Popups
Les fenêtres contextuelles sont des fenêtres modales d’appel à l’action qui apparaissent et superposent la page à un moment spécifié ou sous des déclencheurs et des conditions spécifiques. Les fenêtres contextuelles sont conçues pour attirer l’attention de l’utilisateur une fois qu’il a pris une action.
Pour commencer, allez dans Modèles> Popups . Contrôlez la disposition, les conditions, les règles et les styles de la fenêtre contextuelle, puis concevez le contenu de la fenêtre contextuelle.
Remarque : cliquez sur l’icône d’engrenage Paramètres de ![]() fenêtre contextuelle dans la barre d’outils inférieure du panneau pour modifier les paramètres de la fenêtre contextuelle.
fenêtre contextuelle dans la barre d’outils inférieure du panneau pour modifier les paramètres de la fenêtre contextuelle.
Popup de conception
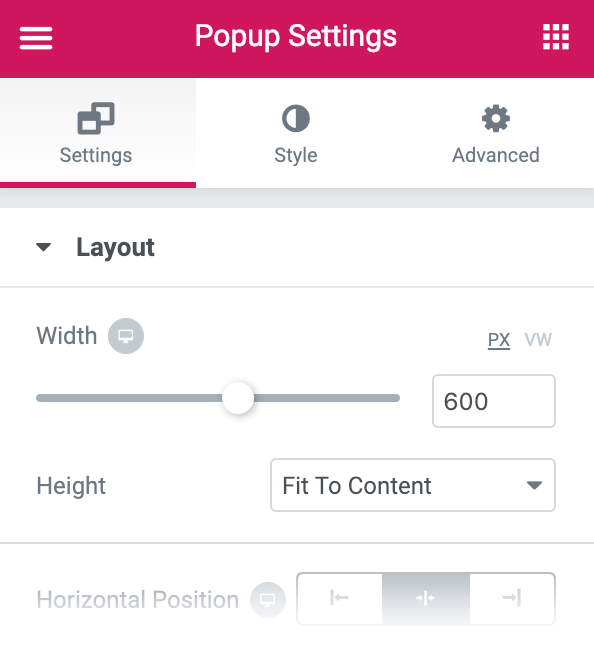
Paramètres
Disposition
- Largeur : définissez la largeur exacte de la fenêtre contextuelle, en utilisant soit px ou vh
- Hauteur : définissez la hauteur exacte de la fenêtre contextuelle, à l’aide de px ou de vh. Utilisez 100vh pour la largeur et la hauteur pour créer des fenêtres contextuelles en plein écran
- Horizontal : choisissez la position horizontale de la fenêtre contextuelle, à gauche, au centre ou à droite
- Vertical : choisissez la position verticale de la fenêtre contextuelle, en haut, au centre ou en bas
- Superposition : afficher ou masquer la superposition d’arrière-plan
- Bouton Fermer : choisissez d’afficher ou de masquer le bouton Fermer
- Afficher le bouton après x secondes (si Afficher le bouton de fermeture a été choisi): sélectionnez le nombre de secondes à attendre avant d’afficher le bouton de fermeture
- Animation d’entrée : choisissez l’animation d’entrée de la fenêtre contextuelle telle que le fondu et le zoom dans les sélections déroulantes. Choisissez n’importe quel effet d’animation pour prévisualiser l’effet.
- Animation de sortie : choisissez l’animation de sortie de la fenêtre contextuelle, telle que le fondu et le zoom, dans les sélections déroulantes. Choisissez n’importe quel effet d’animation pour prévisualiser l’effet.
- Durée de l’animation : définissez la durée de l’animation, en millisecondes
réglages généraux
- Titre : saisissez le titre de la fenêtre contextuelle. Ce titre ne s’affichera que sur le backend, pas à l’utilisateur.
- Statut : brouillon, en attente de révision, privé ou publié
Paramètres d’aperçu
- Prévisualiser le contenu dynamique en tant que : choisissez parmi toutes les archives, pages, publications, médias ou 404 pages.
