Widget d’image en vedette
Le widget Image en vedette est un élément de thème . C’est l’un des widgets de modèle de publication unique disponibles qui est utilisé pour afficher de manière dynamique l’image en vedette de la publication actuelle.

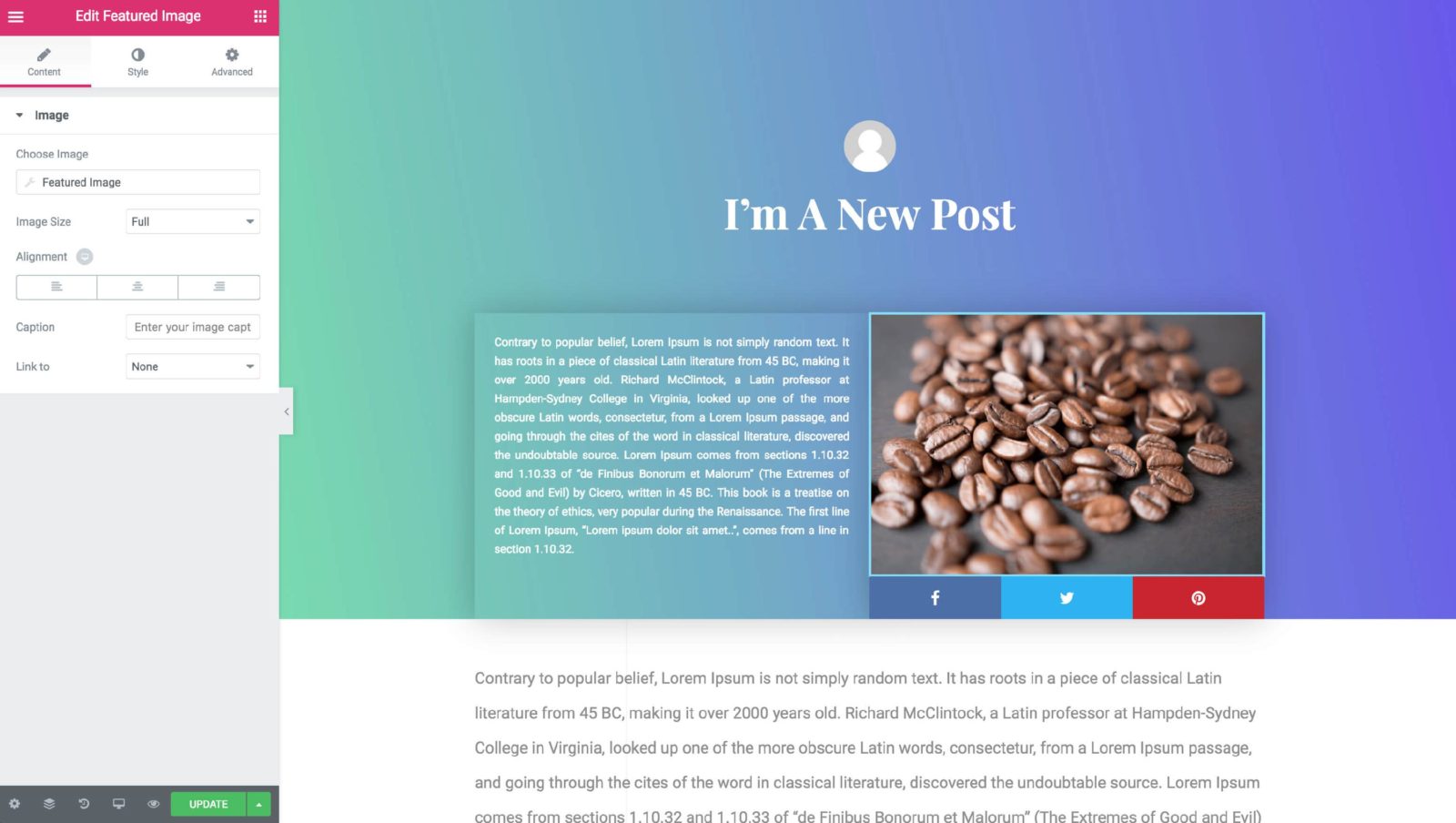
Contenu
Image
- Choisir l’image : l’ image en vedette est la seule option (voir la remarque ci-dessous).
- Taille de l’image : sélectionnez la taille de l’image, de la miniature au plein, ou entrez une taille personnalisée
- Alignement : alignez l’image à gauche, au centre ou à droite
- Légende : saisissez le texte à inclure en tant que légende sous chaque image en vedette. Notez que la même légende sera affichée sous chacun. Ce n’est pas dynamique.
- Lien vers : choisissez de lier l’image à Aucun, Fichier multimédia ou URL personnalisée. Si Fichier multimédia est choisi, vous avez la possibilité de choisir d’utiliser la Lightbox ou non. Si l’URL personnalisée est choisie, vous pouvez soit saisir une URL, soit de manière plus appropriée, sélectionner l’
 icône pour choisir une URL dynamique telle que l’URL de publication.
icône pour choisir une URL dynamique telle que l’URL de publication.
Remarque : Si vous cliquez sur « Image en vedette », une fenêtre apparaîtra pour vous permettre de choisir une image de remplacement dans le cas où une image en vedette n’existe pas.
Style
Image
- Largeur : définir la largeur de l’image
- Largeur maximale : définissez la largeur maximale de l’image sous forme de pourcentage
- Opacité : contrôle l’opacité de l’image
- Filtres CSS : ajustez le style de l’image en modifiant les échelles de filtre CSS pour les paramètres de flou, de luminosité, de contraste, de saturation et de teinte
- Type de bordure : sélectionnez le type de bordure
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
- Ombre de boîte : ajustez les options d’ombre de boîte
Lors de la définition de l’état de survol, deux nouvelles options apparaissent:
- Durée de la transition : définissez la durée en millisecondes de l’effet de survol
- Animation de survol : choisissez l’animation de survol pour l’image
Source : https://docs.elementor.com/article/433-featured-image-widget

