Créez une fenêtre Popup Elementor attrayante sur votre page de paiement qui aide les utilisateurs à prendre des décisions d’achat.
Vous apprendrez à créer un popup qui:
- Tient le visiteur dans la boucle d’achat
- Encourage le partage de votre produit avec d’autres
- Gagne la confiance des visiteurs en ne faisant pas pression pour un achat
Concevoir la fenêtre contextuelle et son contenu
- Accédez à Modèles> Popups> Ajouter nouveau et donnez un nom à votre nouveau Popup. (Une autre méthode consiste à appuyer sur CMD + E ou CTRL + E pour ouvrir le Finder , rechercher Popup , choisir Ajouter une nouvelle fenêtre contextuelle et lui donner un nom.
- Choisissez un modèle de Popup préconçu ou fermez la superposition de la bibliothèque et concevez votre Popup à partir de zéro.
- Pour cet exemple, nous allons concevoir le nôtre et ajouter un titre , du texte , une image ou un gif animé et des boutons de partage social .
- Style le texte et les icônes comme vous le souhaitez.
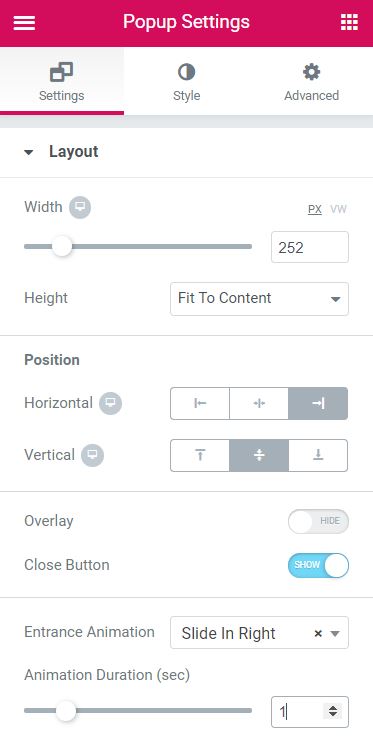
- Maintenant, donnons à notre popup une animation d’entrée en accédant à Paramètres de la fenêtre contextuelle > Animation d’entrée> Glisser vers la droite , et définissons la durée de l’ animation sur 1
- Cliquez sur Publier

Définir les options de publication
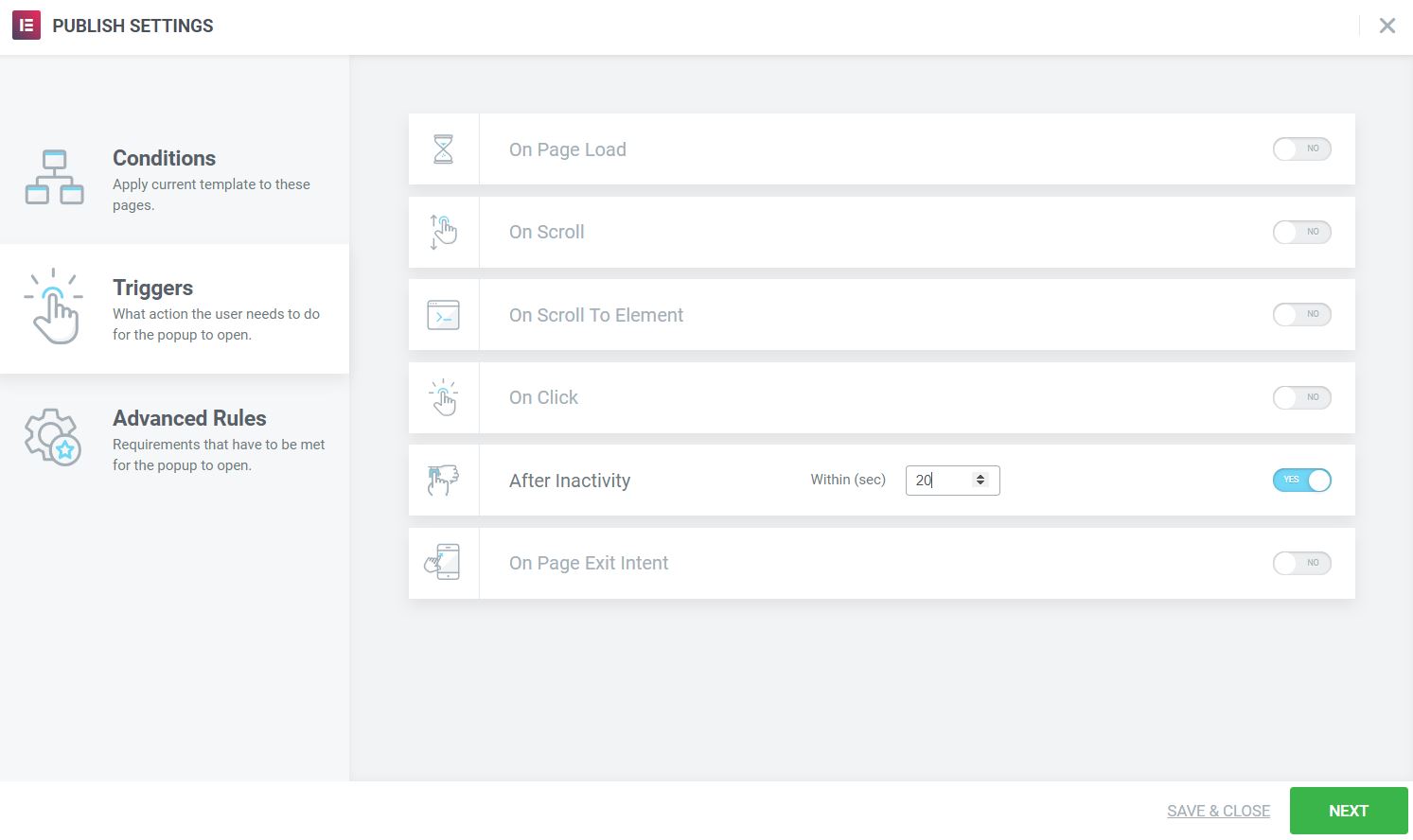
Maintenant, définissons les conditions et les déclencheurs . Nous afficherons la fenêtre contextuelle uniquement sur la page de paiement, et uniquement après que l’utilisateur a été inactif sur la page pendant 20 secondes.
- Conditions> Singulier> Toutes les pages> Choisir une page – Entrez le nom de la page où vous voulez que la fenêtre apparaisse – Dans cet exemple, nous avons tapé checkout
- Déclencheurs> Après inactivité> 20 (secondes)
- Pour cet exemple, nous n’avons pas besoin de définir de règles avancées , cliquez donc sur Enregistrer et fermer .

Tout est fait . Accédez maintenant à votre page de paiement et affichez votre Popup en action.
Source : https://docs.elementor.com/article/502-how-to-create-a-shopping-cart-popup-for-your-checkout-page


