Les paramètres de style du thème sont des paramètres généraux qui vous permettent de définir des options de style par défaut pour divers éléments, tels que les arrière – plans , les en- têtes , les boutons , les images et les champs de formulaire . Ces paramètres remplacent les paramètres de style du thème et prennent leur place, vous permettant d’utiliser Elementor pour définir des styles pour les éléments non créés par Elementor. Par défaut, cela n’appliquera les styles qu’aux éléments non-Elementor, par exemple, les champs de paiement WooCommerce, les étiquettes du formulaire de contact 7, les en-têtes tiers et bien plus encore . Si vous préférez, vous pouvez forcer ces paramètres de style de thème à s’appliquer également aux éléments créés par Elementor.
Remarque: les utilisateurs d’Elementor Pro peuvent également définir un CSS personnalisé global qui vous permet d’appliquer des règles CSS personnalisées à l’ensemble de votre site.
Pour appliquer des styles de thème à des éléments Elementor:
Pour que les paramètres de style de thème s’appliquent également à la plupart des éléments et widgets d’Elementor, vous devrez désactiver les couleurs et les polices par défaut d’Elementor.
- Désactivez les couleurs par défaut et les polices par défaut en accédant à Elementor> Paramètres et en cochant les cases à côté de Désactiver les couleurs par défaut et Désactiver les polices par défaut .

Comment définir les styles de thème
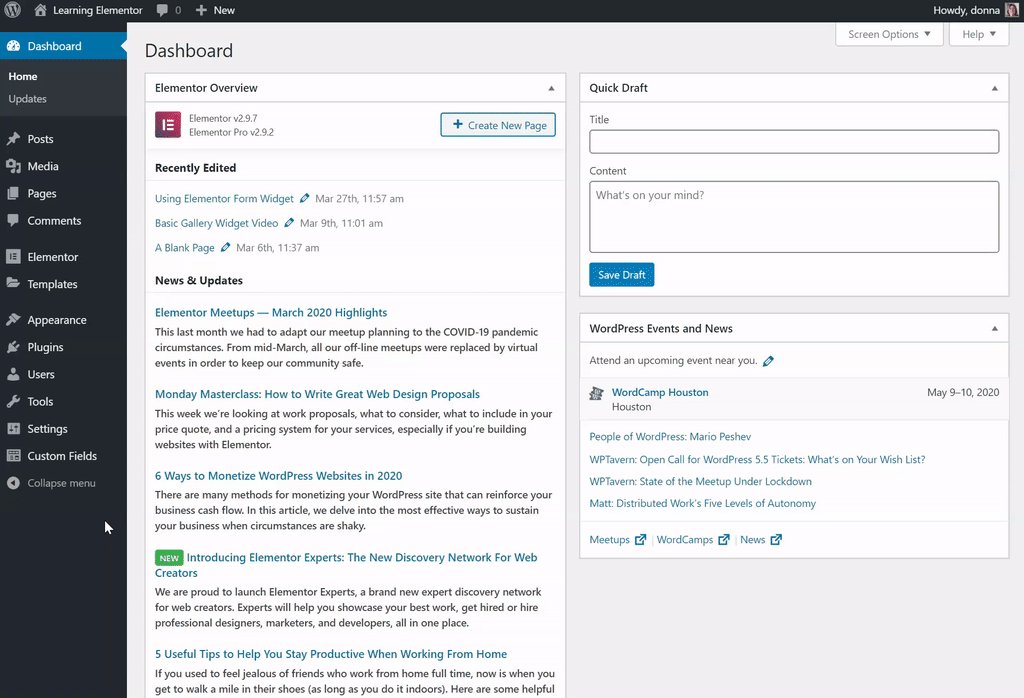
Cliquez sur le menu Hamburger ![]() dans le coin supérieur gauche de n’importe quelle page ou panneau de widgets de publication pour accéder aux paramètres de style de thème .
dans le coin supérieur gauche de n’importe quelle page ou panneau de widgets de publication pour accéder aux paramètres de style de thème .

