Actions après soumission
Ajoutez des actions qui seront effectuées après qu’un visiteur ait soumis le formulaire (par exemple, ouvrir ou fermer une fenêtre contextuelle, envoyer une notification par e-mail, se connecter à un tiers tel que MailChimp, redirection, etc.)
Pour en savoir plus sur l’intégration des services, veuillez visiter ce lien .
Pour en savoir plus sur l’API de formulaire, visitez la section Développeurs Elementor sur notre site ici .
Après qu’un utilisateur a soumis un formulaire, que faire?
Une question courante des concepteurs de formulaires novices est la suivante: « J’ai configuré mon formulaire Elementor, mais rien ne se passe lorsqu’il est soumis. Pourquoi? «
La réponse est généralement: « Vous n’avez pas encore configuré les actions« Après soumission ». «
Une fois qu’un formulaire Elementor est soumis, vous souhaiterez qu’une ou plusieurs actions aient lieu, et chacune de ces actions nécessite une petite quantité de configuration. Certaines actions courantes comprennent:
- Envoyez les résultats du formulaire par e-mail à une ou plusieurs adresses e-mail.
- Redirigez l’utilisateur vers une page «Merci».
- Ajouter des informations d’abonné à un service de répondeur automatique de newsletter
- Ajouter des informations utilisateur à un CRM
- Envoyer des données de formulaire à un canal Slack ou Discord
- Ouvrez ou fermez une fenêtre contextuelle.
Les actions de formulaire Elementor vous offrent des options puissantes. Vous pouvez vous connecter à des services tiers tels que Mailchimp, Drip, Hubspot, Slack ou Convertkit pour traiter les informations du formulaire. Elementor a ces intégrations de services et plusieurs autres intégrées, mais vous n’êtes pas limité à vous connecter uniquement avec les intégrations intégrées. Vos formulaires peuvent également se connecter à des services tels que Zapier, via l’action Webhook. Zapier se connecte à plus de 1000 autres services et agit comme un pont entre votre formulaire et ces services. Lisez notre guide complet sur l’utilisation d’Elementor avec Zapier ici .
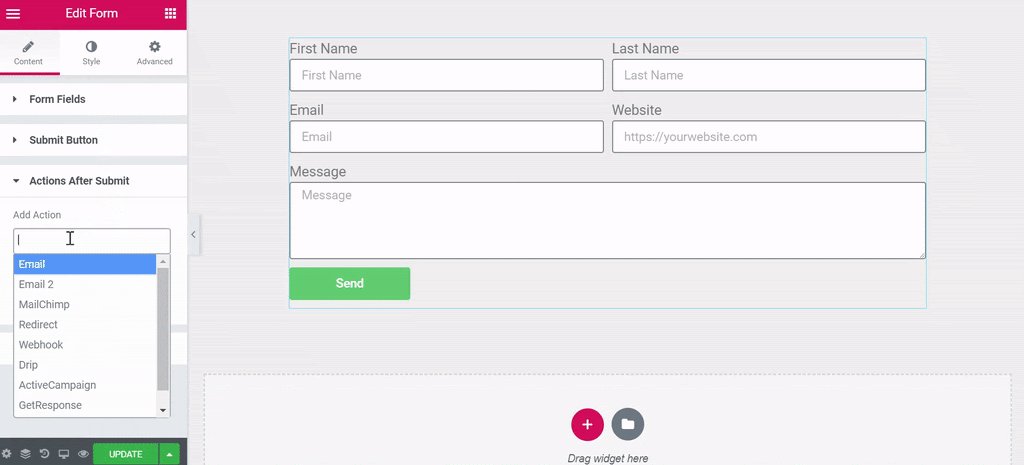
La liste des actions de formulaire Elementor disponibles comprend actuellement: Email, Email2, Mailchimp, Redirect, Webhook, Drip, ActiveCampaign, GetResponse et Convertkit, MailerLite, Slack, Discord et Popup. Pour en savoir plus sur l’intégration des services, veuillez visiter ce lien .
Contenu
Actions après soumission
Ajoutez de nouvelles actions en cliquant dans le champ Ajouter une action. Cela fera apparaître une liste d’actions disponibles parmi lesquelles choisir.

