Avec le widget Messages, vous pouvez afficher une liste de tous les types de publication, y compris les types de publication personnalisés, dans diverses mises en page et de différentes manières. Ce widget pratique peut être utilisé pour afficher les publications d’une catégorie particulière ou d’une autre taxonomie, les publications récentes, etc.
Peau classique
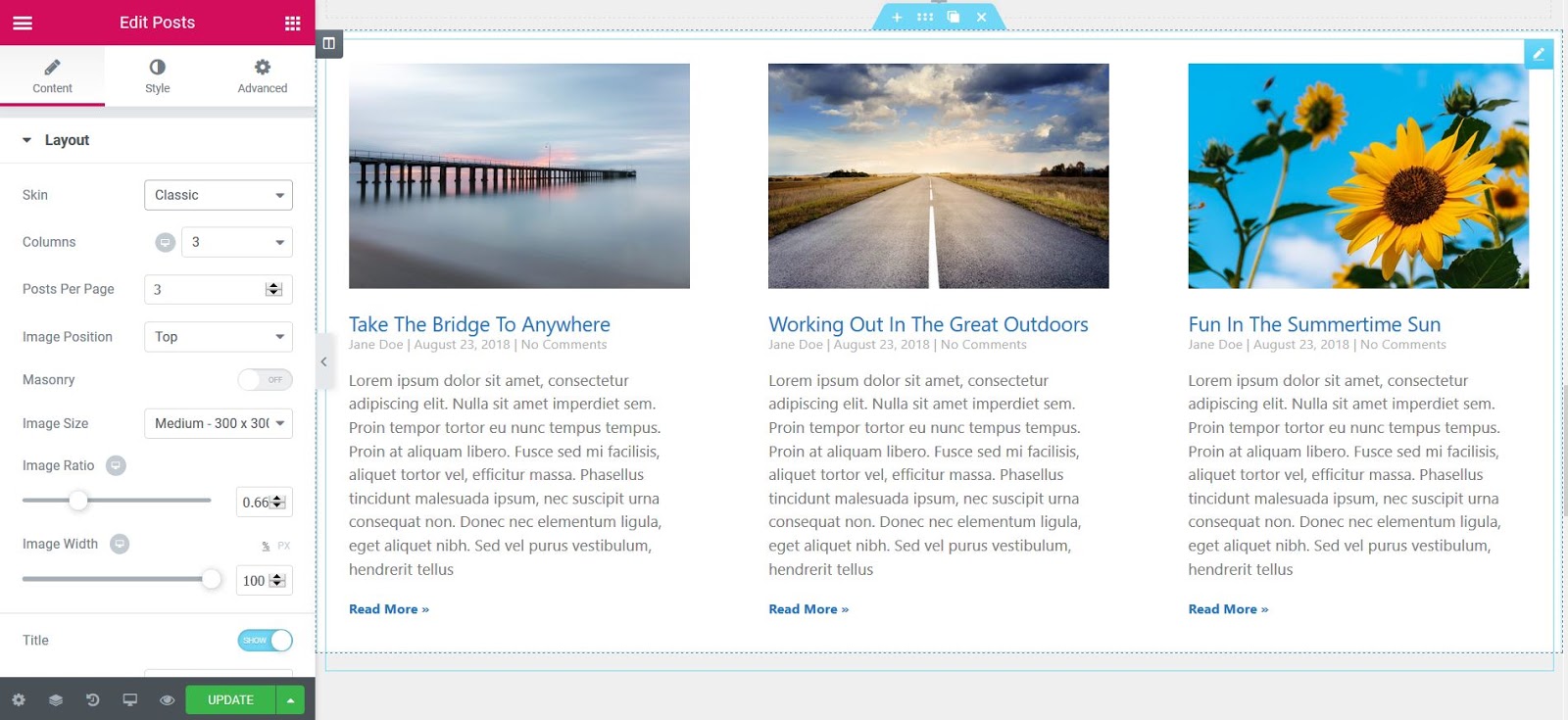
Le skin Classic est un modèle de calque entièrement personnalisable qui est appliqué au widget Posts, donnant à vos publications un style de conception traditionnel.

