Créez une fenêtre contextuelle à la fin d’un article pour afficher les articles liés aux utilisateurs.
Vous apprendrez à créer une fenêtre contextuelle qui:
- Est pleine largeur
- Encourage le visiteur à rester après avoir lu un article.
- Fournit une meilleure expérience utilisateur à vos visiteurs
Concevoir la fenêtre contextuelle et son contenu
- Accédez à Modèles> Popups> Ajouter nouveau et donnez un nom à votre nouveau Popup. (Une autre méthode consiste à appuyer sur CMD + E ou CTRL + E pour ouvrir le Finder , rechercher Popup , choisir Ajouter une nouvelle fenêtre contextuelle et lui donner un nom.)
- Choisissez un modèle de Popup préconçu ou fermez la superposition de la bibliothèque et concevez votre Popup à partir de zéro. Pour cet exemple, nous concevrons le nôtre.
- Dans les paramètres de la fenêtre contextuelle , sous Disposition , modifiez la largeur sur 100vw , afin qu’elle s’affiche sur 100% de la largeur de la fenêtre.
- Ensuite, définissez Disposition> Position horizontale au centre et Disposition> Position verticale en bas .
- Cliquez sur l’icône
 Ajouter une nouvelle section pour ajouter une nouvelle section avec 4 colonnes.
Ajouter une nouvelle section pour ajouter une nouvelle section avec 4 colonnes. - Modifiez chaque colonne en définissant la largeur de la première colonne sur 55% et chacune des autres colonnes sur 15%.
- Ajoutez un widget Titre et un widget Editeur de texte à la première colonne.
- Ajoutez un widget Image à chacune des autres colonnes.
- Entrez l’URL du lien pour chacun des widgets Image, chacun pointant vers l’article concerné.