Envoyer les résultats par e-mail aux administrateurs du site
Choisissez l’action E-mail. Cela ajoutera un onglet Email. L’onglet E-mail est utilisé pour envoyer les résultats du formulaire à l’utilisateur administrateur de votre site Web. Si vous devez également envoyer un e-mail supplémentaire à l’utilisateur qui a soumis le formulaire, veuillez consulter l’option Email2 ci-dessous.
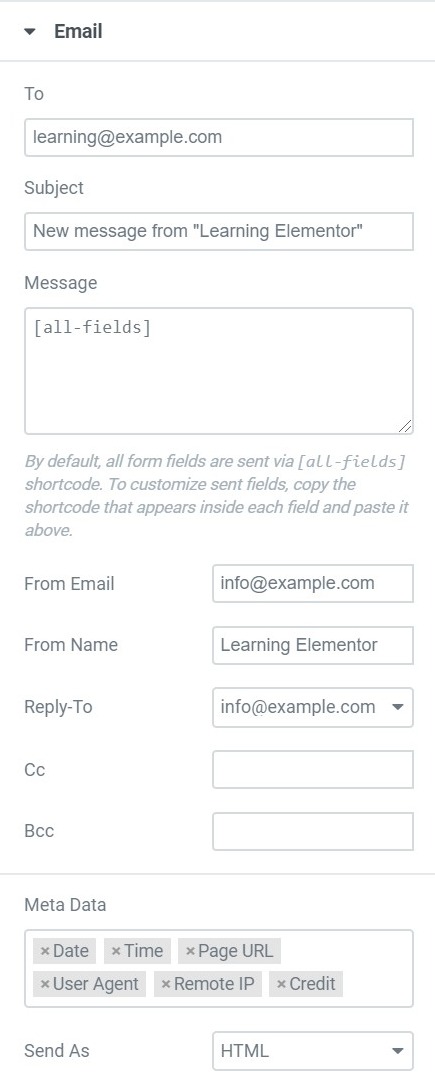
Cliquez sur l’onglet E-mail pour ouvrir ses options.
- À : L’adresse (s) e-mail à laquelle les résultats de la soumission du formulaire seront envoyés. Ajoutez des adresses e-mail supplémentaires séparées par des virgules.
- Objet de l’e-mail: l’objet de l’e-mail
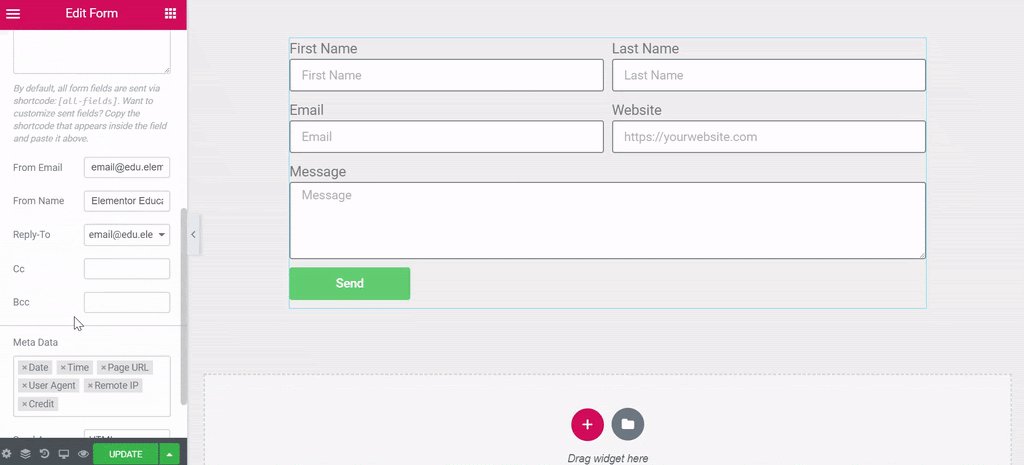
- Contenu de l’e-mail : le corps de l’e-mail. Par défaut, tous les champs du formulaire sont envoyés via le shortcode: [all-fields]. Vous souhaitez personnaliser les champs envoyés? Copiez le shortcode qui apparaît dans les champs que vous souhaitez envoyer et collez-les ici.
- De l’e – mail : l’adresse e-mail «envoyé de»
- Nom de l’expéditeur : le nom «envoyé de»
- Répondre à : l’adresse e-mail à laquelle envoyer des réponses
- CC : adresses e-mail vers CC
- BCC : adresse e-mail à BCC
- Métadonnées : les métadonnées disponibles sont incluses par défaut. Cliquez sur le «x» sur chacun pour supprimer ceux que vous ne souhaitez pas inclure dans l’e-mail.