Contenu
Disposition
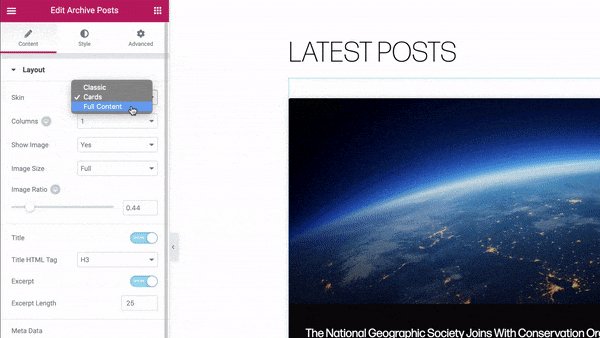
- Apparence : sélectionnez une apparence prédéfinie, soit Classique, Cartes ou Contenu complet
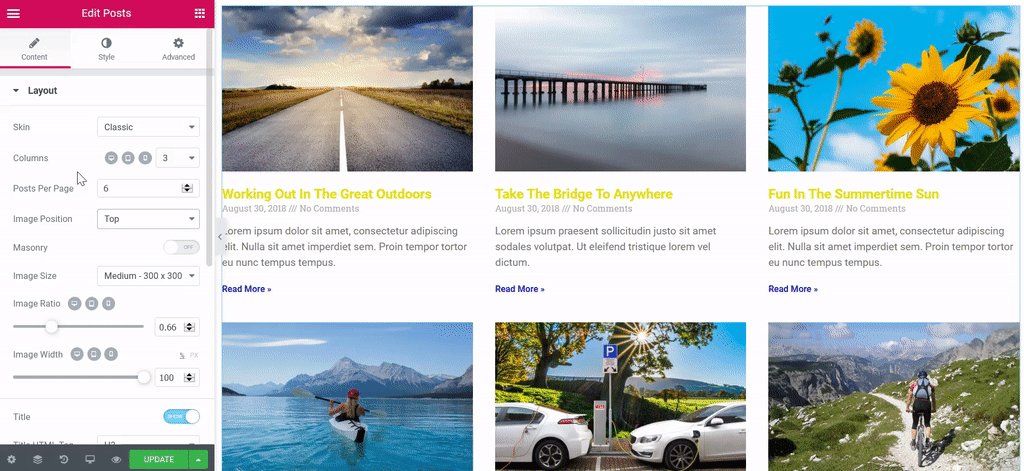
- Colonnes : définissez le nombre de colonnes à afficher, de 1 à 6
- Messages par page : définissez le nombre exact de messages affichés
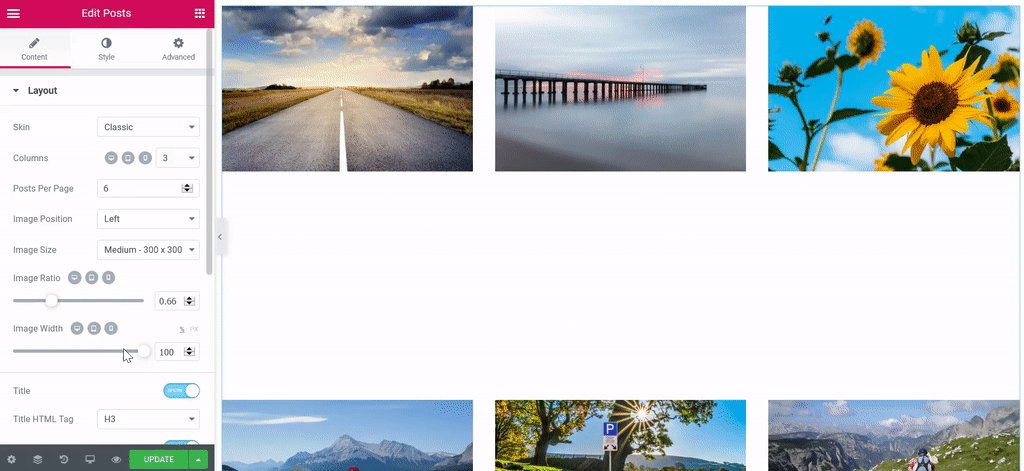
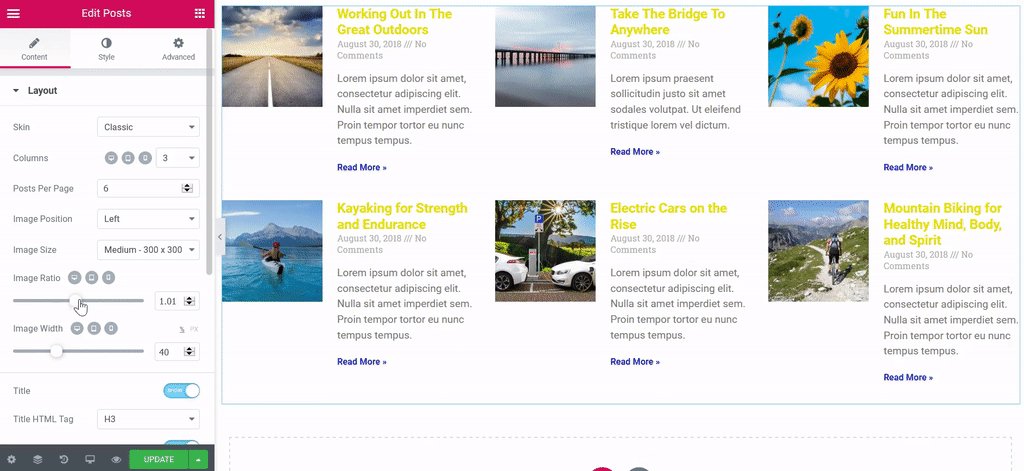
- Position de l’image: définissez la position de l’image par rapport au contenu. Les options incluent: Haut / gauche / droite / aucun. * Voir la remarque ci-dessous pour savoir comment définir la position de l’image sur le mobile
- Maçonnerie : glissez ou désactivez
- Taille de l’image : définissez la taille de l’image, de la miniature au plein
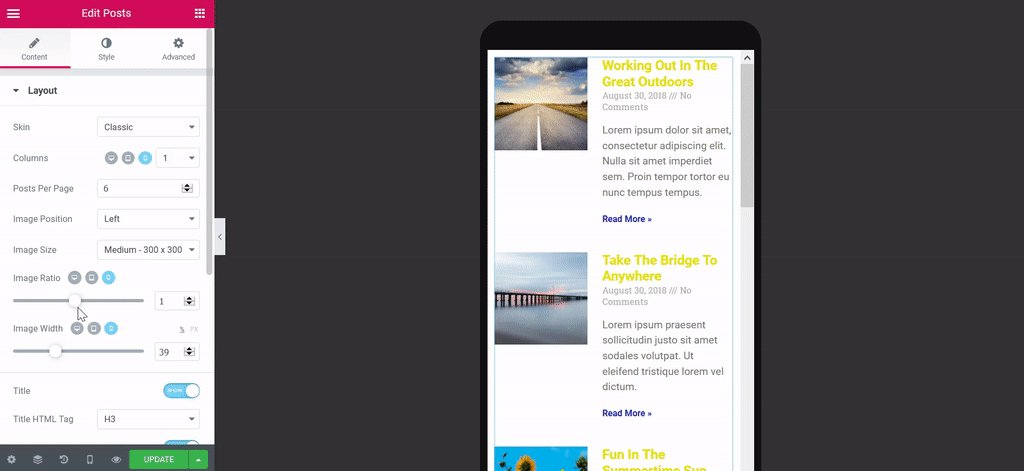
- Rapport d’image : définissez le rapport exact des images
- Largeur de l’image : définissez la largeur exacte des images
- Titre : choisissez d’afficher ou de masquer le titre
- Balise HTML du titre : sélectionnez la balise HTML à utiliser pour le titre, de H1 à H6, ou div, span ou p
- Extrait : choisissez d’afficher ou de masquer l’extrait
- Longueur de l’extrait : choisissez la longueur de l’extrait, en définissant la quantité exacte de mots affichés
- Méta-données : sélectionnez les métadonnées à afficher dans le widget. Un clic sur le champ ouvre la liste des options. Les options incluent l’auteur, la date, l’heure et les commentaires
- Séparateur entre : choisissez le séparateur que vous souhaitez utiliser entre les métadonnées
- En savoir plus : afficher ou masquer le bouton Lire la suite
- Lire plus de texte : personnaliser le texte Lire plus
- Ouvrir dans une nouvelle fenêtre : choisissez Oui pour ouvrir les articles dans un nouvel onglet .
