Outils
Général
Régénérer CSS : Cela effacera vos fichiers CSS et générera de nouveaux fichiers lorsque vous apporterez des modifications à vos pages.
Sync Library : Si vous rencontrez des bogues avec la bibliothèque, vous pouvez la synchroniser ici.
Veuillez noter que l’outil Regenerate CSS ne régénérera pas les fichiers en cliquant sur le bouton. Mettez à jour la page pour créer un nouveau fichier.
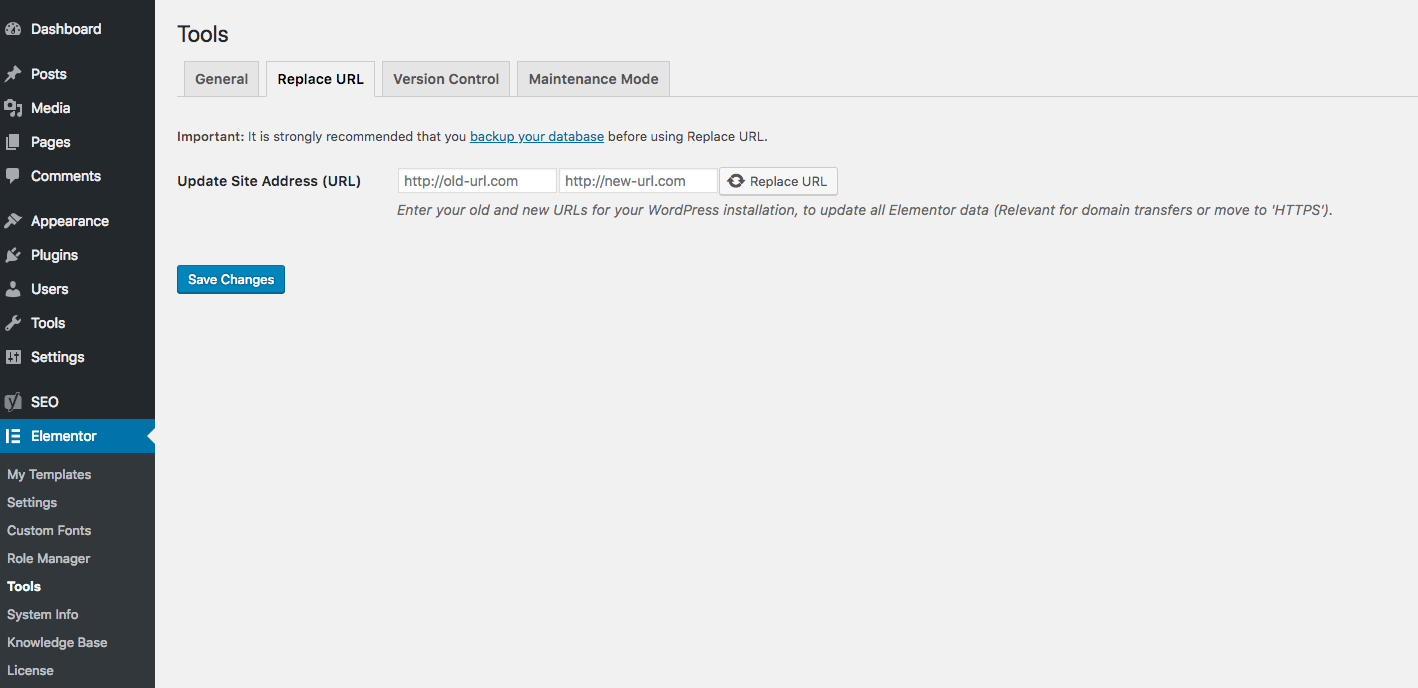
Remplacer l’URL
Permet l’utilisation d’ Elementor après un transfert de domaine (également pertinent pour l’ajout d’un certificat SSL à votre site).

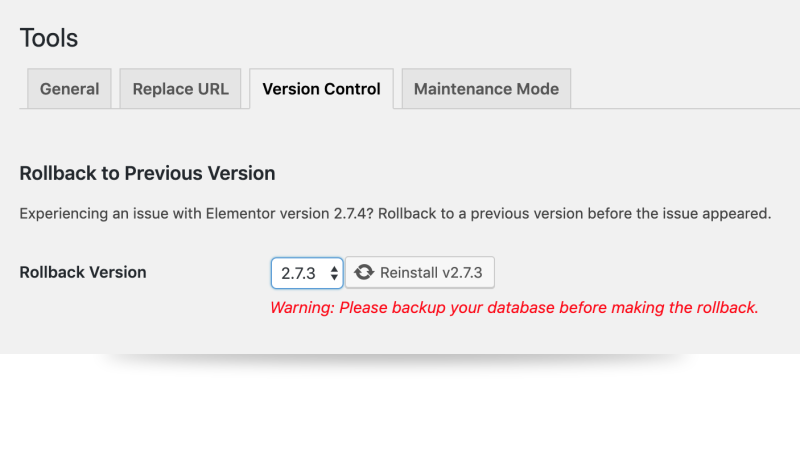
Contrôle de version
Version de restauration: revenez à toute version précédente d’Elementor.

Devenir un testeur bêta : en activant cette option, vous serez averti chaque fois qu’une nouvelle version bêta est sortie. Après l’activation, accédez à Tableau de bord> Mises à jour et cliquez sur le bouton Vérifier à nouveau pour mettre à votre disposition la dernière version bêta. Toutes les notifications de mise à jour bêta suivantes apparaîtront normalement sur la page d’administration des plugins.
Remarque : être un testeur bêta vous permettra de rester à la pointe de nos versions et nous aidera à surveiller et à corriger les bogues éventuels chaque fois que nous publierons une nouvelle version bêta. Nous recommandons uniquement les tests bêta sur un site de développement ou de préparation, car les versions bêta ne sont pas stables et peuvent interrompre un site en ligne. Les bêta-testeurs nous permettent de tester la compatibilité des versions à venir dans une variété de configurations d’hébergement. Chaque bêta-testeur fonctionnera sous une configuration de serveur unique, avec des combinaisons variées de plugins, de thèmes et de code personnalisé, ce qui nous aide à comprendre quels types de configurations peuvent présenter des problèmes que nous pouvons résoudre avant la publication. Les tests bêta sont particulièrement utiles pour les développeurs et concepteurs de sites Web, ainsi que pour les développeurs de plugins, car ils sont en mesure de tester la compatibilité de leur plugin ou site Web avec la prochaine version d’ Elementor . Les commentaires des utilisateurs bêta jouent un rôle important dans notre capacité à améliorer Elementor. Les problèmes détectés par les testeurs bêta doivent être signalés dans le fil de discussion Github correspondant.
Mode de Maintenance
Choisissez le mode : choisissez entre le mode Désactivé, Prochainement et Maintenance.
Qui peut accéder : choisissez qui peut afficher votre contenu lorsque l’un de ces modes est actif.
Choisir un modèle : choisissez un modèle qui sera affiché lorsque l’un de ces modes est actif.


