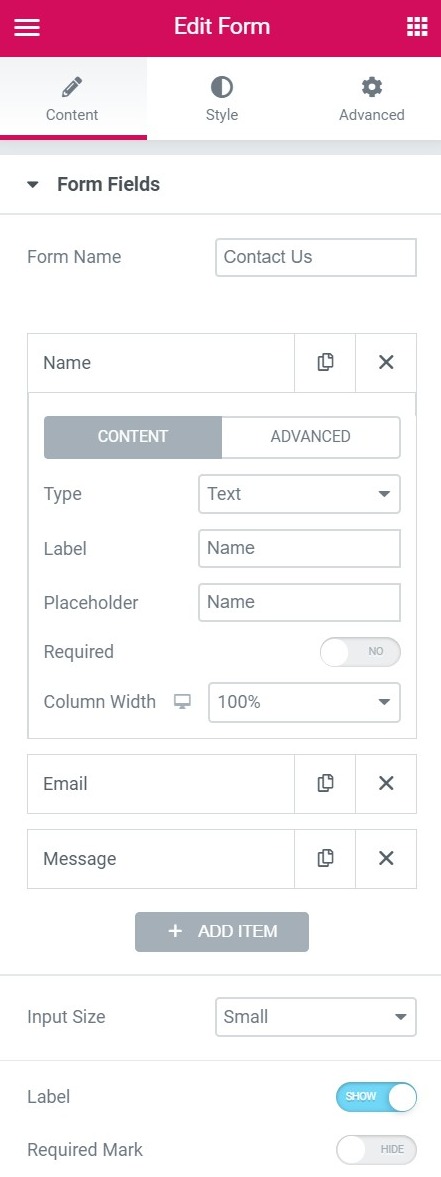
Nom du formulaire – Nommez le formulaire.
Champs de formulaire – Une liste des champs de votre formulaire. Vous pouvez dupliquer, ajouter ou supprimer des champs à votre guise. Vous pouvez faire glisser et déposer pour modifier leur ordre.
Cliquez sur un champ pour afficher ses paramètres.
- Type – Choisissez le type de champ souhaité (une liste de types ici )
- Libellé – Le nom du champ, affiché sur le formulaire et sur l’e-mail que vous recevez de l’utilisateur.
- Espace réservé – Le nom d’affichage du frontend du champ.
- Obligatoire – Activez-le pour définir le champ comme champ obligatoire.
- Largeur de colonne – Vous permet de définir la largeur du champ. Si vous voulez un formulaire avec deux champs sur une ligne, définissez chaque champ sur 50%.
Types de champs
- Texte – Un champ de texte simple. ie Nom
- E – mail – Un type d’e-mail. Comprend la validation pour le courrier électronique
- Zone de texte – Un type de zone de texte. Vous pouvez définir le nombre de lignes
- URL – Un champ URL de site Web
- Tel – Un type de numéro de téléphone
- Radio – Un type de radio. Choix unique. Vous pouvez faire glisser la liste intégrée pour un style horizontal. Cliquez pour plus d’options
- Sélectionner – Un type de sélection. Liste déroulante des options. Peut définir une sélection multiple. Cliquez pour plus d’options
- Case à cocher – Un type de case à cocher. Cochez une ou plusieurs options. Vous pouvez faire glisser la liste intégrée pour un style horizontal. Cliquez pour plus d’options
- Acceptation – Ajoutez une case à cocher pour que l’utilisateur accepte
- Number – Un type de nombre
- Date – Ajouter un champ de sélection de date
- Heure – Ajouter un champ de sélection d’heure
- Téléchargement de fichiers – Autorisez vos utilisateurs à télécharger des fichiers
- Mot de passe – Ajouter un champ de mot de passe
- HTML – Ajouter un champ HTML
- Caché – Ajoutez un champ caché. Caché pour l’utilisateur, mais visible pour l’administrateur
- Étape – Ajouter un champ d’étape pour un formulaire en plusieurs étapes
- reCAPTCHA – Ajoutez un reCAPTCHA. reCAPTCHA vérifie que l’utilisateur n’est pas un robot
- Honeypot – Ajoute un Honeypot à votre formulaire
- Taille d’entrée – Définissez la hauteur des champs.
- Étiquette – Affiche ou masque les étiquettes sur le formulaire.


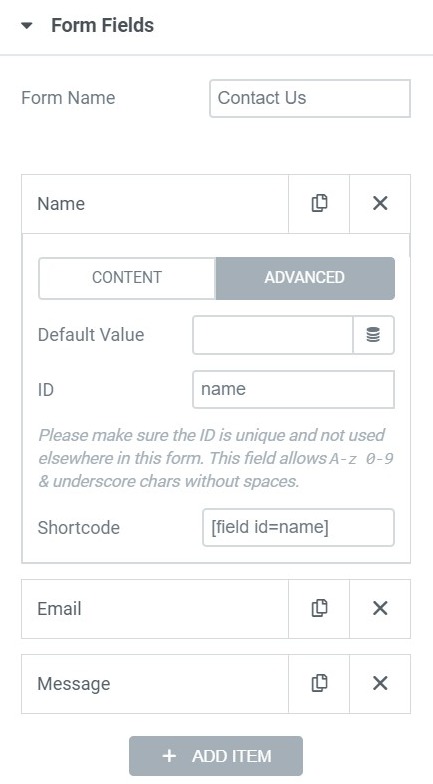
Onglet Avancé des champs de formulaire
Plus d’options de formulaire
Cette page présente les options des champs de formulaire . Pour les autres options de formulaire, cliquez sur l’un des liens ci-dessous:
CONTENU
- Champs de formulaire
- Bouton de soumission
- Actions après soumission
- Options additionelles
STYLE
- Forme
- Champ
- Bouton
- messages