Remarque: pour voir le contenu que vous avez choisi, vous devez recharger la page après avoir sélectionné le contenu dynamique.
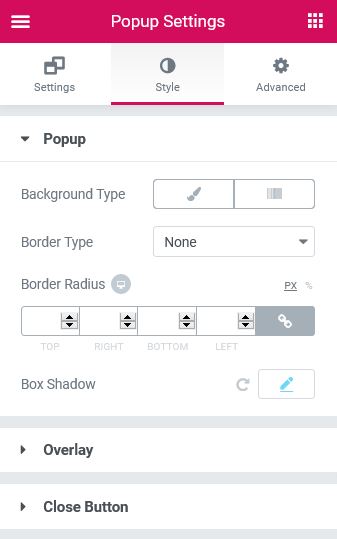
Style

Apparaitre
- Type d’arrière-plan : choisissez une couleur d’arrière-plan, une image ou un dégradé
- Type de bordure : sélectionnez le type de bordure, en choisissant parmi aucune, pleine, double, pointillée, pointillée ou rainurée
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins de chaque côté de la fenêtre contextuelle
- Ombre de boîte : ajustez les options d’ombre de boîte
Recouvrir
- Type d’arrière-plan : choisissez une couleur d’arrière-plan, une image ou un dégradé
Bouton Fermer
- Position : choisissez d’afficher le bouton Fermer à l’intérieur ou à l’extérieur de la fenêtre contextuelle
- Position verticale : utilisez le curseur pour sélectionner la position verticale du bouton Fermer
- Position horizontale : utilisez le curseur pour sélectionner la position horizontale du bouton Fermer
Normal | Flotter
- Couleur : sélectionnez la couleur du bouton Fermer pour les états Normal et Survol
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan du bouton Fermer pour les états Normal et Survol
- Taille : définissez la taille du bouton de fermeture
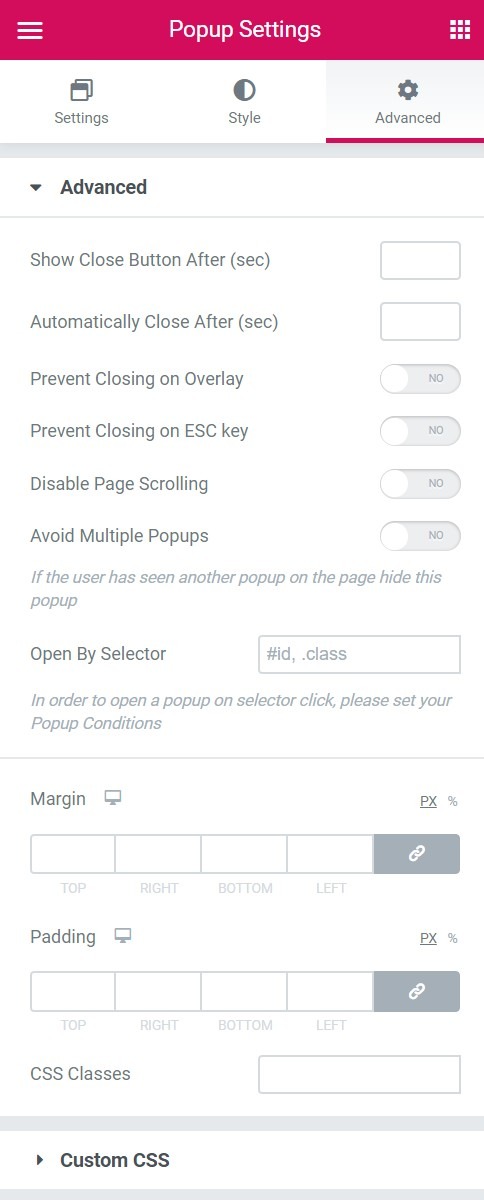
Avancée

Avancée
- Afficher le bouton de fermeture après (sec) : entrez un nombre de secondes. Le bouton de fermeture n’apparaîtra qu’après ce délai.