Remarque : ajustez la largeur de l’image et le rapport d’image dans la vue bureau et mobile comme indiqué ci-dessous.
Remarque : en ce qui concerne l’ option Messages par page , sachez que le widget Messages chargera tous les messages persistants + le nombre de messages par page que vous définissez dans l’option Messages par page. C’est ainsi que WordPress traite fondamentalement les articles collants. Par exemple, si vous définissez Messages par page = 1 mais que vous avez 5 articles persistants, le nombre total de messages chargés sur le front-end serait de 6 (1 + 5 = 6}.
Remarque : lorsque Elementor affiche un article, s’il n’a pas d’extrait, Elementor génère automatiquement un extrait du contenu de l’article. L’ option Longueur de l’extrait vous permet de contrôler la longueur de cet extrait généré automatiquement. Cependant, la longueur de l’extrait ne s’applique qu’aux articles dans lesquels aucun extrait manuel n’a été saisi. La longueur spécifiée dans le widget Elementor est ignorée s’il existe un extrait généré manuellement pour une publication.

Requete
Source : sélectionnez la source à partir de laquelle le widget affichera le contenu. Les options incluent les publications, les pages, les types de publication personnalisés si disponibles, la sélection manuelle, la requête actuelle et les éléments associés. En fonction de la source que vous avez choisie pour la requête, des options vous permettront de filtrer les résultats.

Comprendre
- Inclure par : terme ou auteur, puis utilisez Rechercher et sélectionner pour choisir ceux à utiliser. Les termes incluent tous les éléments d’une taxonomie. Les taxonomies disponibles sont: les catégories, les balises, les formats et les taxonomies personnalisées.
