément se déplace à droite et à gauche en conséquence. Un exemple d’utilisation – une section avec des nuages qui se déplace vers la droite lorsque le visiteur fait défiler vers le bas.
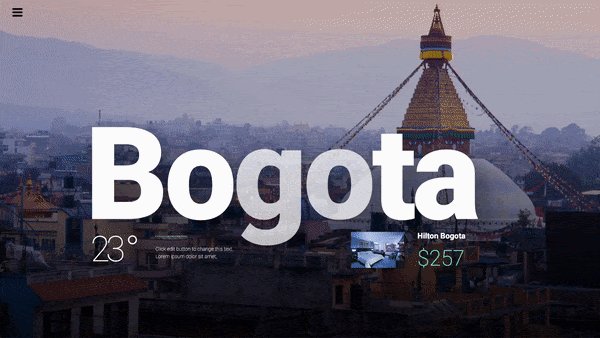
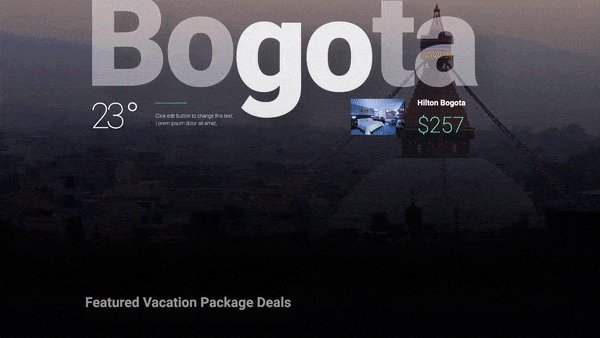
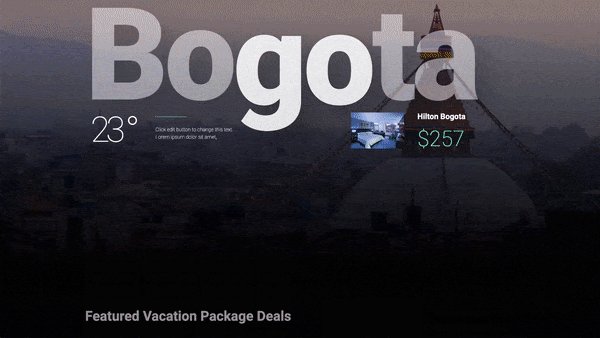
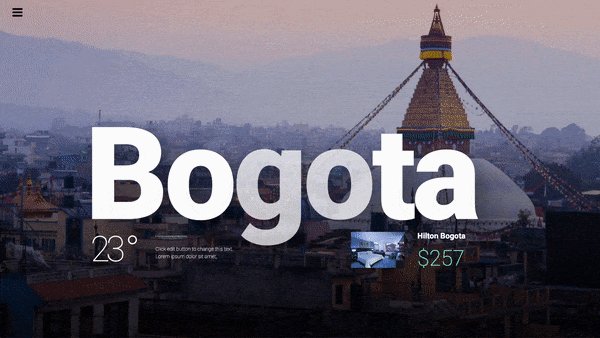
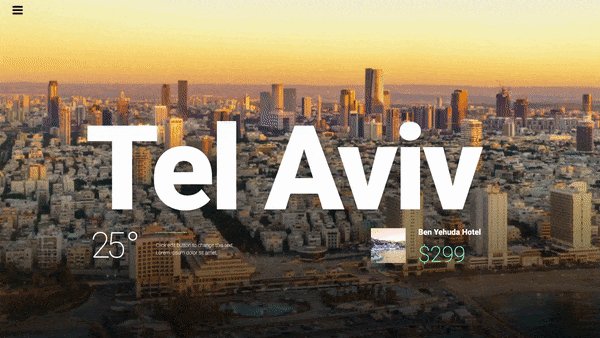
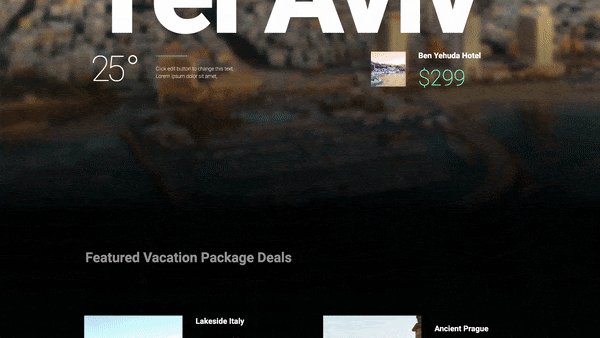
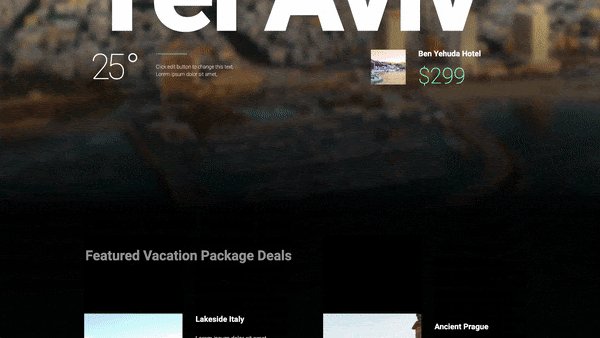
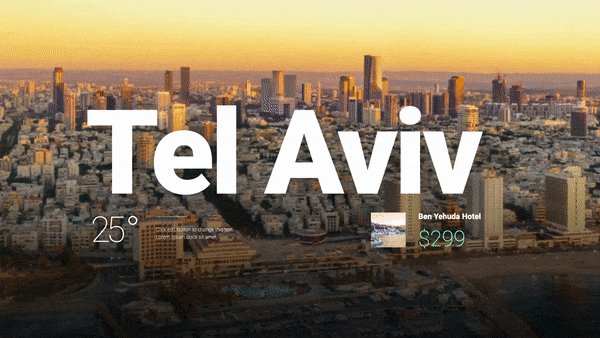
Transparence