- Fermer automatiquement après (ms) : entrez le nombre de ms à attendre avant de fermer automatiquement la fenêtre contextuelle. Laissez vide pour désactiver la fermeture automatique.
- Empêcher la fermeture sur superposition : sélectionnez Oui pour empêcher les utilisateurs de fermer la fenêtre contextuelle en cliquant sur la superposition.
- Empêcher la fermeture sur la touche ESC : sélectionnez Oui pour empêcher les utilisateurs de fermer la fenêtre contextuelle en appuyant sur la touche ESC.
- Désactiver le défilement des pages : sélectionnez Oui pour empêcher les utilisateurs de faire défiler la page affichée derrière la fenêtre contextuelle
- Éviter les fenêtres contextuelles multiples : si l’utilisateur a vu une autre fenêtre contextuelle sur la page qu’il visite, masquez cette fenêtre contextuelle en sélectionnant Oui
- Ouvrir par sélecteur : entrez une liste de sélecteurs qui déclencheront manuellement le popup (ID CSS, classes ou éléments de données). Voir les instructions
- Marge : ajustez les marges
- Remplissage : ajustez le remplissage autour de la fenêtre contextuelle
- Classes CSS : ajoutez votre classe personnalisée sans le point (par exemple ma classe)
CSS personnalisé
CSS personnalisé : entrez votre propre CSS
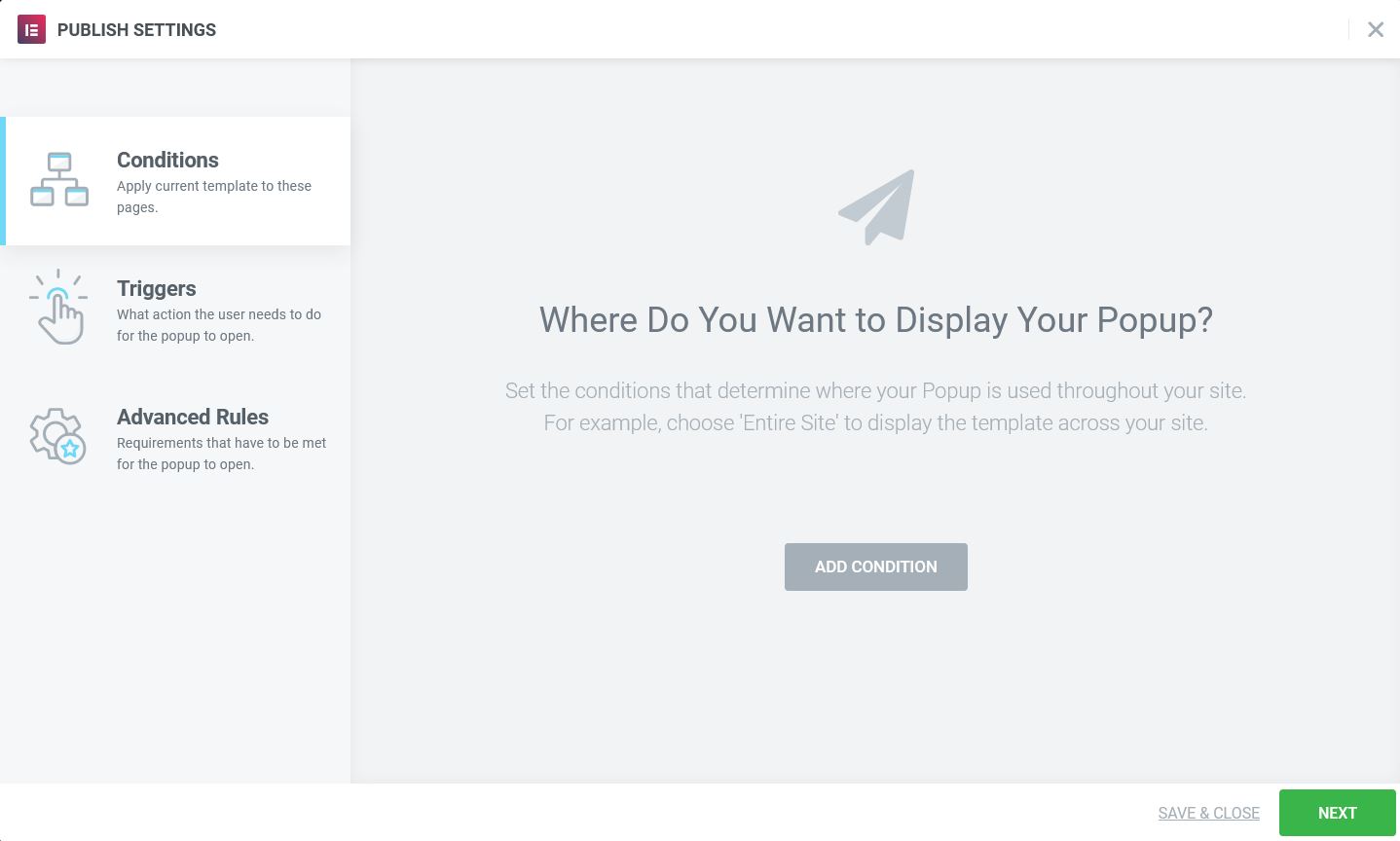
Contrôler la fenêtre contextuelle via les paramètres de publication
Définir les conditions
Les conditions vous permettent de définir sur quelles pages de votre site Web la popup apparaîtra.

Définissez les conditions qui déterminent où votre popup est utilisé (hors déclenchement manuel). Par exemple, ajoutez une condition Inclure et choisissez Singulier> Page d’ accueil pour afficher uniquement la fenêtre contextuelle sur la page d’accueil du site. En savoir plus sur les conditions.
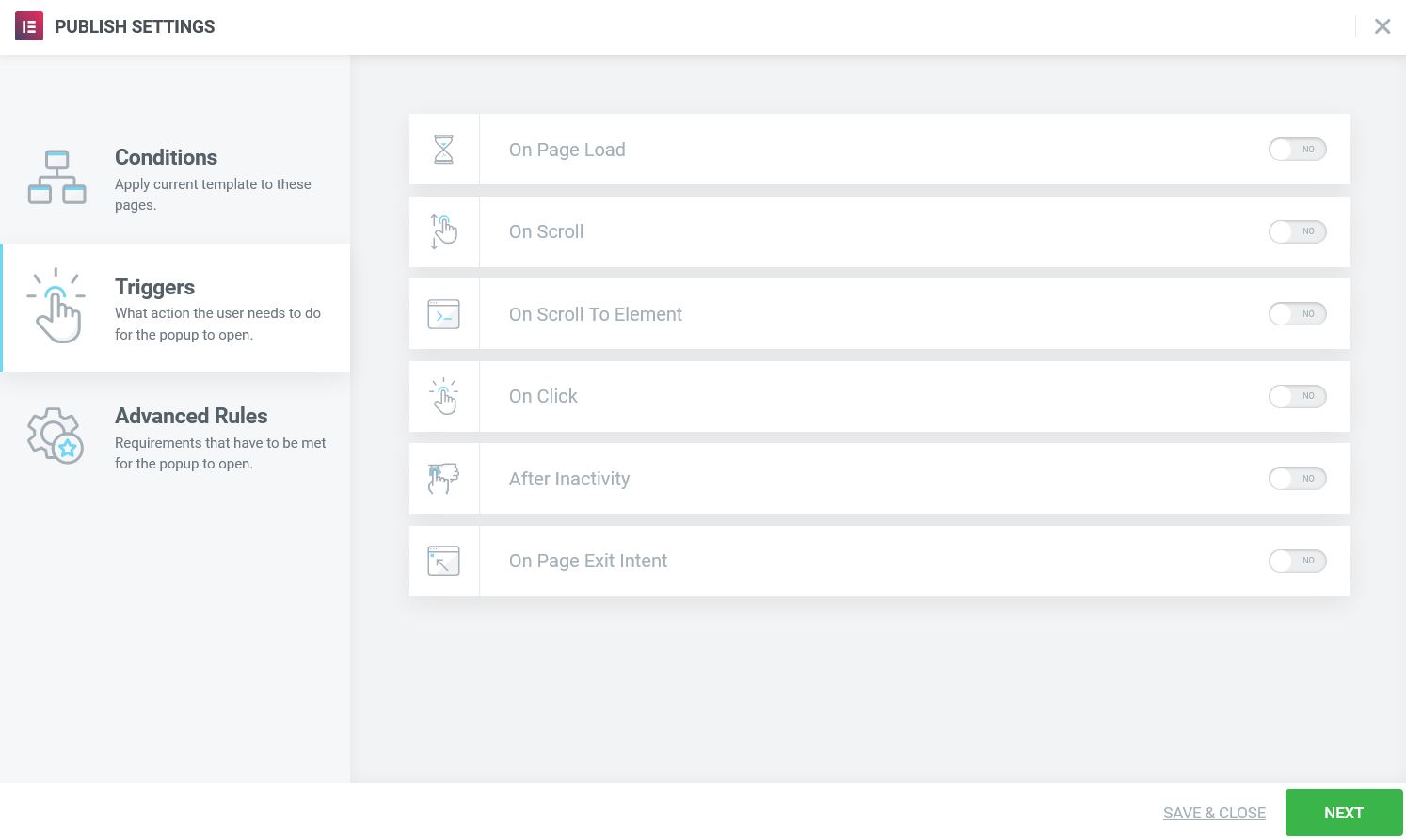
Définir les déclencheurs
Les déclencheurs sont les actions de l’utilisateur qui font apparaître votre campagne. Sélectionnez Oui ou Non pour chaque option qui provoquera l’apparition de la fenêtre contextuelle.

- Au chargement de la page : si défini sur Oui, définissez le nombre de secondes à attendre, au chargement de la page, avant que la fenêtre contextuelle ne soit déclenchée.
- Lors du défilement : si défini sur Oui, sélectionnez la direction (vers le haut ou vers le bas) et le montant à faire défiler avant le déclenchement de la fenêtre contextuelle. Le défilement vers le bas est basé sur le pourcentage de la page défilée vers le bas; Le défilement vers le haut est basé sur le nombre de pixels défilés vers le haut.
- On Scroll To Element : Si défini sur Oui, entrez le nom du sélecteur (ID CSS) qui déclenchera la fenêtre contextuelle lorsque l’utilisateur y fera défiler. Vous devez également ajouter l’ID CSS à l’onglet Avancé de l’élément.
- Au clic : si défini sur Oui, entrez le nombre de clics qui déclenchera la fenêtre contextuelle
- Après l’inactivité : si défini sur Oui, entrez le nombre de secondes d’inactivité de l’utilisateur qui déclenchera la fenêtre contextuelle.
