Le déclenchement d’une fenêtre contextuelle à partir d’un élément du menu de navigation est facile à faire.
Créer le Popup
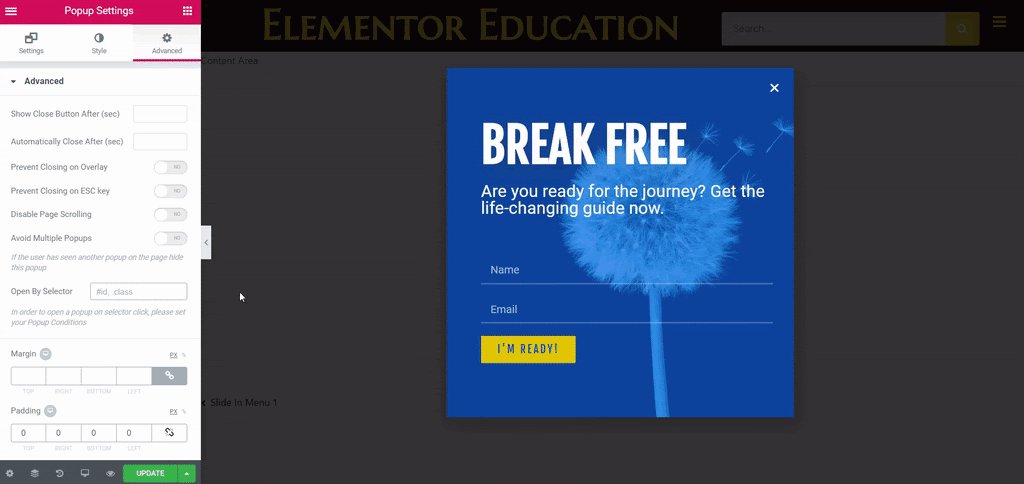
- Tout d’abord, créez votre popup .
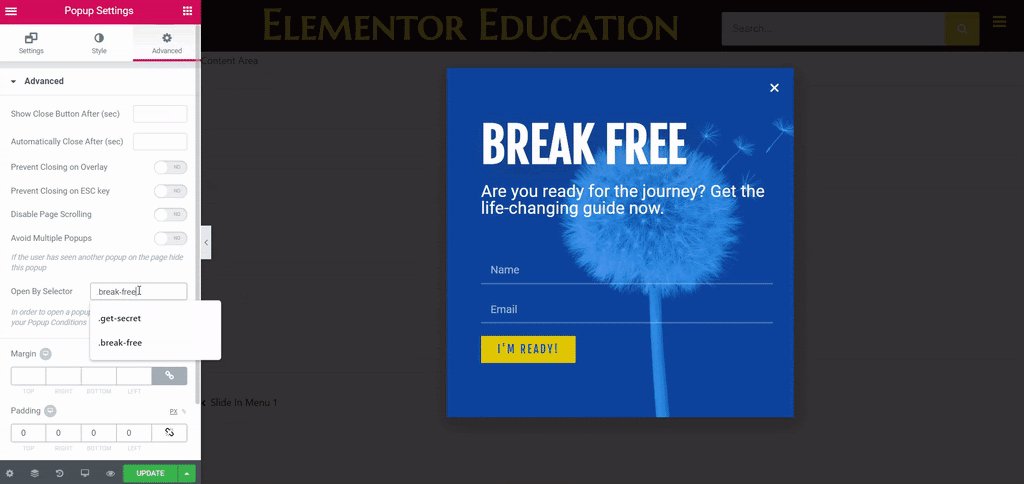
- Dans l’ onglet Avancé des paramètres contextuels , ajoutez un nom de classe ( avec le point précédent) dans le champ Ouvrir par sélecteur . Pour cet exemple, nous allons entrer .break-free
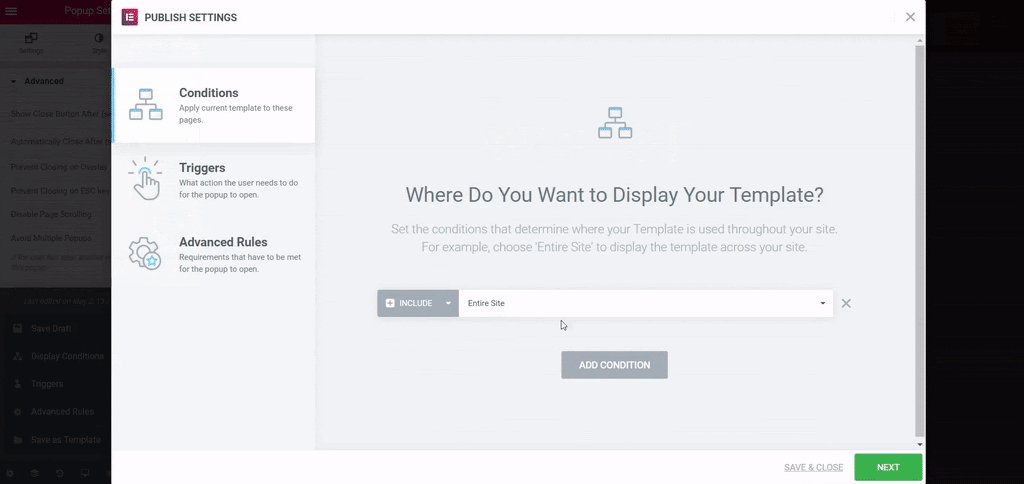
- Publiez maintenant la fenêtre contextuelle et définissez les conditions d’affichage . Si le menu se trouve dans un en-tête à l’échelle du site, définissez les conditions d’affichage sur Site entier . Si le menu se trouve sur une page spécifique, définissez les conditions d’affichage sur cette page spécifique ( Singulier> Pages> rechercher et sélectionner votre page ).