- Envoyer en tant que : sélectionnez le format dans lequel envoyer l’e-mail, HTML ou Simple

Important! Seuls les codes courts situés dans l’onglet avancé du widget des champs de formulaire peuvent être utilisés. Vous ne pouvez pas utiliser de shortcodes de n’importe où ailleurs ici. L’ajout d’autres codes courts à partir d’autres plugins ou ailleurs entraînera un message d’erreur du serveur. Le shortcode doit être écrit exactement tel qu’il apparaît dans l’onglet avancé du champ de formulaire, à une exception près. Si le shortcode de l’onglet avancé est au format [field id = email], vous devez mettre le nom du champ entre guillemets, vous devrez donc remplacer [field id = email] par [field id = « email »].
Envoyer une confirmation par e-mail à l’utilisateur qui a soumis le formulaire
Configurer Email2
Email2 est très utile. Par exemple, vous pouvez envoyer un e-mail de confirmation au visiteur qui a rempli le formulaire. Email2 est l’action à utiliser pour cela.
Pour en créer un, suivez le même processus que ci-dessus pour le courrier électronique.
Remarque : Dans le champ ‘À’, vous devez saisir le shortcode situé dans l’onglet avancé du champ e-mail [field id = « email »].
Astuce : Vous pouvez personnaliser l’e-mail de confirmation en utilisant le prénom de l’expéditeur (‘Hello [field id = « name »]’).
Voici un exemple de création de l’intégralité du contenu de l’e-mail en HTML:
<p> <p> Vous avez un nouveau message! </p><p> Vous avez un nouveau message! </p> </p></p> <p><p> <p> Nom d'utilisateur: [field id = "name"] <br /><p> Nom d'utilisateur: [field id = "name"] <br /> </p></p> <p><p> <p> E-mail: [field id = "email"] <br /><p> E-mail: [field id = "email"] <br /> </p></p> <p><p> <p> Téléphone: [field id = "tel"] <br /><p> Téléphone: [field id = "tel"] <br /> </p></p> <p><p> <p> Message: [field id = "message"] </p><p> Message: [field id = "message"] </p> </p></p> <p><p> <p> N'oubliez pas de les rappeler bientôt :) </p><p> N'oubliez pas de les rappeler bientôt :) </p> </p></p>
Important! Seuls les codes courts situés dans l’onglet avancé du widget des champs de formulaire peuvent être utilisés. Vous ne pouvez pas utiliser de shortcodes de n’importe où ailleurs ici. L’ajout d’autres codes courts à partir d’autres plugins ou ailleurs entraînera un message d’erreur du serveur. Le shortcode doit être écrit exactement tel qu’il apparaît dans l’onglet avancé du champ de formulaire, à une exception près. Si le shortcode de l’onglet avancé est au format [field id = email], vous devez mettre le nom du champ entre guillemets, vous devrez donc remplacer [field id = email] par [field id = « email »].
Rediriger vers une page de remerciement
Choisissez l’action de redirection. Cela ajoutera un onglet Redirection.
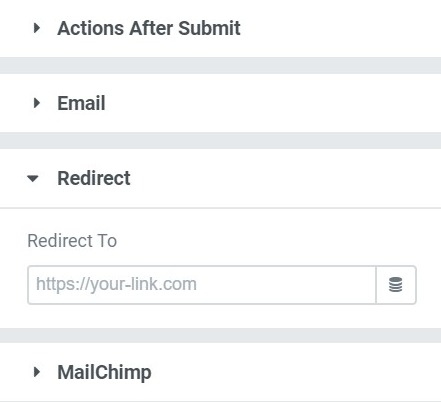
Cliquez sur l’onglet Rediriger pour ouvrir ses options.
- Rediriger vers : entrez l’URL de la page pour rediriger l’utilisateur après l’envoi du formulaire.

Ajouter un abonné à un service de marketing par e-mail de newsletter ou des informations utilisateur à un CRM
Choisissez l’un des services tiers. Cela ajoutera un nouvel onglet pour ce service.