- Intention de sortie à la page : définissez sur Oui pour déclencher la fenêtre contextuelle lorsque l’activité de la souris de l’utilisateur indique l’intention de quitter la page
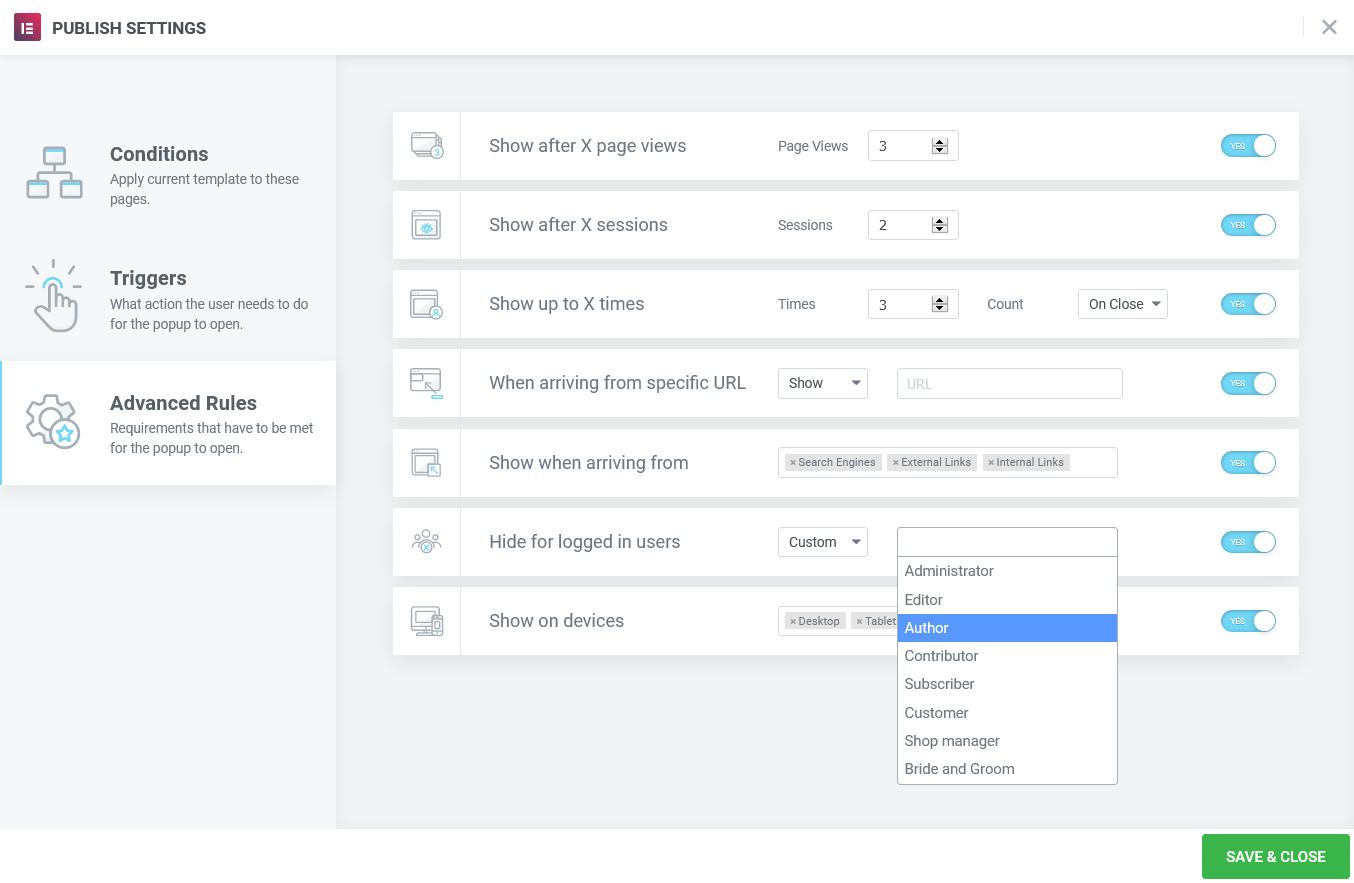
Règles avancées
Les règles avancées spécifient d’autres exigences qui doivent être remplies pour générer une fenêtre contextuelle.

- Afficher après X pages vues : si cette option est définie sur Oui, définissez le nombre de pages vues avant le déclenchement de la fenêtre contextuelle.
- Afficher après X sessions : si défini sur Oui, définissez le nombre de sessions utilisateur avant le déclenchement de la fenêtre contextuelle (une session démarre lorsque l’utilisateur visite le site Web et se termine lorsque l’utilisateur ferme le navigateur).