- Date : Sélectionnez parmi Tout, Jour passé, Semaine dernière, Mois dernier, Trimestre passé, Année précédente, Personnalisé (choisissez les dates avant ou après)
- Trier par : définissez l’ordre dans lequel les articles seront affichés. Les options incluent: Date, Titre, Ordre du menu ou Aléatoire
- Ordre : DESC (décroissant) ou ASC (croissant)
- Ignorer les articles collants : Oui ou Non (l’option Articles collants ne fonctionne que si aucun terme n’a été sélectionné)
- ID de requête : attribuez à votre requête un ID unique personnalisé pour permettre le filtrage côté serveur
Remarque : si vous choisissez Associé comme source et Catégorie comme terme Inclure par , les publications liées à la catégorie affectée à la publication actuelle sont affichées. Ainsi, si l’utilisateur consulte un article dans la catégorie Voyage, par exemple, la page affichera les articles connexes qui sont également dans la catégorie Voyage. Si la publication actuellement affichée a plusieurs catégories qui lui sont attribuées, les publications associées extrairont les publications de la PREMIÈRE catégorie (par ordre alphabétique) affectée à la publication. Exception importante : gardez à l’esprit que si vous définissez une solution de secours pour les publications associées, la requête ne sera pas prise en compte. Une fois que vous avez sélectionné une solution de secours comme indiqué ci-dessous, elle tirera et affichera tous les derniers messages.

Exclure
Ces paramètres deviennent disponibles une fois que vous sélectionnez Exclure
- Exclure par : publication actuelle, sélection manuelle, terme ou auteur, puis utilisez Rechercher et sélectionner pour les choix Manuel, Terme ou Auteur
- Éviter les doublons : Oui ou Non – Choisissez Oui pour éviter d’afficher les publications en double sur le frontend uniquement. Elementor recherche les doublons au niveau de la page (pas au niveau du widget) étant donné qu’il ne peut pas y avoir de doublons dans un widget Posts.
- Décalage : utilisez ce paramètre pour ignorer les messages (par exemple, «2» pour ignorer 2 messages).
- Date : Tous, Jour passé, Semaine dernière, Mois dernier, Trimestre passé, Année précédente, Personnalisé (choisissez les dates avant ou après)
- Trier par : date, titre, ordre du menu ou aléatoire
- Ordre : DESC (décroissant) ou ASC (croissant)
- Ignorer les articles collants : Oui ou Non (l’option Articles collants ne fonctionne que si aucun terme n’a été sélectionné)
- ID de requête : attribuez à votre requête un ID unique personnalisé pour permettre le filtrage côté serveur. Consultez la documentation destinée aux développeurs pour plus d’informations sur l’utilisation de cette fonctionnalité avancée.
Pagination
Pagination : choisissez la manière dont vous souhaitez paginer les résultats. Les options incluent Aucun, Nombres, Précédent / Suivant ou Nombres + Précédent / Suivant.
Style
Disposition
- Écart de colonnes : définissez l’écart exact entre les colonnes
- Écart de lignes : définissez l’écart exact entre les lignes
- Alignement : définissez l’alignement du contenu du widget sur la gauche, le centre ou la droite
Boîte
- Largeur de la bordure : définissez l’épaisseur de la bordure autour de la boîte du message
- Rayon de la bordure : définissez l’arrondi des coins de la bordure de la boîte du message
- Remplissage : définissez le remplissage dans la bordure de la boîte aux lettres
- Remplissage de contenu : ajoutez un remplissage supplémentaire autour du contenu de la boîte aux lettres
- Ombre de boîte : définissez les options d’ombre de boîte autour de la boîte aux lettres pour les modes normal et survolé