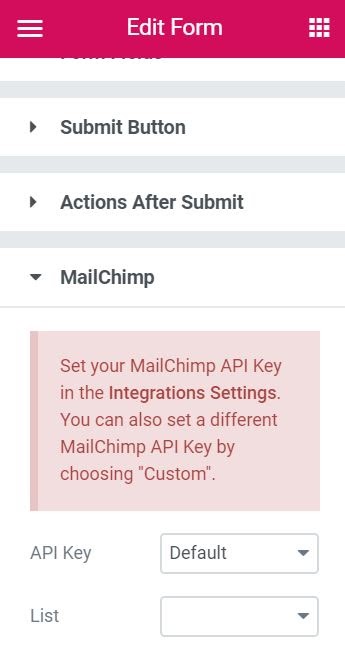
Cliquez sur l’onglet du service choisi pour ouvrir ses options.
- Clé API : saisissez ici votre clé API pour le service choisi. Vous devez d’abord configurer vos informations d’identification API dans les paramètres d’intégration. Vous pouvez également définir différentes informations d’identification API en choisissant « Personnalisé ».
- Liste / Compte : sélectionnez la liste ou le compte auquel envoyer les informations du formulaire.

Utilisez Zapier pour connecter votre formulaire à l’un des milliers d’autres services
Choisissez l’action Webhook.
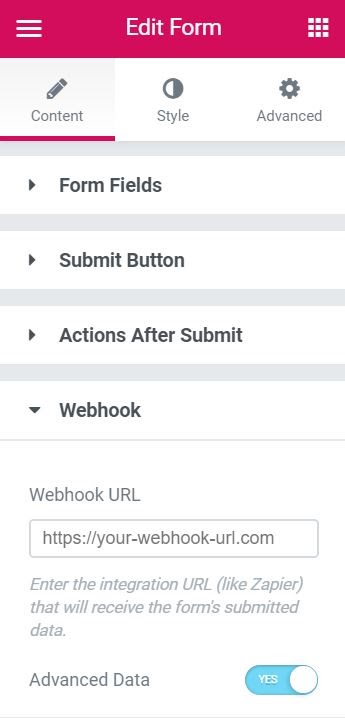
Cliquez sur l’onglet Webhook pour ouvrir ses options.
- URL du Webhook : saisissez l’URL d’intégration (comme Zapier) qui recevra les données soumises par le formulaire.
- Données avancées : faites glisser vers OUI pour envoyer des données avancées au webhook, qui comprendra des métadonnées telles que la date et l’heure, l’adresse IP distante, etc. Il enverra également les données sous forme de tableau, tel que: [‘Name’ => ‘ John Doe ‘,’ Email ‘=>’ john@doe.com ‘,’ Message ‘=>’ Veuillez me contacter ‘] Si Advanced Data est défini sur NON, les données seront envoyées sous forme simple, qui enverra le formulaire dans le webhook sous forme de message texte, par exemple: « Nom: John Doe, E-mail: john@doe.com , Message: Veuillez me contacter. »

Envoyer des données de formulaire à un canal Slack
Choisissez Slack Action. Cela ajoutera un nouvel onglet Slack.
Cliquez sur Slack pour ouvrir ses options.
Ouvrir ou fermer une fenêtre contextuelle
Les fenêtres contextuelles peuvent être ouvertes ou fermées après la soumission d’un formulaire.
Choisissez Action Popup. Cela ajoutera un onglet Popup.
Cliquez sur Popup pour ouvrir ses options
- Sélectionnez Ouvrir une fenêtre contextuelle pour choisir une fenêtre contextuelle qui s’ouvrira après la soumission du formulaire. Entrez un ou plusieurs caractères pour générer une sélection déroulante de fenêtres contextuelles disponibles parmi lesquelles choisir.
- Sélectionnez Fermer la fenêtre contextuelle pour fermer la fenêtre contextuelle actuelle après la soumission du formulaire. Vous pouvez également définir la fenêtre contextuelle sur Ne plus afficher .

Plus d’options de formulaire
Cette page décrit les actions du formulaire après l’envoi des options. Pour les autres options de formulaire, cliquez sur l’un des liens ci-dessous:
CONTENU
- Champs de formulaire
- Bouton de soumission
- Actions après soumission
- Options additionelles
STYLE
- Forme
- Champ
- Bouton
- messages
Source : https://docs.elementor.com/article/343-actions-after-submit

