Effets de défilement – Défilement horizontal
L’ effet Défilement horizontal déplace les éléments vers la droite et la gauche lorsque le visiteur fait défiler la page de haut en bas en conséquence. Par exemple, une section avec un titre d’en-tête qui se déplace vers la droite lorsque le visiteur fait défiler vers le bas, et vers la gauche lorsque le visiteur fait défiler vers le haut. Plusieurs éléments peuvent être déplacés indépendamment, à des vitesses différentes.

Avancé ou Style> Arrière-plan
Effets de mouvement
- Effets de défilement : faites glisser sur ON
- Défilement horizontal : cliquez sur l’icône de modification du crayon
Direction : choisissez vers la gauche ou vers la droite
Vitesse : définissez la vitesse de déplacement du défilement horizontal de 0 à 10
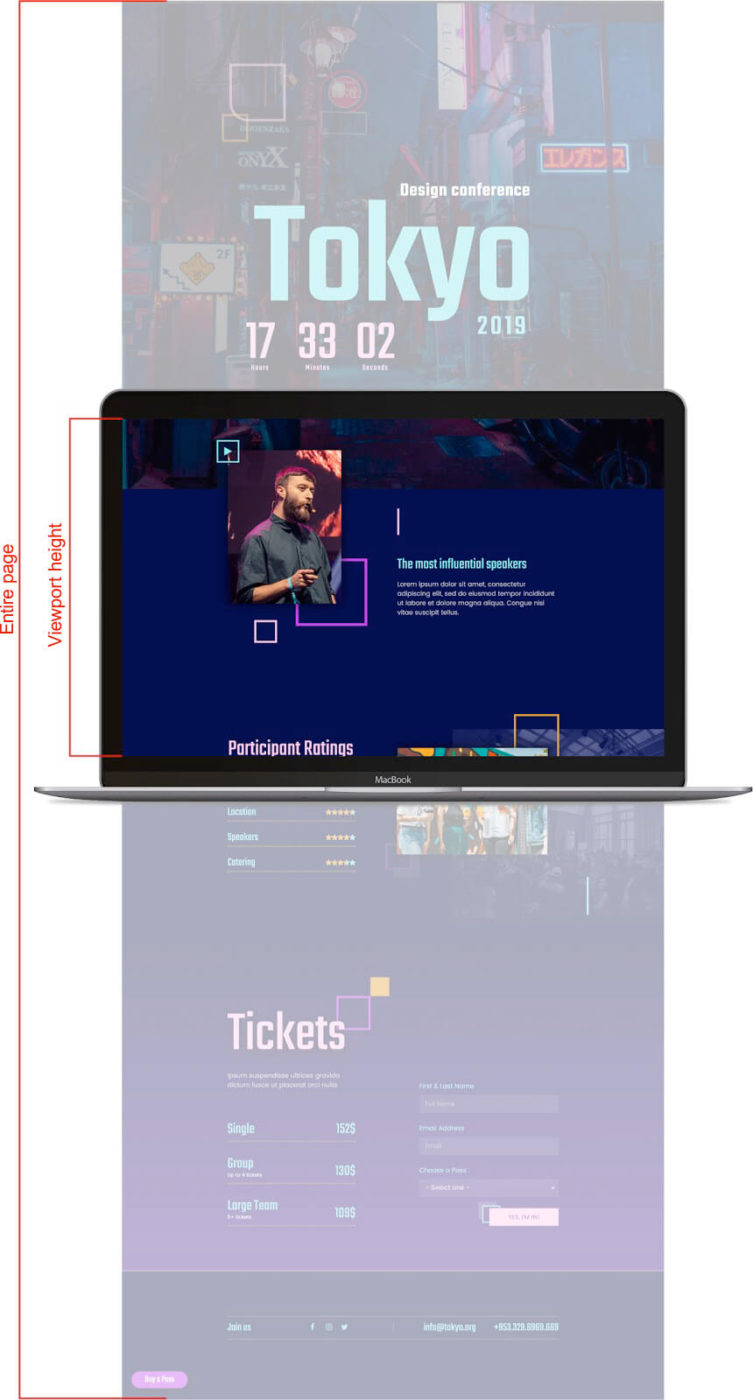
Fenêtre : déterminez quand commencer le mouvement, en fonction de la hauteur de la fenêtre (la taille visible de l’écran de l’appareil). Par exemple, si la valeur de la fenêtre est définie entre 50 et 100, le mouvement ne démarre qu’après avoir fait défiler la moitié de la hauteur de la fenêtre. - Appliquer les effets sur : sélectionnez cette option pour appliquer les effets de mouvement sur les ordinateurs de bureau, les tablettes et / ou les appareils mobiles
- Effets relatifs à : choisissez entre Par défaut, Fenêtre ou Page entière
Remarque : La valeur de la fenêtre est calculée en fonction de la hauteur de la fenêtre (c’est-à-dire de la taille visible de l’écran) et non de la hauteur de la page entière. Cela est vrai dans toutes les situations, sauf pour les éléments à position fixe. Voir l’image ci-dessous:

Source : https://docs.elementor.com/article/559-scrolling-effects-horizontal-scroll