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan de la boîte aux lettres pour les modes normal et survolé
- Couleur de la bordure : choisissez la couleur de la bordure de la boîte aux lettres pour les modes normal et survolé
Image
- Rayon de la bordure : définissez la rondeur des bords des images
- Espacement : définissez l’espacement exact entre l’image et le contenu
- Filtres CSS : ajustez le style de l’image en modifiant les échelles de filtre CSS pour les paramètres de flou, de luminosité, de contraste, de saturation et de teinte
Contenu
Titre
- Couleur : définissez la couleur des titres
- Typographie : définir la typographie des titres
- Espacement : définissez l’espacement entre le titre et le contenu
Meta
- Couleur : définissez la couleur des métadonnées
- Couleur du séparateur : définissez la couleur du séparateur de métadonnées
- Typographie : définir la typographie des métadonnées
- Espacement : définissez l’espacement entre les métadonnées et l’extrait
Extrait
- Couleur : définir la couleur de l’extrait
- Typographie : définir la typographie de l’extrait
- Espacement : définissez l’espacement entre l’extrait et la suite
Lire la suite
- Couleur : définissez la couleur de la suite
- Typographie : définissez la typographie du texte en savoir plus
- Espacement : définissez l’espacement entre le texte en savoir plus et le bas de la boîte aux lettres
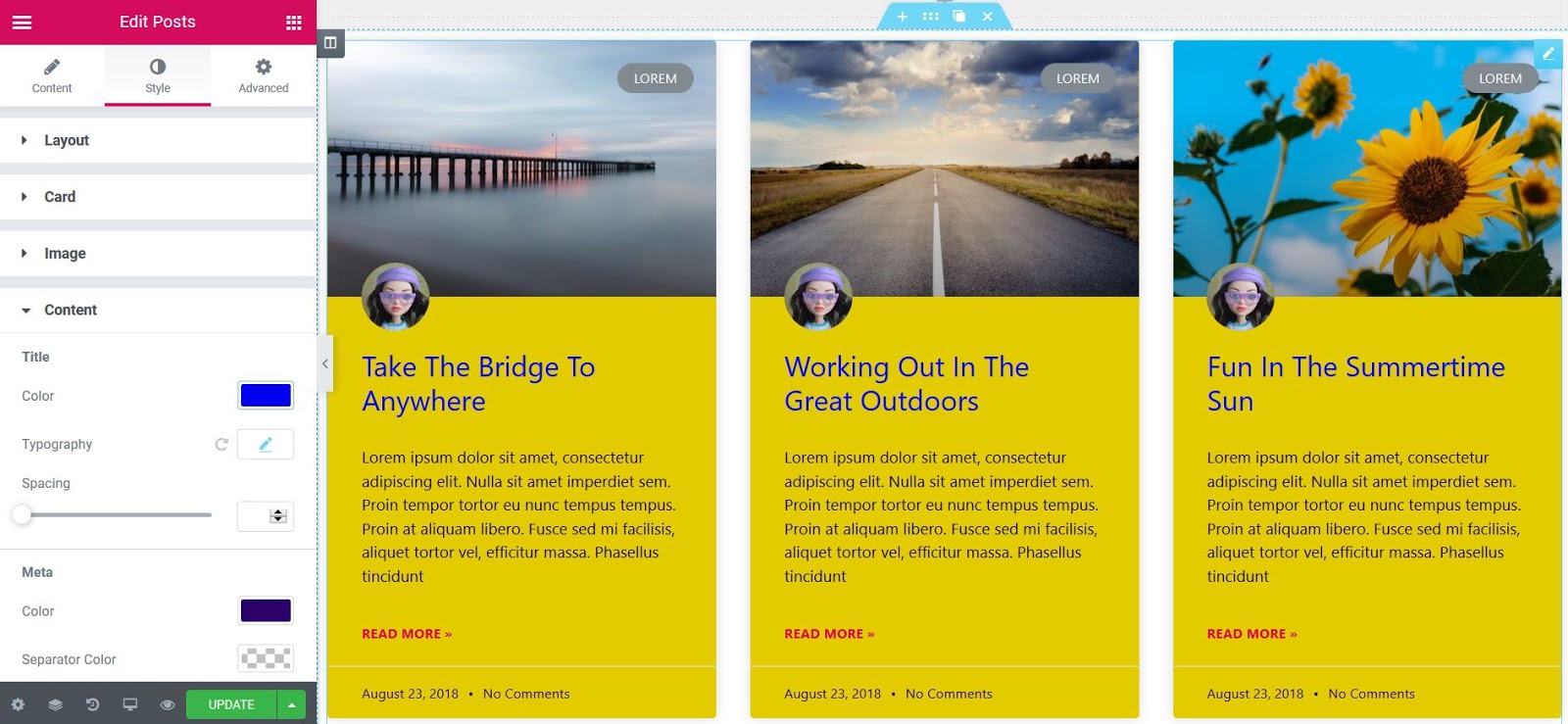
Peau de cartes
La skin Cards est un modèle de calque préconçu et personnalisable qui est appliqué au widget Posts, donnant à vos publications un style de conception de matériel à la mode.

En savoir plus sur le skin Cartes
Contenu
Disposition
- Apparence : sélectionnez une apparence prédéfinie, soit Classique, Cartes ou Contenu complet
- Colonnes : définissez le nombre de colonnes à afficher, de 1 à 6
- Messages par page : définissez le nombre exact de messages affichés
- Afficher l’image : choisissez d’afficher ou de masquer l’image sélectionnée
- Maçonnerie : glissez ou désactivez
- Taille de l’image : définissez la taille de l’image, de la miniature au plein
- Rapport d’image : définissez le rapport exact des images
- Titre : choisissez d’afficher ou de masquer le titre
- Balise HTML du titre : sélectionnez la balise HTML à utiliser pour le titre, de H1 à H6, ou div, span ou p
- Extrait : choisissez d’afficher ou de masquer l’extrait
- Longueur de l’extrait : choisissez la longueur de l’extrait, en définissant la quantité exacte de mots affichés
- Méta-données : sélectionnez les métadonnées à afficher dans le widget. Un clic sur le champ ouvre la liste des options. Les options incluent l’auteur, la date, l’heure et les commentaires
- Séparateur entre : choisissez le séparateur que vous souhaitez utiliser entre les métadonnées
- En savoir plus : afficher ou masquer le bouton Lire la suite
- Lire plus de texte : personnaliser le texte Lire plus
- Badge : affichez ou masquez le badge. Le badge vous permet d’afficher la catégorie, l’étiquette ou toute autre taxonomie à l’intérieur de la carte
- Avatar : afficher ou masquer l’avatar de l’utilisateur de l’auteur du message
Remarque : en ce qui concerne l’ option Messages par page , sachez que le widget Messages chargera tous les messages persistants + le nombre de messages par page que vous définissez dans l’option Messages par page. C’est ainsi que WordPress traite fondamentalement les articles collants. Par exemple, si vous définissez Messages par page = 1 mais que vous avez 5 articles persistants, le nombre total de messages chargés sur le frontend serait de 6 (1 + 5 = 6}.
