Icônes personnalisées (Pro)
Téléchargez vos propres icônes personnalisées sur votre site Web à l’aide de la fonction Icônes personnalisées d’ Elementor Pro . Vous pouvez utiliser Fontello, Icomoon ou Fontastic pour le travail.
Créer votre jeu de polices
Fontello
- Allez sur http://fontello.com/
- Choisissez des icônes ou téléchargez vos propres fichiers SVG personnalisés
- Cliquez sur la clé. Ajoutez un préfixe CSS. Assurez-vous que c’est unique
- Donnez un nom à votre police
- Téléchargez la police (fichier zip)
IcoMoon
- Allez sur https://icomoon.io/app
- Choisissez des icônes ou téléchargez vos propres fichiers SVG personnalisés
- Cliquez sur l’ onglet ‘ Générer une police ‘
- Cliquez sur le bouton Préférences
- Donnez un nom à votre police
- Sous ‘Préfixe de classe’, donnez-lui un préfixe unique
- Cliquez sur le X pour quitter
- Cliquez sur ‘ Télécharger ‘ pour télécharger votre police (fichier zip)
Fontastic
- Créer un compte Fontastic
- Sélectionnez des icônes ou importez les vôtres
- Pour importer, cliquez sur « Ajouter plus d’icônes » dans la barre de menu supérieure
- Cliquez sur l’ onglet ‘ Modifier la police ‘
- Donnez un nom à votre police
- Donnez à votre police un préfixe de classe CSS unique
- Cliquez sur Enregistrer
- Allez dans l’onglet « Publier »
- Cliquez sur ‘ Télécharger ‘ pour télécharger votre police (fichier zip)
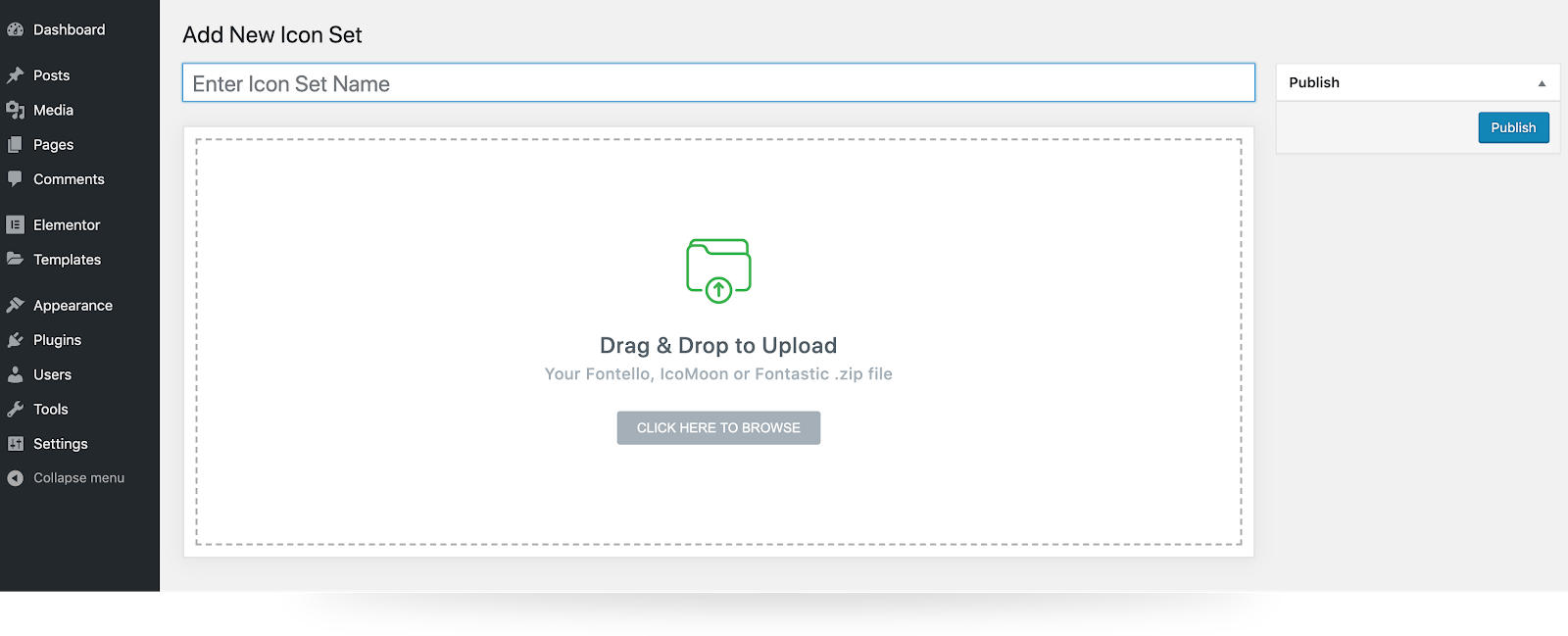
Installation de votre jeu de polices
Dans le tableau de bord WordPress, accédez à:
- Elementor> Icônes personnalisées
- Cliquez sur Ajouter nouveau
- Faites glisser et déposez votre fichier zip de police
- Entrez le nom de votre jeu d’icônes
- Cliquez sur Mettre à jour
- Vous trouverez maintenant vos nouvelles icônes personnalisées dans la zone « Icônes personnalisées », où vous verrez le nom de votre jeu d’icônes, l’indicateur de numéro d’icônes et votre préfixe CSS unique pour chaque jeu d’icônes.

Source : https://docs.elementor.com/article/590-custom-icons-pro

