Si vous rencontrez des problèmes avec les formulaires Elementor, lisez ces questions fréquemment posées pour trouver des solutions communes.
Comment puis-je enregistrer les soumissions de formulaire Elementor dans une base de données?
Par défaut, Elementor n’enregistre pas les formulaires soumis. Vous pouvez enregistrer des formulaires en utilisant un plugin tiers tel que Elementor Contact Form DB .
Où sont passés tous mes fichiers après le téléchargement?
Les fichiers téléchargés sont enregistrés dans un répertoire dédié sous «uploads / elementor / forms /».
Pourquoi mon nom de fichier change-t-il après le téléchargement?
Les noms de fichiers sont définis au hasard, pour des raisons de sécurité (nous ne voulons pas que les utilisateurs téléchargent «yo_mama.jpg» maintenant?).
J’ai défini le nombre de Max. Fichiers, mais je ne parviens toujours pas à télécharger autant de fichiers que le nombre que j’ai défini. Pourquoi?
Ce paramètre ne remplace pas le paramètre de serveur de votre hôte. Cette option limite le nombre de fichiers pouvant être téléchargés à partir du formulaire lui-même, mais uniquement si cette valeur limite ne dépasse pas la valeur « max_file_uploads » de PHP. Si vous avez besoin de plus, contactez votre pour que la valeur « max_file_uploads » soit augmentée pour votre site.
Comment personnaliser la conception de la date et de l’heure dans mes formulaires?
Les champs Date et Heure peuvent être stylisés à l’aide de CSS personnalisé. Sur mobile, la conception HTML5 native du navigateur est utilisée. Vous pouvez activer le HTML5 natif, de sorte que la conception du navigateur soit utilisée sur tous les appareils. Une fois que vous avez choisi la date ou l’heure, vous verrez le commutateur HTML5 natif.
Pourquoi ne puis-je pas voir l’espace réservé du champ date / heure sur certains navigateurs mobiles?
Les étiquettes pour les entrées de date / heure ne sont pas correctement prises en charge par tous les navigateurs, en particulier par les navigateurs des appareils mobiles. C’est pourquoi l’espace réservé n’est pas toujours visible. Ce n’est pas un problème spécifique à Elementor. Il s’agit d’un problème de développement bien connu. Il n’y a pas de solution parfaite pour résoudre ce problème, mais vous pouvez ajouter du code comme celui-ci dans l’ onglet Avancé> section CSS personnalisée de votre widget de formulaire:
input [type = 'time']: après { couleur: #aaa; contenu: attr (espace réservé); } input [type = 'date']: après { couleur: #aaa; contenu: attr (espace réservé); }
Remarque : L’inconvénient de l’utilisation de ce code est que l’espace réservé apparaîtra toujours, même après avoir sélectionné l’heure et la date.
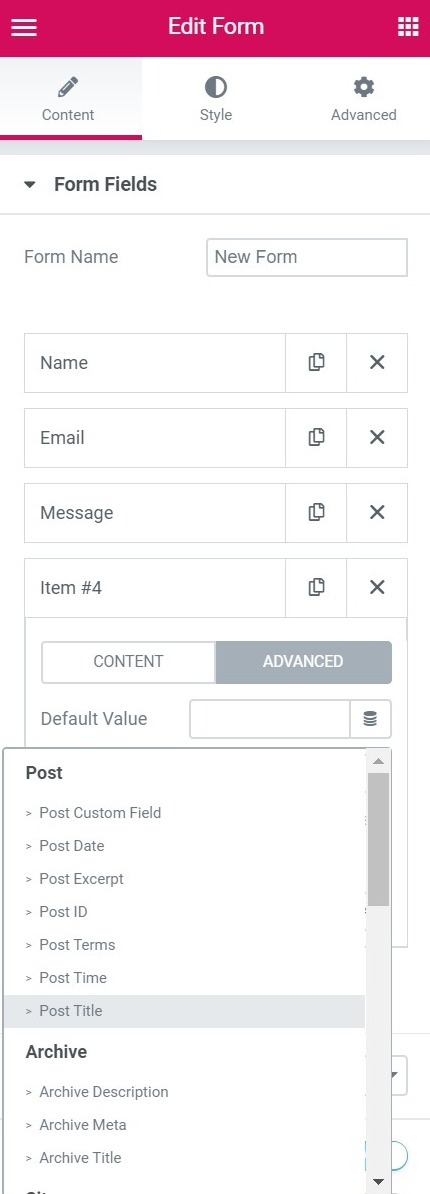
Comment puis-je placer des métadonnées dynamiques dans un champ de formulaire?
- Cliquez sur l’ onglet Avancé du champ de formulaire comme indiqué ci-dessous.
- Cliquez sur l’ icône dynamique à droite du champ Valeur par défaut .

- Sélectionnez les métadonnées souhaitées dans la liste déroulante.

Pourquoi la redirection ne fonctionne-t-elle pas?
Rediriger l’utilisateur vers une page de remerciement désignée est toujours une bonne idée. Il emmène votre utilisateur converti à l’étape suivante, vous permettant de vendre, de suivre les entonnoirs d’utilisateurs et de donner à votre utilisateur une bonne expérience.
Pour activer la redirection: accédez à Actions après la soumission, ajoutez la redirection et collez l’URL complète de votre page de remerciement.
Avoir des problèmes?
Voici quelques idées de dépannage:
- Assurez-vous que vous n’avez pas inséré un caractère vide par erreur.