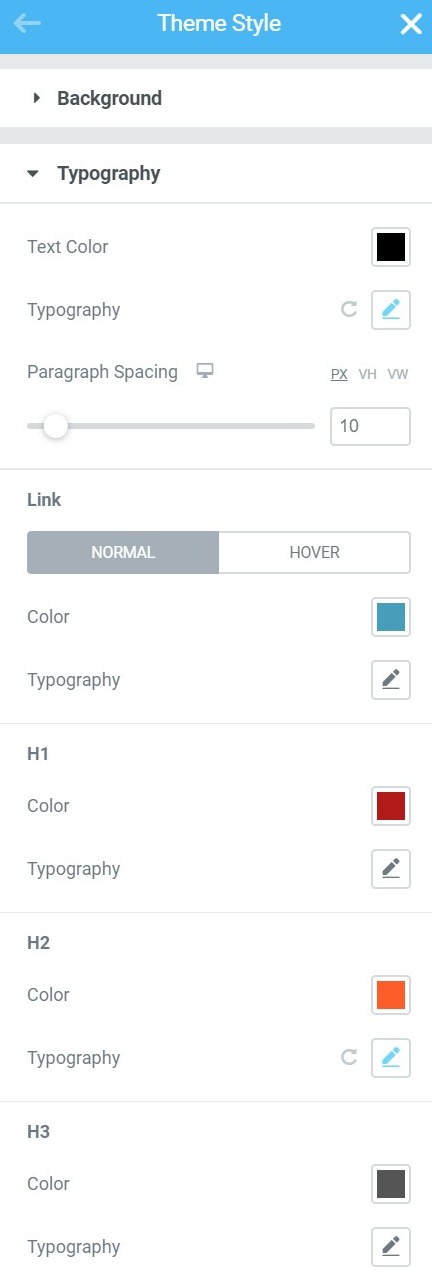
Contexte
Type d’arrière-plan
Classique
Couleur : choisissez la couleur de l’arrière-plan
Image : choisissez une image dans la médiathèque
Pente
Couleur : choisissez la première couleur du dégradé
Emplacement : définissez l’emplacement de la première couleur. Cela affectera la propagation
Deuxième couleur : choisissez la deuxième couleur de dégradé
Emplacement : définissez l’emplacement de la deuxième couleur. Cela affectera la propagation
Type : choisissez entre un dégradé linéaire ou radial
Angle : définir l’angle du dégradé
Typographie
Couleur du texte : choisissez la couleur du texte par défaut
Typographie : modifiez les options de typographie du texte par défaut
Espacement des paragraphes : définissez la quantité d’espacement par défaut après un paragraphe (marge en bas)
Lien
Normal | Flotter
Couleur : choisissez la couleur par défaut des liens pour les états normal et survolé
Typographie : modifiez la typographie par défaut des liens pour les états normal et survolé
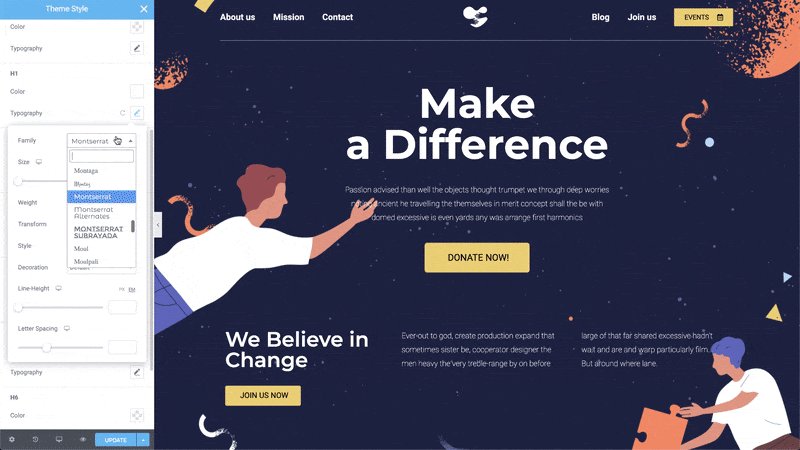
H1-H6
Couleur : choisissez la couleur par défaut pour chaque titre (H1, H2, H3, H4, H5 et H6)
Typographie : définissez les options de typographie par défaut pour chaque titre (H1, H2, H3, H4, H5 et H6)
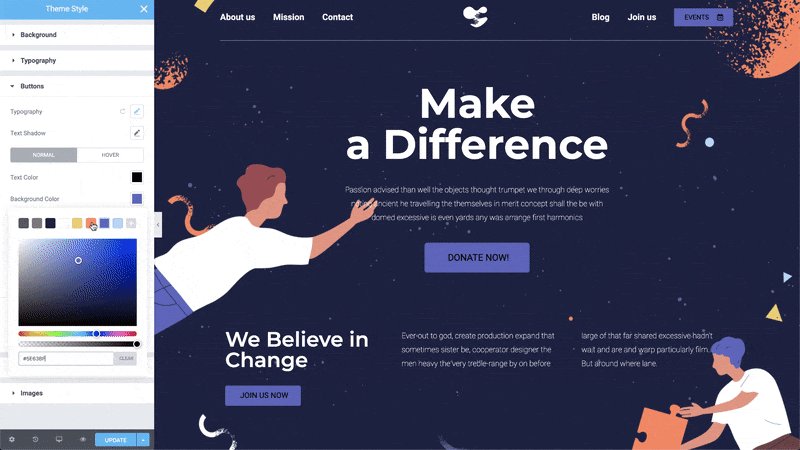
Boutons
Typographie : modifiez la typographie par défaut des boutons
Ombre du texte : définissez l’ombre du texte par défaut pour les boutons
Normal | Flotter
Couleur du texte : choisissez la couleur par défaut du texte du bouton
Couleur d’arrière-plan : choisissez la couleur d’arrière-plan par défaut des boutons
Type de bordure : définissez le type de bordure par défaut pour les boutons (Aucun, solide, double, pointillé, pointillé, rainure)
Ombre de boîte : définissez les options d’ombre de boîte par défaut pour les boutons
Rayon de la bordure : définissez le rayon de la bordure par défaut pour contrôler l’arrondi des coins des boutons
Remplissage : modifier les paramètres de remplissage par défaut des boutons
Champs de formulaire
Étiquette
Couleur : choisissez la couleur de texte par défaut pour les étiquettes de champ
