Effets de défilement – Flou
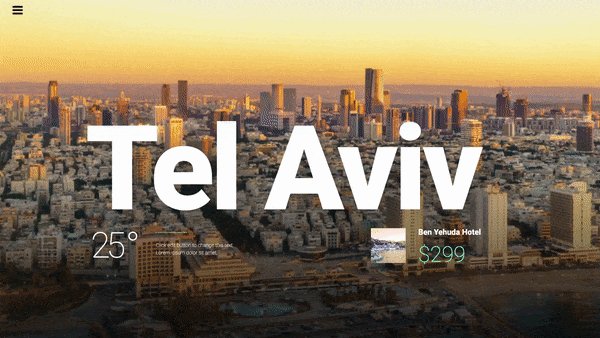
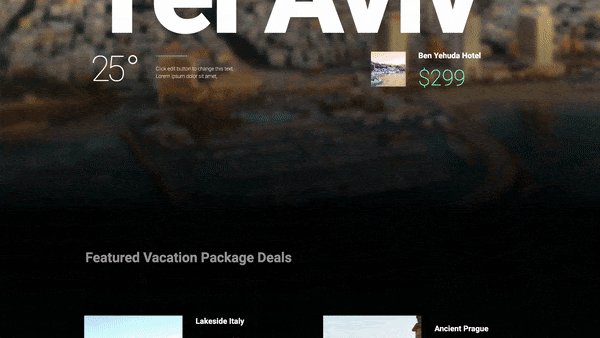
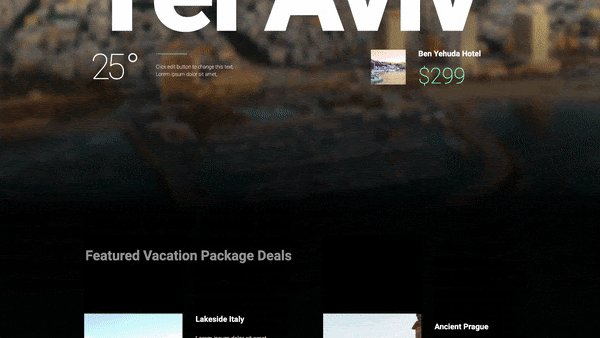
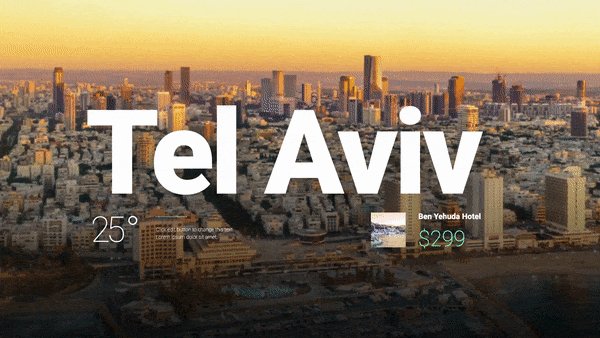
Le flou vous permet de faire progressivement passer les éléments de clairs à flous en corrélation avec le défilement du visiteur. Un exemple consiste à faire apparaître une image d’arrière-plan puis à se dissoudre conformément au défilement.


Avancé ou Style> Arrière-plan
Effets de mouvement
- Effets de défilement : faites glisser sur ON
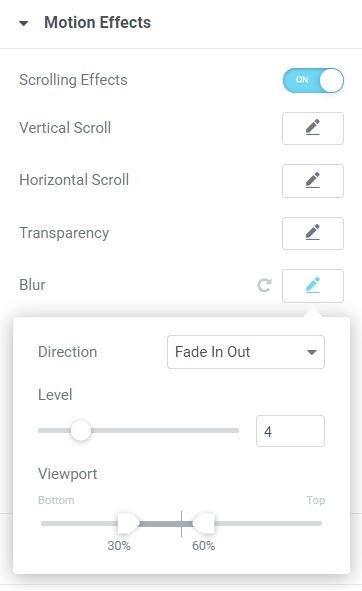
- Flou : cliquez sur l’icône de modification du crayon
Direction : choisissez l’une des 4 directions d’effet possibles:
Fondu entrant – L’élément commence comme flou et devient progressivement clair, en fonction du niveau et des paramètres de la fenêtre.
Fade Out – L’élément commence comme clair et devient progressivement flou, en fonction du niveau et des paramètres de la fenêtre.
Fade Out In – L’élément commence comme clair, puis s’estompe pour devenir flou, puis redevient clair, en fonction du niveau et des paramètres de la fenêtre.
Fade In Out – L’élément commence comme flou, devient alors clair, puis de nouveau floue, en fonction du niveau et des paramètres viewport
Niveau : Définir le niveau de flou de pic souhaité de 0 à 10
Viewport: Déterminez quand commencer l’effet, en fonction de la hauteur de la fenêtre (la taille visible de l’écran de l’appareil). Par exemple, si la valeur de la fenêtre est définie entre 50 et 100, l’effet ne démarre qu’après avoir fait défiler la moitié de la hauteur de la fenêtre. - Appliquer les effets sur : sélectionnez cette option pour appliquer les effets de mouvement sur les ordinateurs de bureau, les tablettes et / ou les appareils mobiles
- Effets relatifs à : choisissez entre Par défaut, Fenêtre ou Page entière
Astuce : essayez le scénario suivant. Définissez la direction sur Fade In Out. Réglez la fenêtre entre 30 et 60 et remarquez ce qui se passe: le titre commence au point, atteint le niveau de flou maximal à 30%, reste le même jusqu’à 60% et disparaît jusqu’à la fin de l’écran.
Source : https://docs.elementor.com/article/561-scrolling-effects-blur