Remarque : lorsque Elementor affiche un article, s’il n’a pas d’extrait, Elementor génère automatiquement un extrait du contenu de l’article. L’ option Longueur de l’extrait vous permet de contrôler la longueur de cet extrait généré automatiquement. Cependant, la longueur de l’extrait ne s’applique qu’aux articles dans lesquels aucun extrait manuel n’a été saisi. La longueur spécifiée dans le widget Elementor est ignorée s’il existe un extrait généré manuellement pour une publication.
Requete
Source : sélectionnez la source à partir de laquelle le widget affichera le contenu. Les options incluent les publications, les pages, les types de publication personnalisés si disponibles, la sélection manuelle, la requête actuelle et les éléments associés. En fonction de la source que vous avez choisie pour la requête, des options vous permettront de filtrer les résultats.
Comprendre
- Inclure par : terme ou auteur, puis utilisez Rechercher et sélectionner pour choisir ceux à utiliser. Les termes incluent tous les éléments d’une taxonomie. Les taxonomies disponibles sont: les catégories, les balises, les formats et les taxonomies personnalisées.
- Date : Sélectionnez parmi Tout, Jour passé, Semaine dernière, Mois dernier, Trimestre passé, Année précédente, Personnalisé (choisissez les dates avant ou après)
- Trier par : définissez l’ordre dans lequel les articles seront affichés. Les options incluent: Date, Titre, Ordre du menu ou Aléatoire
- Ordre : DESC (décroissant) ou ASC (croissant)
- Ignorer les articles collants : Oui ou Non (l’ option Articles collants ne fonctionne que si aucun terme n’a été sélectionné )
- ID de requête : attribuez à votre requête un ID unique personnalisé pour permettre le filtrage côté serveur
Remarque : si vous choisissez Associé comme source et Catégorie comme terme Inclure par , les publications liées à la catégorie affectée à la publication actuelle sont affichées. Ainsi, si l’utilisateur consulte un article dans la catégorie Voyage, par exemple, la page affichera les articles connexes qui sont également dans la catégorie Voyage. Si la publication actuellement affichée a plusieurs catégories qui lui sont attribuées, les publications associées extrairont les publications de la PREMIÈRE catégorie (par ordre alphabétique) affectée à la publication. Exception importante : gardez à l’esprit que si vous définissez une solution de secours pour les publications associées, la requête ne sera pas prise en compte. Une fois que vous avez sélectionné une solution de secours comme indiqué ci-dessous, elle tirera et affichera tous les derniers messages.

Exclure
Ces paramètres deviennent disponibles une fois que vous sélectionnez Exclure
- Exclure par : publication actuelle, sélection manuelle, terme ou auteur, puis utilisez Rechercher et sélectionner pour les choix Manuel, Terme ou Auteur
- Éviter les doublons : Oui ou Non – Choisissez Oui pour éviter d’afficher les publications en double sur le frontend uniquement. Elementor recherche les doublons au niveau de la page (pas au niveau du widget) étant donné qu’il ne peut pas y avoir de doublons dans un widget Posts.
- Décalage : utilisez ce paramètre pour ignorer les messages (par exemple, «2» pour ignorer 2 messages)
- Date : Sélectionnez parmi Tout, Jour passé, Semaine dernière, Mois dernier, Trimestre passé, Année précédente, Personnalisé (choisissez les dates avant ou après)
- Trier par : date, titre, ordre du menu ou aléatoire
- Ordre : DESC (décroissant) ou ASC (croissant)
- Ignorer les articles collants : Oui ou Non (l’ option Articles collants ne fonctionne que si aucun terme n’a été sélectionné )
- ID de requête : attribuez à votre requête un ID unique personnalisé pour permettre le filtrage côté serveur. Consultez la documentation destinée aux développeurs pour plus d’informations sur l’utilisation de cette fonctionnalité avancée.
Pagination
Pagination : choisissez la manière dont vous souhaitez paginer les résultats. Les options incluent Aucun, Nombres, Précédent / Suivant ou Nombres + Précédent / Suivant.