Typographie : définir les options de typographie par défaut pour les étiquettes de champ
Champ
Typographie : définir les options de typographie par défaut pour le texte du champ de saisie
Normal | Concentrer
Couleur du texte : choisissez la couleur du texte par défaut pour le texte du champ de saisie
Couleur d’arrière-plan : choisissez la couleur d’arrière-plan par défaut pour les champs de saisie
Type de bordure : définissez le type de bordure par défaut pour les champs de saisie (Aucun, solide, double, pointillé, pointillé, rainure)
Rayon de la bordure : définissez le rayon de la bordure par défaut pour contrôler l’arrondi des coins des champs de saisie
Ombre de boîte : définissez les options d’ombre de boîte par défaut pour les champs de saisie
Durée de la transition (ms) (mise au point uniquement) : définissez la durée par défaut, en millisecondes, pendant laquelle la transition de mise au point doit avoir lieu.
Remplissage : définissez les options de remplissage par défaut pour les champs de saisie
Images
Normal | Flotter
Type de bordure : définissez le type de bordure par défaut pour les images (aucune, solide, double, pointillé, pointillé, rainure) dans les modes Normal et Survol
Rayon de la bordure : définissez le rayon de la bordure par défaut pour contrôler l’arrondi des coins des images dans les modes Normal et Survol
Opacité : définissez le niveau d’opacité par défaut des images dans les modes Normal et Survol
Ombre de boîte : définissez les options d’ombre de boîte par défaut pour les images dans les modes Normal et Survol
Filtres CSS : définissez les filtres CSS par défaut: Flou, Luminosité, Contraste et Saturation pour les images en modes Normal et Survol
Durée de la transition (ms) (Survol uniquement) : définissez la durée par défaut, en millisecondes, pendant laquelle la transition de survol a lieu.
Annuler / Refaire et Brouillon / Publier
Tout comme toute autre édition Elementor que vous pourriez faire, le style de thème fonctionne avec les contrôles Révisions et Historique , de sorte que vous pouvez annuler / rétablir les modifications, et pouvez toujours revenir à une version antérieure de votre conception de style de thème .