- Afficher jusqu’à X fois : Max fois la fenêtre contextuelle sera affichée. Si Count est défini sur On Open, cela permettra uniquement à la fenêtre contextuelle de s’ouvrir autant de fois que le nombre défini. Si Count est défini sur On Close, la fenêtre contextuelle ne s’ouvrira que jusqu’à ce que l’utilisateur l’ait fermée pour la Xème fois, après quoi elle ne s’ouvrira plus. Ce paramètre est défini dans le stockage local et y restera jusqu’à sa suppression.
- En arrivant depuis une URL spécifique : si défini sur Oui, afficher ou masquer la fenêtre contextuelle si un utilisateur arrive d’une URL spécifique (entrez l’URL spécifique). Regex est une option permettant aux utilisateurs avancés de définir des règles avancées pour la correspondance des modèles d’URL.
- Afficher en arrivant de : Si défini sur Oui, afficher si l’utilisateur arrive depuis des moteurs de recherche, un lien externe (entrez l’URL du lien spécifique) et / ou un lien interne (entrez l’URL du lien spécifique).
- Masquer pour les utilisateurs connectés : sélectionnez Oui pour masquer la fenêtre contextuelle pour tous les utilisateurs connectés ou pour certains rôles personnalisés. Pour les sites Web avec cache, cette fonctionnalité peut ne pas fonctionner correctement
- Afficher sur les appareils : sélectionnez Oui pour choisir d’afficher sur les ordinateurs de bureau, les tablettes et / ou les appareils mobiles
Remarque: les fenêtres contextuelles ne peuvent pas être affichées plus d’une fois si la page n’est pas rechargée ou saisie à nouveau.
Contrôle de la fenêtre contextuelle via le déclenchement manuel
Les fenêtres contextuelles peuvent être déclenchées manuellement. Les liens dynamiques peuvent utiliser l’action contextuelle pour ouvrir ou fermer une fenêtre contextuelle. Le formulaire peut utiliser l’option Actions après soumission pour ouvrir ou fermer une fenêtre contextuelle. N’importe quel élément peut utiliser un sélecteur unique (classe, ID ou élément de données) pour déclencher manuellement une fenêtre contextuelle lorsque l’utilisateur clique sur cet élément.
- À partir de n’importe quel élément de lien, choisissez Dynamique> Actions> Popup . Cliquez sur Popup pour sélectionner Open Popup ou Close Popup . Si Fermer la fenêtre contextuelle est choisi, l’option ” Ne plus afficher ” deviendra une option disponible.
- Dans un formulaire Elementor, choisissez Actions après soumission> Ajouter une action> Ouvrir la fenêtre contextuelle ou Fermer la fenêtre contextuelle
- À partir d’un sélecteur personnalisé : tout élément peut avoir un jeu de sélecteurs qui peut être utilisé comme déclencheur contextuel manuel. Modifiez l’élément et accédez à Avancé> Classes CSS (ou ID CSS ) et donnez à l’élément un nom de classe (sans le point précédent) ou un nom d’ID (sans le # précédent). Dans les conditions de la fenêtre contextuelle , choisissez la page qui inclut l’élément avec le sélecteur unique (par exemple, Conditions> Inclure> Singulier> Pages> Titre de votre page ). Lorsqu’un utilisateur visite cette page et clique sur l’élément, la fenêtre contextuelle se déclenche. Ceci est utile pour ouvrir une fenêtre contextuelle à partir d’un élément du menu de navigation d’un thème, du contenu d’un widget Editeur de texte, d’un élément ou d’un script non Elementor, etc.
Lors du déclenchement d’une popup à partir d’un sélecteur personnalisé, veuillez noter que l’élément n’a pas besoin d’être un “lien”. Un élément normalement non cliquable, tel que du texte brut, peut également être cliqué pour générer la fenêtre contextuelle. Notez également que les déclencheurs et les règles avancées ne seront pas pris en compte lors de l’utilisation de cette option.