- Assurez-vous qu’aucun déclencheur ou règle avancée n’est défini pour votre popup.

Modifier l’élément de menu
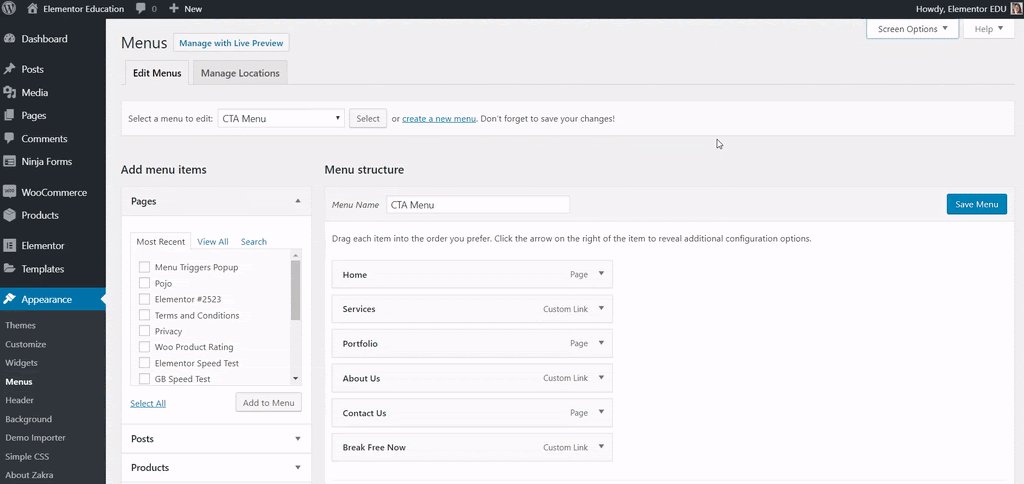
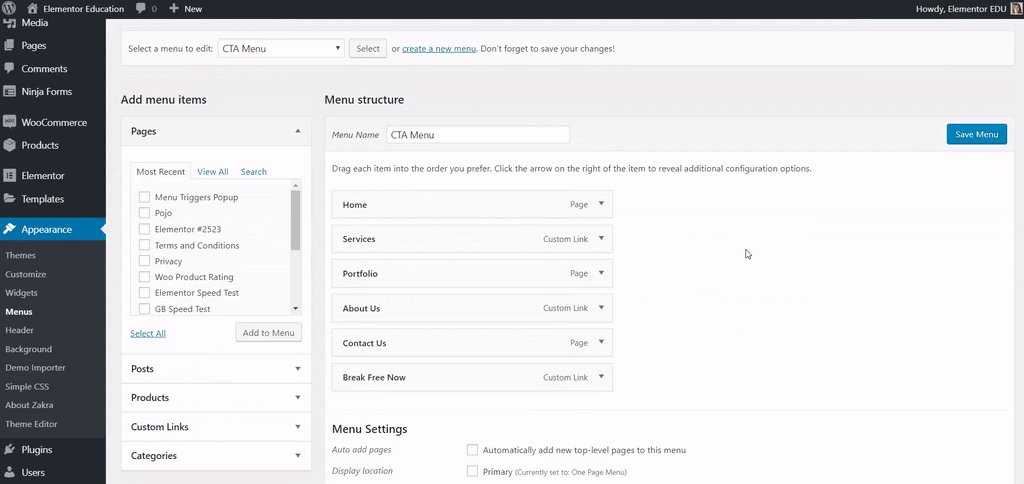
- Ensuite, modifiez votre menu WordPress situé dans Apparence> Menus .
