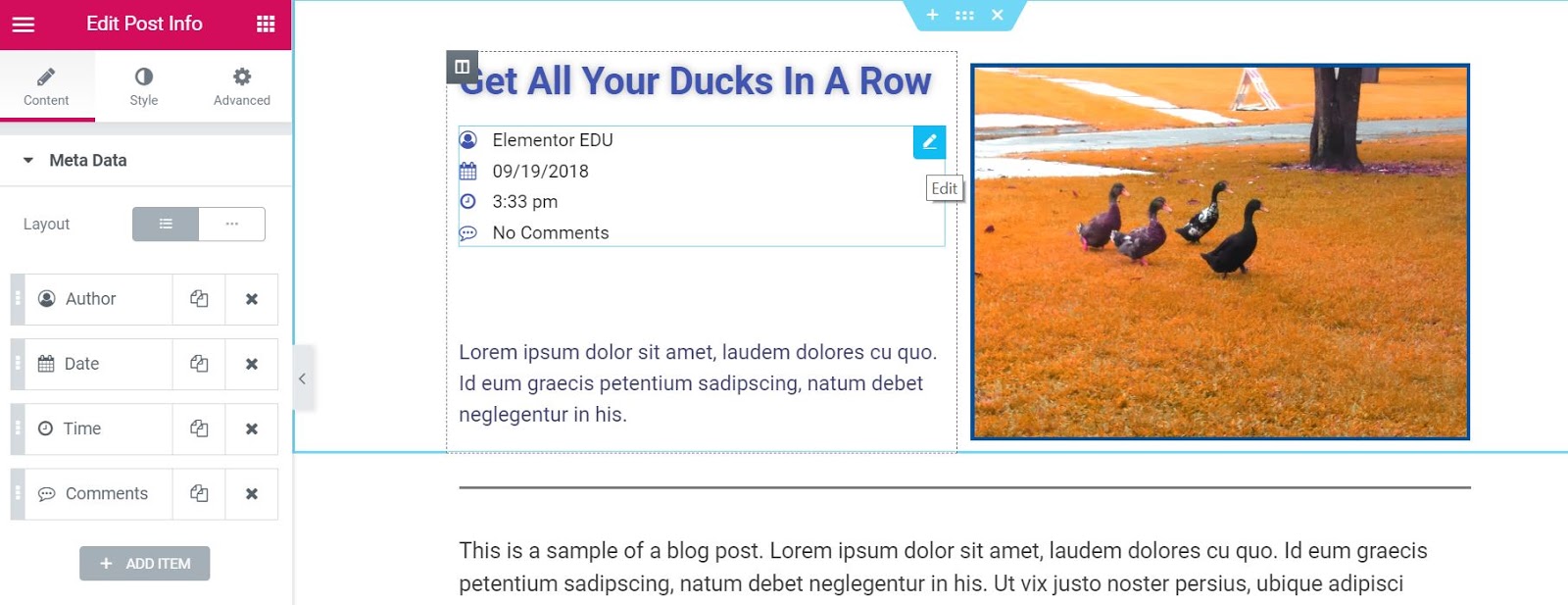
Le widget Informations sur la publication est un élément de thème . C’est l’un des widgets disponibles pour le modèle de publication unique qui est utilisé pour afficher de manière dynamique les métadonnées de la publication actuelle, telles que l’auteur, la date, l’heure et les commentaires.

Contenu
Méta-données
Mise en page : choisissez d’afficher les éléments d’informations sur la publication verticalement ou horizontalement.
Les options suivantes sont affichées sous forme de liste de toutes les métadonnées disponibles. Vous pouvez les faire glisser et les déposer pour modifier leur ordre. Cliquez sur le bouton Ajouter un élément pour ajouter un méta-élément personnalisé d’informations sur la publication à la liste.
Conseil: dupliquez ou supprimez rapidement des éléments en cliquant sur l’ ![]() icône Dupliquer ou Supprimer d’un élément .
icône Dupliquer ou Supprimer d’un élément .
En cliquant sur chaque élément, vous pouvez personnaliser son contenu et ses paramètres, qui sont:
Auteur
- Type : changez le type d’élément de Auteur à Date, Heure, Commentaires, Conditions ou Personnalisé
- Avant : saisissez le texte à afficher avant l’auteur
- Avatar : sélectionnez OUI pour afficher l’avatar de l’auteur à côté du nom de l’auteur
- Lien : défini sur OUI pour créer un lien vers l’archive de l’auteur
- Icône : sélectionnez Aucun ou sélectionnez Par défaut pour afficher l’icône par défaut, ou choisissez Personnalisé pour sélectionner une icône Font Awesome
Date
- Type : changez le type d’élément de Date à Auteur, Heure, Commentaires, Conditions ou Personnalisé
- Format de date : sélectionnez parmi plusieurs formats de date ou choisissez Personnalisé pour formater le vôtre
- Avant : saisissez le texte à afficher avant la date
- Lien : défini sur OUI pour créer un lien vers l’archive de cette date
- Icône : sélectionnez Aucun ou sélectionnez Par défaut pour afficher l’icône par défaut, ou choisissez Personnalisé pour sélectionner une icône Font Awesome
Temps
- Type : modifiez le type d’élément de Heure à Auteur, Date, Commentaires, Conditions ou Personnalisé
- Format de l’heure : sélectionnez parmi plusieurs formats d’heure ou choisissez Personnalisé pour formater le vôtre
- Avant : saisissez le texte à afficher avant l’heure
- Icône : sélectionnez Aucun ou sélectionnez Par défaut pour afficher l’icône par défaut, ou choisissez Personnalisé pour sélectionner une icône Font Awesome
commentaires
- Type : modifiez le type d’élément de Commentaires à Auteur, Date, Heure, Conditions ou Personnalisé
- Avant : saisissez le texte à afficher avant les commentaires
- Format personnalisé : définissez-le sur OUI pour modifier la formulation de Aucun commentaire, Un commentaire, etc.
- Lien : défini sur OUI pour créer un lien vers le formulaire de commentaire de l’article actuel
- Icône : sélectionnez Aucun ou sélectionnez Par défaut pour afficher l’icône par défaut, ou choisissez Personnalisé pour sélectionner une icône Font Awesome
Style
liste
- Espace entre : ajustez l’espace entre chaque élément d’information de publication
- Alignement : alignez la liste des éléments d’information sur la publication à gauche, au centre ou à droite
- Diviseur : activez cette option pour ajouter une ligne de séparation entre chaque élément d’information de publication.
Si Divider est réglé sur ON , les options suivantes deviennent disponibles:
Diviseur
- Style : sélectionnez solide, double, pointillé ou pointillé
- Poids : définir le poids du diviseur
- Hauteur : définir la hauteur du séparateur
- Couleur : choisissez la couleur du séparateur
Icône
- Couleur : choisissez la couleur de l’icône d’informations sur la publication
- Taille : définissez la taille de l’icône d’informations sur la publication
Texte
- Retrait du texte : définissez la quantité d’espace dans laquelle le texte est mis en retrait par rapport à l’icône
- Couleur du texte : choisissez la couleur du texte
- Typographie : définissez les options de typographie pour le texte
Source : https://docs.elementor.com/article/431-post-info-widget