Style
Disposition
- Écart de colonnes : définissez l’écart exact entre les colonnes
- Écart de lignes : définissez l’écart exact entre les lignes
- Alignement : définissez l’alignement du contenu du widget sur la gauche, le centre ou la droite
Carte
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan de la carte
- Couleur de la bordure : choisissez la couleur de la bordure de la carte
- Largeur de la bordure : définissez l’épaisseur de la bordure autour de la carte
- Rayon de la bordure : définissez la rondeur des coins de la bordure de la carte
- Remplissage horizontal : définissez le remplissage horizontal du contenu de la carte
- Remplissage vertical : définissez le remplissage vertical du contenu de la carte
- Ombre de boîte : choisissez Oui pour appliquer une ombre de boîte prédéfinie à la carte
- Effet de survol : sélectionnez un effet de survol, Aucun ou Dégradé
- Couleur de la bordure méta: choisissez la couleur de la bordure au-dessus des métadonnées
Image
- Espacement : définissez l’espacement exact entre l’image et le contenu
- Filtres CSS : ajustez le style de l’image en modifiant les échelles de filtre CSS pour les paramètres de flou, de luminosité, de contraste, de saturation et de teinte
Badge
- Position du badge : alignez le badge à gauche ou à droite de la carte
- Couleur d’ arrière-plan : choisissez la couleur d’arrière-plan du badge
- Couleur du texte : choisissez la couleur du texte du badge
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
- Taille : définissez la taille du badge
- Marge : contrôlez la distance du badge du haut et du côté de la carte
- Typographie : définir la typographie du texte du badge
Avatar
Taille: définissez la taille de l’avatar.
Contenu
Titre
- Couleur : définissez la couleur des titres
- Typographie : définir la typographie des titres
- Espacement : définissez l’espacement entre le titre et le contenu
Meta
- Couleur : définissez la couleur des métadonnées
- Couleur du séparateur : définissez la couleur du séparateur de métadonnées
- Typographie : définissez la typographie du métadonnées
- Espacement : définissez l’espacement entre les métadonnées et l’extrait
Extrait
- Couleur : définir la couleur de l’extrait
- Typographie : définir la typographie de l’extrait
- Espacement : définissez l’espacement entre l’extrait et la suite
Lire la suite
- Couleur : définissez la couleur de la suite
- Typographie : définissez la typographie du texte en savoir plus
- Espacement : définissez l’espacement entre le texte en savoir plus et le bas de la boîte aux lettres
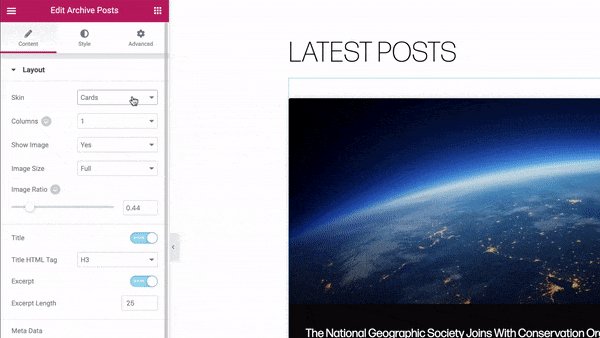
Peau de contenu complet
L’habillage de contenu complet vous permet d’afficher l’intégralité du contenu de l’article sur vos pages de liste d’articles.

Contenu
Disposition
- Apparence : sélectionnez une apparence prédéfinie, soit Classique, Cartes ou Contenu complet
- Messages par page : définissez le nombre exact de messages affichés
- Afficher la vignette : choisissez Oui ou Non pour afficher ou masquer l’image sélectionnée
- Taille de l’image : définissez la taille de l’image en vedette, de la miniature à la pleine
- Rapport d’image : définissez le rapport exact de l’image sélectionnée
- Largeur de l’image : définissez la largeur de l’image sélectionnée
- Titre : choisissez d’afficher ou de masquer le titre
- Balise HTML du titre : sélectionnez la balise HTML à utiliser pour le titre, de H1 à H6, ou div, span ou p
- Méta-données : sélectionnez les métadonnées à afficher dans le widget. Un clic sur le champ ouvre la liste des options. Les options incluent l’auteur, la date, l’heure et les commentaires
- Séparateur entre : entrez le (s) caractère (s) de séparation que vous souhaitez utiliser entre les métadonnées
Remarque : en ce qui concerne l’ option Messages par page , sachez que le widget Messages chargera tous les messages persistants + le nombre de messages par page que vous définissez dans l’option Messages par page. C’est ainsi que WordPress traite fondamentalement les articles collants. Par exemple, si vous définissez Messages par page = 1 mais que vous avez 5 articles persistants, le nombre total de messages chargés sur le frontend serait de 6 (1 + 5 = 6}.