- Ouvrez l’ onglet Option d’écran situé dans le coin supérieur droit.
- Cochez la case Classes CSS . Cela vous permettra d’ajouter une classe CSS à n’importe quel élément de menu.
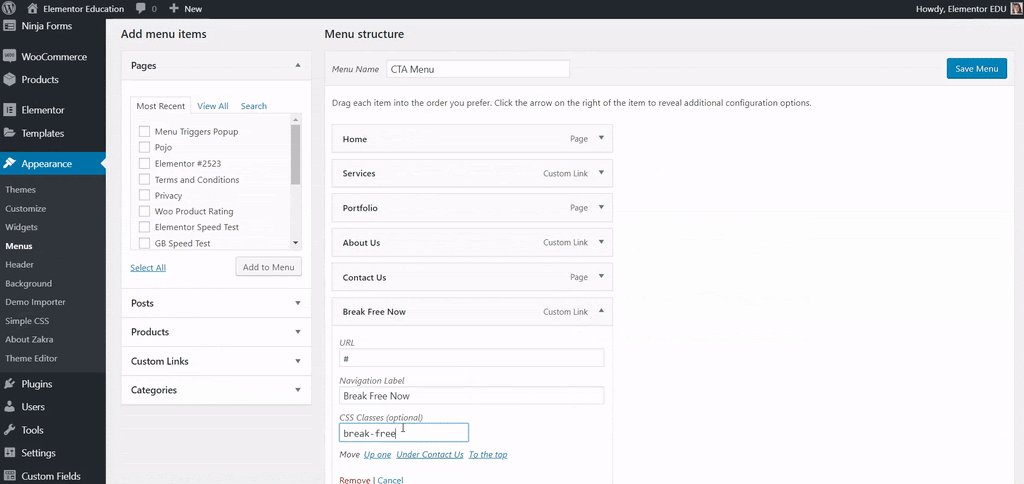
- Modifiez l’élément de menu qui déclenchera la fenêtre contextuelle.
- Ajoutez le nom de classe que vous avez attribué dans la fenêtre contextuelle dans le champ Classes CSS pour cet élément de menu (sans le point précédent). Pour cet exemple, nous allons entrer break-free

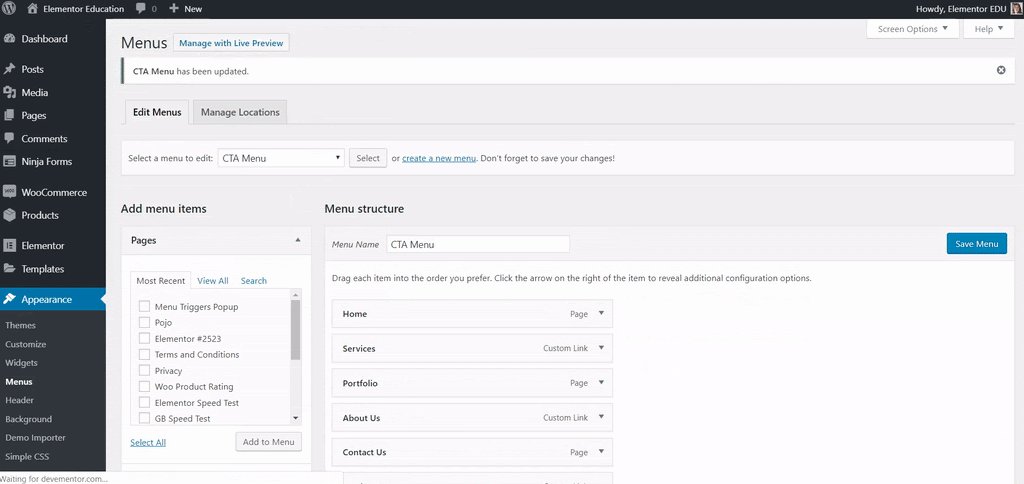
C’est tout! Désormais, lorsqu’un utilisateur clique sur l’élément de menu Break Free Now, la fenêtre contextuelle que vous avez conçue sera déclenchée.

Sources : https://docs.elementor.com/article/578-how-to-trigger-a-popup-from-a-nav-menu-item