Le style du thème fonctionne également avec les modes Brouillon et Publier , vous pouvez donc tester les modifications et les enregistrer dans le brouillon, sans qu’elles n’affectent votre site en ligne. Votre site en ligne ne recevra les modifications appliquées que lorsque vous cliquerez sur le bouton Publier du style de thème .
Éléments HTML concernés
Remarque : certains éléments ne seront pas affectés car Elementor ne permet pas de les modifier (par exemple, fieldset, input [type = ”reset”] et plus)
Couleur de l’arrière plan:
<body>
Boutons:
- bouton
- entrée [type = « bouton »]
- input [type = « submit »]
- .elementor-button
- Espacement des paragraphes:
- <p>
Liens:
- <a>
Titres:
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
Forme:
- étiquette
- input: not ([type = « button »]): not ([type = « submit »])
- textarea
- .elementor-field-textual
Images:
- <img>
Pourquoi tous mes styles de thème ont-ils disparu?
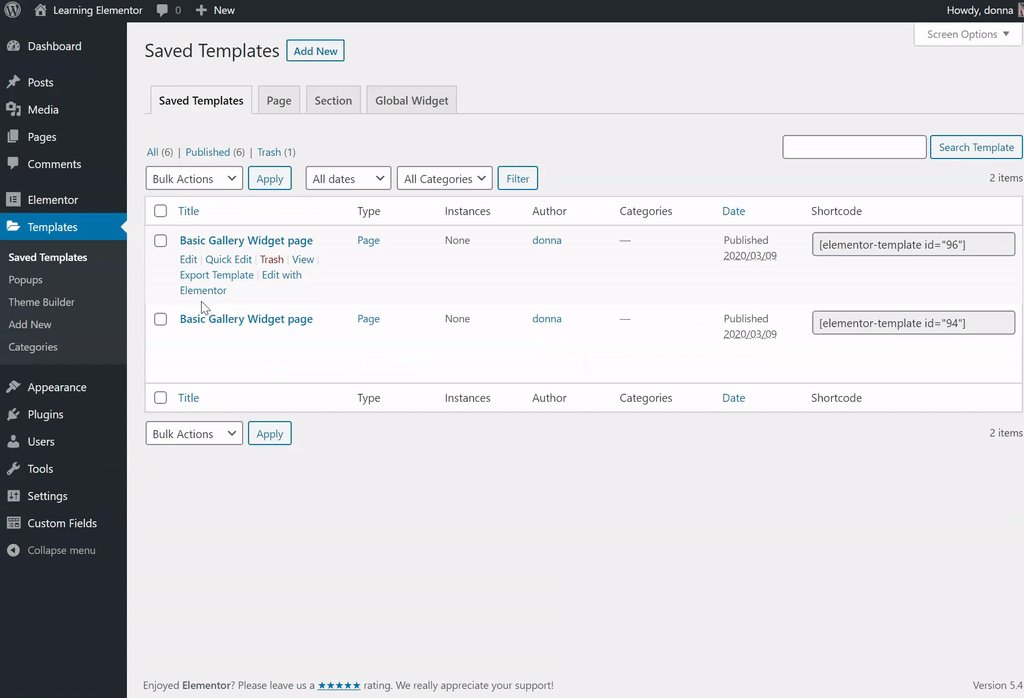
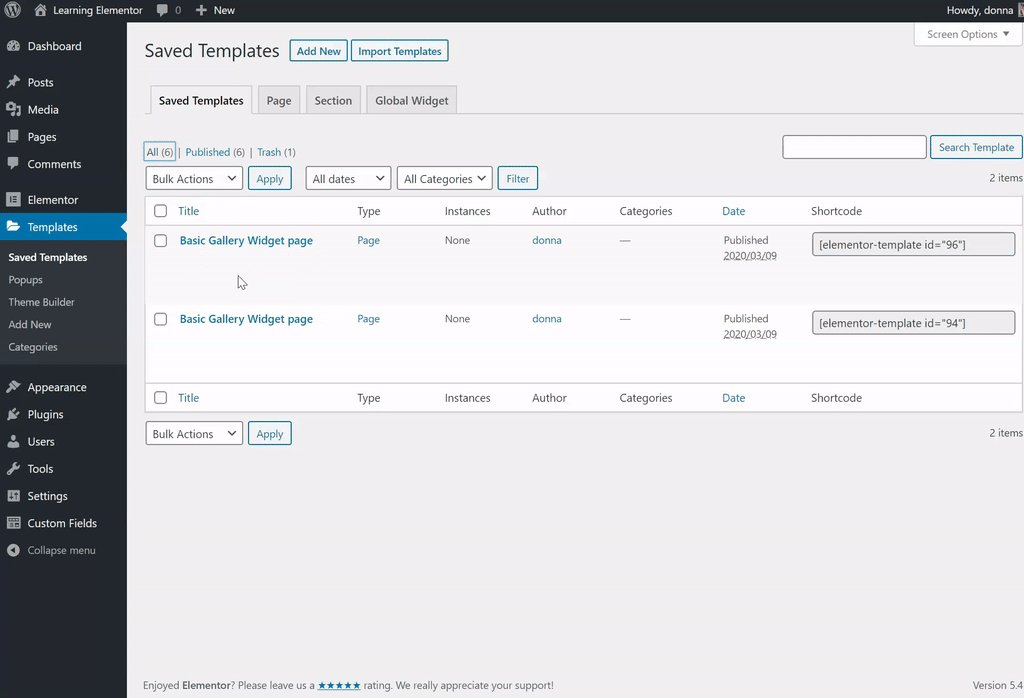
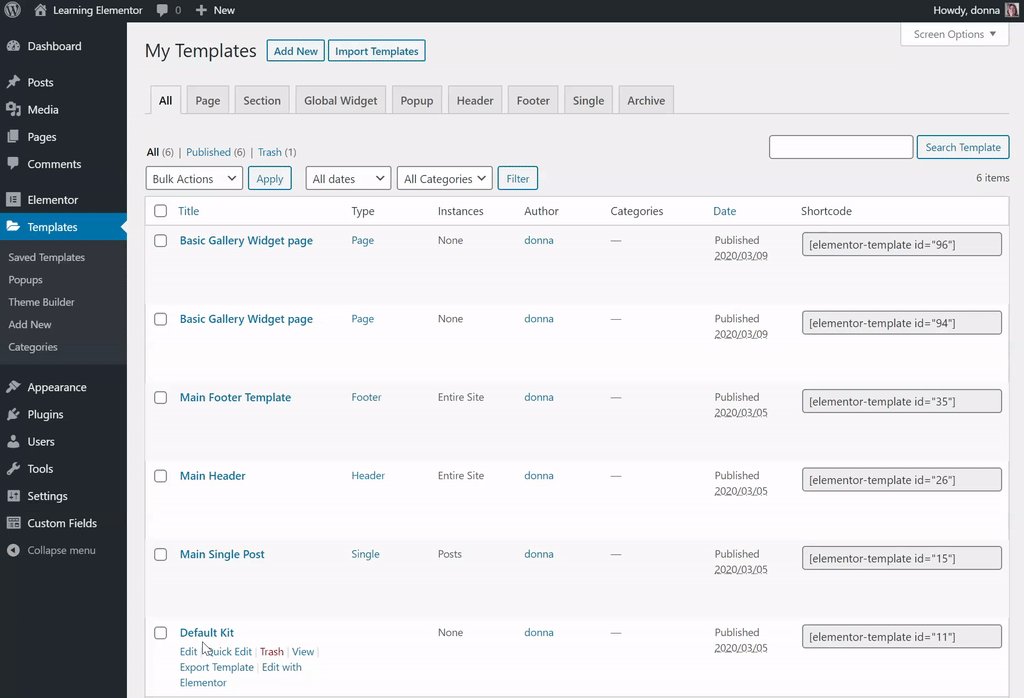
Cela se produit lorsque le kit par défaut est supprimé. Si vous allez dans Modèles> Modèles enregistrés , puis sélectionnez pour afficher Tous les modèles, vous verrez un nouveau modèle répertorié ici, appelé Kit par défaut . Les styles de thème sont stockés dans ce modèle enregistré. Le modèle de kit par défaut, s’il est supprimé, se recréera automatiquement, mais sa suppression supprimera tous les paramètres stockés dans les styles de thème, donc ne supprimez ce modèle que si votre objectif est de réinitialiser complètement vos styles de thème.

Source : https://docs.elementor.com/article/618-theme-style-global-settings