- Ajoutez des effets d’image. Pour une image, allez dans Style> Filtres CSS de l’ onglet Normal et modifiez la saturation sur 0 . Ensuite, sous l’ onglet Survol , allez dans Style> Filtres CSS et assurez-vous que la saturation est toujours à 100 .
- Cliquez avec le bouton droit sur le widget image et choisissez Copier .
- Cliquez avec le bouton droit sur chacun des autres widgets d’image et choisissez Coller le style .
- Cliquez sur l’icône en forme de roue dentée
 pour ouvrir le panneau Paramètres des fenêtres contextuelles . Accédez à Animation d’entrée et choisissez Slide In Up .
pour ouvrir le panneau Paramètres des fenêtres contextuelles . Accédez à Animation d’entrée et choisissez Slide In Up . - Définissez la superposition sur Masquer .
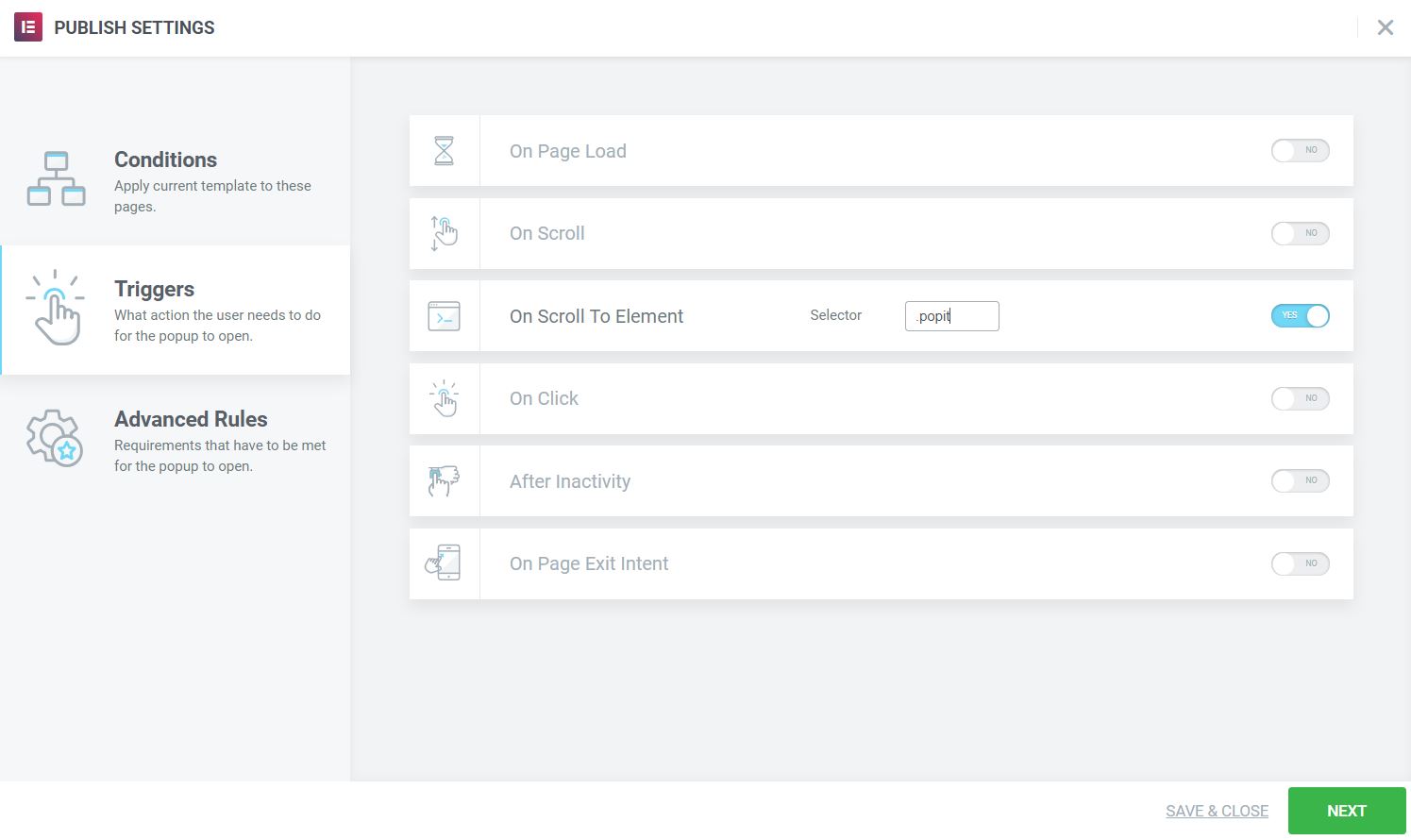
Définir les options de publication
- Ajouter une nouvelle condition telle que Inclure> Singulier> Toutes les pages> Nom de page
- Ajoutez un nouveau déclencheur. Réglez On Scroll to Element sur Yes et entrez un nom de classe CSS de votre choix dans le champ Selecto r.
- Cliquez sur l’icône en forme de roue dentée
 pour ouvrir le panneau Paramètres de la fenêtre contextuelle .
pour ouvrir le panneau Paramètres de la fenêtre contextuelle . - Modifiez la page sur laquelle vous souhaitez que le popup apparaisse. Une fois là-bas, modifiez l’élément qui déclenchera le Popup lorsque l’utilisateur y fera défiler.
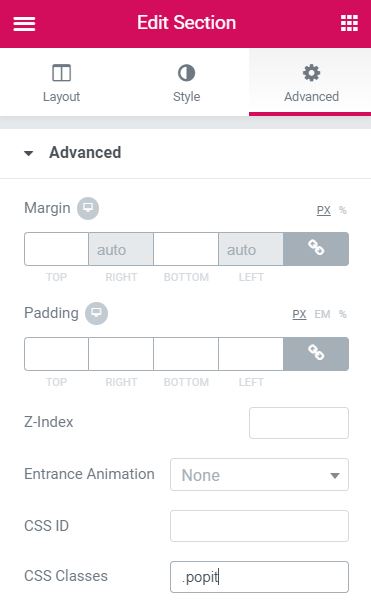
- Accédez à Advanced> CSS Classes de l’élément et entrez le même nom de classe CSS que celui que vous avez entré dans le déclencheur ci-dessus.


Terminé. Maintenant, visitez la page en direct, faites défiler jusqu’à la fin de l’article et voyez votre Popup Articles connexes en action.
Source : https://docs.elementor.com/article/503-how-to-create-a-related-articles-popup


