Ce guide explique comment ajouter un formulaire de contact à votre site WordPress à l’aide de Caldera Forms et Elementor Page Builder.

1. Créez le formulaire de contact à l’aide des formulaires Caldera
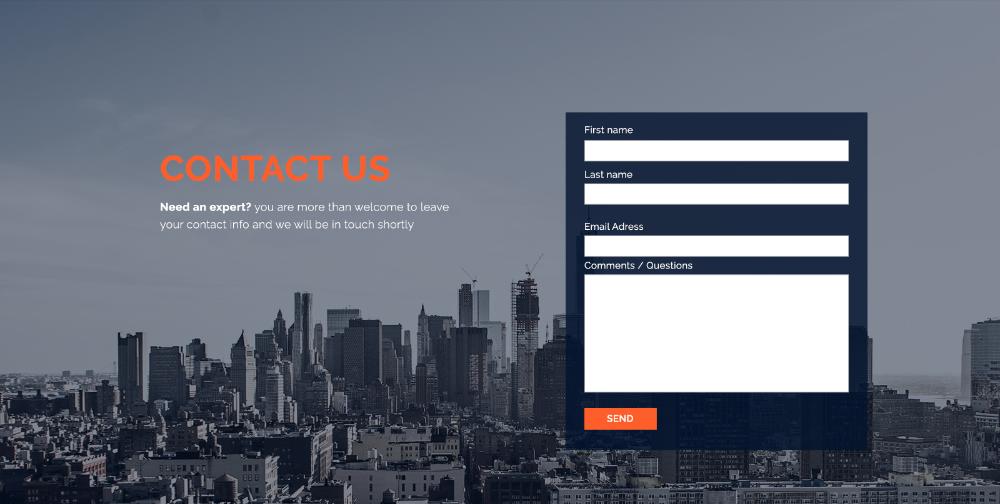
Le formulaire que j’utilise est un formulaire de base qui comprend: les champs Nom, Téléphone, Email et Message. Même si ce plugin vous permet de créer des conditions vraiment complexes, pour cet exemple, j’utiliserai la forme la plus basique, qui est très intuitive à créer sur Caldera en utilisant leur interface glisser-déposer.
Vous pouvez également intégrer le formulaire à MailChimp en utilisant le complément de Caldera à Mailchimp. Caldera propose des modules complémentaires de liste de diffusion pour des services tels que MailChimp, Aweber et ConverKit. Pour vous connecter à Mailchimp, ajoutez la clé API, choisissez la liste, connectez ses champs aux champs de mon formulaire, et c’est tout.
2. Ajoutez la section où le formulaire Caldera sera placé
Ajoutez une section à deux colonnes où le formulaire sera placé. La première colonne comprendra l’en-tête principal et le sous-titre à gauche, et la colonne de droite inclura le formulaire de contact à droite.
3. Faites glisser et déposez le widget Shortcode
De retour dans l’éditeur Elementor, faites glisser le widget Shortcode sur l’écran et placez le shortcode du formulaire Caldera que vous avez créé à l’intérieur.
Source : https://docs.elementor.com/article/71-caldera-forms