- Assurez-vous d’avoir collé l’URL complète et non une URL relative. (‘/Je vous remercie/’)
- Supprimez tout Javascript de la page et réessayez. Vous pouvez vérifier les erreurs Javascript dans les outils de développement.
- Désactivez les autres plugins et passez au thème GeneratePress et voyez si la redirection fonctionne.
Quels messages personnalisés puis-je modifier dans les formulaires?
Les formulaires comprennent 3 types de messages différents:
- Messages du navigateur – ils sont envoyés depuis le navigateur et ne peuvent pas être personnalisés. Par exemple, si vous n’entrez pas une adresse e-mail correcte, vous recevrez un message disant «Veuillez inclure un @ dans l’adresse e-mail». Ces messages apparaissent si le formulaire n’a pas été rempli correctement avant l’envoi du formulaire.
- Les messages du serveur sont envoyés depuis le serveur. Vous pouvez formater selon vos besoins, en utilisant un CSS personnalisé. Ces messages apparaissent après l’envoi du formulaire. Il existe quelques options personnalisées, notamment Réussite, Erreur, Invalide, etc. Exemple : Le formulaire a été envoyé avec succès! Vous pouvez toujours modifier le contenu des messages personnalisés en accédant à Formulaire> Options supplémentaires , activer les messages personnalisés et localiser le message correspondant.
- Serveurs tiers . Les messages d’erreur provenant de sociétés de services d’e-mail marketing telles que MailChimp ne peuvent pas être modifiés. Veuillez noter que certains des messages d’erreur envoyés par ces produits tiers sont affichés uniquement à l’administrateur (vous et non les abonnés) et ce n’est pas quelque chose que nous pouvons contrôler.
Comment suivre les soumissions de formulaires et les conversions à l’aide de Google Analytics et de Tag Manager?
Ajoutez votre code de suivi à une page de remerciement et redirigez votre formulaire vers cette page après la soumission.
Il existe également un événement Javascript que le formulaire déclenche automatiquement après la soumission, qui peut être utilisé pour l’ajouter à votre code de suivi personnalisé. Ceux-ci sont ajoutés en externe à Elementor, en utilisant par exemple functions.php.
Voici un extrait de code sur lequel vous pouvez vous appuyer:
// L'événement est submit_success donc vous pouvez l'attraper par exemple: jQuery (document) .ready (fonction ($) { jQuery (document) .on ('submit_success', function () { // formulaire a été soumis faites votre suivi ici ... }); });
Assurez-vous de remplacer le commentaire ci-dessus « // le formulaire a été soumis, effectuez votre suivi ici … » par votre code de suivi personnalisé. Sinon, l’extrait ne fera rien.
Comment puis-je intégrer un autre service avec un webhook et un mappage de champ?
Elementor a une option de webhook sous Actions après soumission. Par défaut, notre webhook envoie chaque champ avec l’étiquette comme nom, ou tous les champs dans un seul tableau lorsque les données avancées sont activées.
Pour contrôler les noms de champ, attribuez à vos champs de formulaire un ID personnalisé et utilisez l’extrait de code suivant.
Assurez-vous de mettre à jour le nom du formulaire et l’URL de votre webhook.
Vous trouverez ci-dessous un exemple de personnalisation de votre webhook, où les ID de champ sont envoyés à la place des noms.
add_action ('elementor_pro / forms / new_record', function ($ record, $ handler) { // assurez-vous que c'est notre forme $ form_name = $ record-> get_form_settings ('form_name'); if ('MY_FORM_NAME'! == $ form_name) { revenir; } $ raw_fields = $ enregistrement-> get ('champs'); $ champs = []; foreach ($ raw_fields as $ id => $ field) { $ champs [$ id] = $ champ ['valeur']; } wp_remote_post ('HTTP: // VOTRE_URL_WEBHOOK', [ 'body' => $ champs, ]); });
Comment puis-je résoudre les problèmes liés aux formulaires qui ne sont pas envoyés?
Cela se produit généralement en raison d’erreurs de serveur ou de champs mal mappés. Pour plus d’informations, veuillez lire ce guide:
https://docs.elementor.com/article/202-form-server-error
« Il y a quelque chose qui ne va pas. Le formulaire n’est pas valide »
Si vous recevez un message d’erreur du type « Il y a un problème. Le formulaire n’est pas valide », cela peut être dû à plusieurs raisons.
- L’une des raisons est que le formulaire a été ajouté en tant que widget à l’intérieur d’un autre widget via un shortcode. C’est une méthode non officielle et peu fiable pour ajouter un formulaire à une page, donc cela doit être évité.
Certains utilisateurs ne reçoivent un X rouge qu’après avoir soumis un formulaire. Pourquoi?
L’intégration de MailChimp avec le widget de formulaire Elementor agit uniquement comme un «formulaire d’inscription». La réinscription via un widget de formulaire Elementor n’est pas possible car l’API MailChimp ne le permet pas. La réinscription à une liste se fait uniquement via les formulaires d’inscription hébergés par MailChimp. Cette même situation peut s’appliquer à d’autres services qui s’intègrent aux formulaires.
Pour gérer ces types d’utilisateurs, vous pouvez mettre une note quelque part sous le formulaire qui mentionne que s’ils étaient déjà inscrits à la liste, ils ne peuvent pas se réinscrire de cette façon. Donnez-leur un lien pour les rediriger vers les formulaires d’inscription hébergés par MailChimp, afin qu’ils puissent s’y réinscrire.