Requete
Source : sélectionnez la source à partir de laquelle le widget affichera le contenu. Les options incluent les publications, les pages, les types de publication personnalisés si disponibles, la sélection manuelle, la requête actuelle et les éléments associés. En fonction de la source que vous avez choisie pour la requête, des options vous permettront de filtrer les résultats.
Comprendre
- Inclure par : terme ou auteur, puis utilisez Rechercher et sélectionner pour choisir ceux à utiliser. Les termes incluent tous les éléments d’une taxonomie. Les taxonomies disponibles sont: les catégories, les balises, les formats et les taxonomies personnalisées.
- Date : Sélectionnez parmi Tout, Jour passé, Semaine dernière, Mois dernier, Trimestre passé, Année précédente, Personnalisé (choisissez les dates avant ou après)
- Trier par : définissez l’ordre dans lequel les articles seront affichés. Les options incluent: Date, Titre, Ordre du menu ou Aléatoire
- Ordre : DESC (décroissant) ou ASC (croissant)
- Ignorer les articles collants : Oui ou Non (l’ option Articles collants ne fonctionne que si aucun terme n’a été sélectionné )
- ID de requête : attribuez à votre requête un ID unique personnalisé pour permettre le filtrage côté serveur
Remarque : si vous choisissez Associé comme source et Catégorie comme terme Inclure par , les publications liées à la catégorie affectée à la publication actuelle sont affichées. Ainsi, si l’utilisateur consulte un article dans la catégorie Voyage, par exemple, la page affichera les articles connexes qui sont également dans la catégorie Voyage. Si la publication actuellement affichée a plusieurs catégories qui lui sont attribuées, les publications associées extrairont les publications de la PREMIÈRE catégorie (par ordre alphabétique) affectée à la publication. Exception importante: gardez à l’esprit que si vous définissez une solution de secours pour les publications associées, la requête ne sera pas prise en compte. Une fois que vous avez sélectionné une solution de secours comme indiqué ci-dessous, elle tirera et affichera tous les derniers messages.

Exclure
Ces paramètres deviennent disponibles une fois que vous sélectionnez Exclure
- Exclure par : publication actuelle, sélection manuelle, terme ou auteur, puis utilisez Rechercher et sélectionner pour les choix Manuel, Terme ou Auteur
- Éviter les doublons : Oui ou Non – Choisissez Oui pour éviter d’afficher les publications en double sur le frontend uniquement. Elementor recherche les doublons au niveau de la page (pas au niveau du widget) étant donné qu’il ne peut pas y avoir de doublons dans un widget Posts.
- Décalage : utilisez ce paramètre pour ignorer les messages (par exemple, «2» pour ignorer 2 messages)
- Date : Sélectionnez parmi Tout, Jour passé, Semaine dernière, Mois dernier, Trimestre passé, Année précédente, Personnalisé (choisissez les dates avant ou après)
- Trier par : date, titre, ordre du menu ou aléatoire
- Ordre : DESC (décroissant) ou ASC (croissant)
- Ignorer les articles collants : Oui ou Non (l’ option Articles collants ne fonctionne que si aucun terme n’a été sélectionné )
- ID de requête : attribuez à votre requête un ID unique personnalisé pour permettre le filtrage côté serveur. Consultez la documentation destinée aux développeurs pour plus d’informations sur l’utilisation de cette fonctionnalité avancée.
Pagination
Pagination : choisissez la manière dont vous souhaitez paginer les résultats. Les options incluent Aucun, Nombres, Précédent / Suivant ou Nombres + Précédent / Suivant.
Style
Boîte
- Largeur de la bordure : définissez l’épaisseur de la bordure autour de la boîte
- Rayon de la bordure : définissez l’arrondi des coins de la bordure de la boîte
- Remplissage : définissez le remplissage de la boîte entière
- Remplissage du contenu : définissez le remplissage du contenu de la boîte uniquement
- Ombre de boîte : choisissez Oui pour appliquer une ombre de boîte prédéfinie à la boîte
- Couleur d’arrière-plan : sélectionnez une couleur de boîte, pour les états Normal et Survol
- Couleur de la bordure : choisissez la couleur de la bordure de la boîte pour les états Normal et Survol
Image
- Rayon de la bordure : définissez l’arrondi des coins de l’image sélectionnée
- Espacement : définissez l’espacement exact entre l’image sélectionnée et le contenu
- Filtres CSS : ajustez le style d’image présenté en modifiant les échelles de filtre CSS pour les paramètres de flou, de luminosité, de contraste, de saturation et de teinte
Contenu
Titre
- Couleur : définissez la couleur des titres
- Typographie : définir la typographie des titres
- Espacement : définissez l’espacement entre le titre et le contenu
Meta
- Couleur : définissez la couleur des métadonnées
- Couleur du séparateur : définissez la couleur du séparateur de métadonnées
- Typographie : définissez la typographie du métadonnées
- Espacement : définissez l’espacement entre les métadonnées et l’extrait


