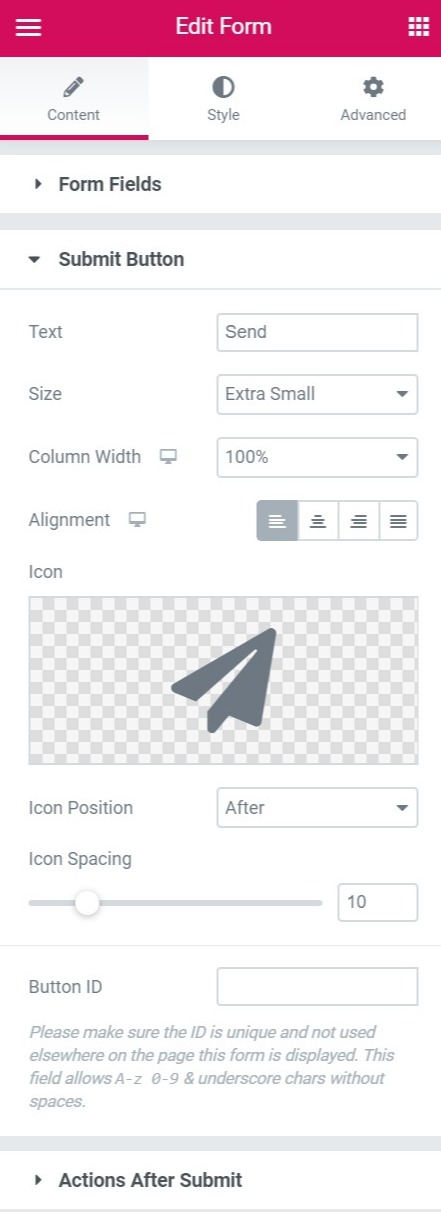
- Texte – Choisissez le texte affiché sur le bouton Soumettre
- Taille – Définissez la taille du bouton Soumettre
- Largeur de colonne – Définissez la largeur du bouton
- Alignement – Définissez l’alignement
- Icône – Ajoutez une icône dans la liste des icônes Font Awesome.
- Position de l’icône – Définissez la position de l’icône avant ou après le texte
- Espacement des icônes – Définissez l’espace entre l’icône et le texte.
- ID de bouton – Vous pouvez éventuellement attribuer un ID unique au bouton à utiliser dans des scripts externes, si nécessaire.

Source : https://docs.elementor.com/article/342-submit-button