La transparence permet de rendre progressivement les éléments plus transparents ou plus visibles en corrélation avec le défilement du visiteur. Un exemple consiste à faire apparaître un titre puis à se dissoudre conformément au parchemin.
Il y a 4 directions d’effet possibles:
Fade in – Cela signifie que l’élément commence comme transparent et devient progressivement visible.
Fondu – L’élément commence comme visible et devient progressivement transparent.
Fade out in – L’élément commence comme visible, puis disparaît, puis redevient visible.
Fade in out – L’élément commence comme transparent, puis redevient visible, puis à nouveau transparent.
Brouiller

Ce paramètre est similaire à Transparence, mais au lieu de la transparence, l’élément devient flou. Un bon exemple est les images d’arrière-plan, qui ne sont correctement mises au point que lorsque l’utilisateur fait défiler vers le bas.
Tourner
Ici, l’élément pivote lorsque vous faites défiler. Un bel exemple est vu dans la rotation des étoiles dans l’image ci-dessous:

Remarque : Les deux paramètres, Points d’ancrage X et Y , déterminent l’axe autour duquel l’élément est mis à l’échelle ou tourne. Si vous définissez l’orientation gauche-haut, la rotation se produira autour du point supérieur gauche de l’élément. Si vous définissez l’orientation centre-centre, la rotation tournera autour de son centre, comme une roue. Ce paramètre ne concerne que l’ effet « Rotation » ci-dessus ainsi que l’effet « Échelle » répertorié ci-dessous.
Échelle

L’échelle vous permet d’agrandir et de réduire les éléments en fonction du défilement. Exemple: un arrière-plan qui s’agrandit lors du défilement.
Remarque : utilisez l’ option » Appliquer les effets sur » pour déterminer si les effets de mouvement sont appliqués sur un mobile, un ordinateur de bureau ou une tablette. Les effets de souris n’affecteront que les appareils de bureau.
Effets de souris
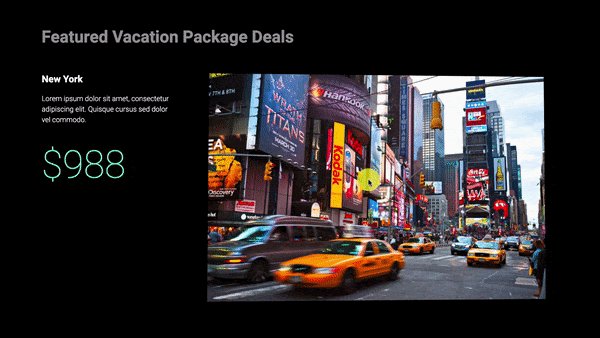
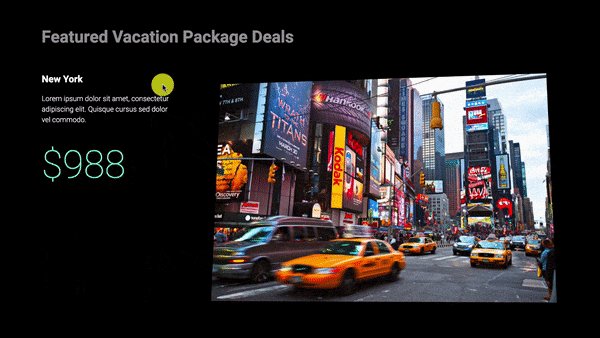
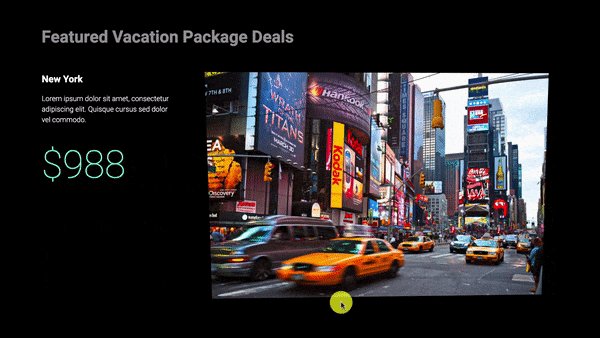
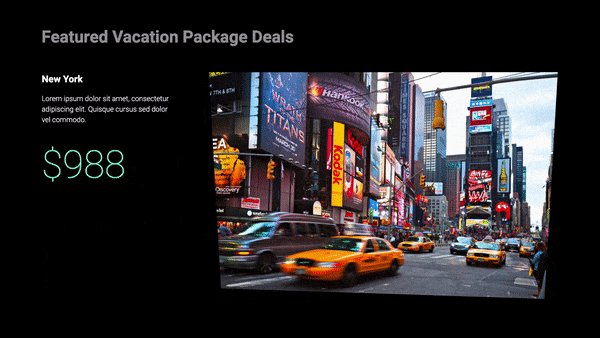
Suivi de la souris
Créez une impression de profondeur en faisant bouger les éléments en fonction du mouvement de la souris du visiteur.

Inclinaison 3D
De la même manière que le suivi de la souris déplace l’élément en fonction du mouvement de la souris, l’effet d’inclinaison 3D incline l’élément selon le même mouvement du curseur.

Compatibilité du navigateur d’effets de mouvement
| Chrome | Firefox | Safari | Opéra | Bord | Internet Explorer |
| Prise en charge | Prise en charge | Prise en charge | Prise en charge | Prise en charge * | Non supporté |
* Comportement légèrement lent
Remarque: Elementor respecte la préférence de « propriété de mouvement réduit » qu’un utilisateur peut définir. Si un utilisateur a défini l’un des éléments suivants, les effets de mouvement seront désactivés pour cet utilisateur:
- Mac: « Préférences Système> Accessibilité> Affichage » et cochez / décochez la case « Réduire le mouvement »
- iOS: « Paramètres> Général> Accessibilité » et activer / désactiver « Réduire les mouvements »
- Windows 10: « Paramètres> Facilité d’accès> Affichage> Simplifier et personnaliser Windows »
Remarque: dans Safari, si vous ne voyez pas d’effets de souris, ou si vous rencontrez le problème de la disparition d’éléments dans Safari, cela est dû à une ancienne version de jQuery utilisée par WordPress. Dans certains cas, l’affichage des effets de suivi de la souris via Safari peut provoquer une erreur jQuery qui fera disparaître des éléments, tels que des flèches de carrousel manquantes, par exemple. Si cela se produit, vous pouvez également voir une erreur qui fait référence à la «taille maximale de la pile des appels dépassée». Pour résoudre le problème, supprimez les animations d’entrée des widgets avec des effets de mouvement et / ou supprimez les effets de souris des zones où les effets de défilement et de souris sont activés simultanément.
Source : https://docs.elementor.com/article/566-motion-effects

