Les popups fly-in sont efficaces car ils attirent l’attention de l’utilisateur, mais sont relativement discrets. L’expérience de l’utilisateur n’est pas complètement perturbée, et pourtant l’utilisateur sait que quelque chose d’intéressant est disponible. Pour cet exemple, nous attendrons que l’utilisateur atteigne la fin d’un article, puis nous afficherons une alerte dans le coin inférieur droit qui l’encourage à lire un autre article. Nous afficherons la fenêtre contextuelle sur les ordinateurs de bureau et les tablettes, mais pas sur les appareils mobiles.
Créer une fenêtre contextuelle
- Allez dans Tableau de bord> Modèles> Popups> Ajouter nouveau
- Nommez votre modèle et cliquez sur ” Créer un modèle “
- Choisissez un modèle dans la bibliothèque ou créez votre propre design

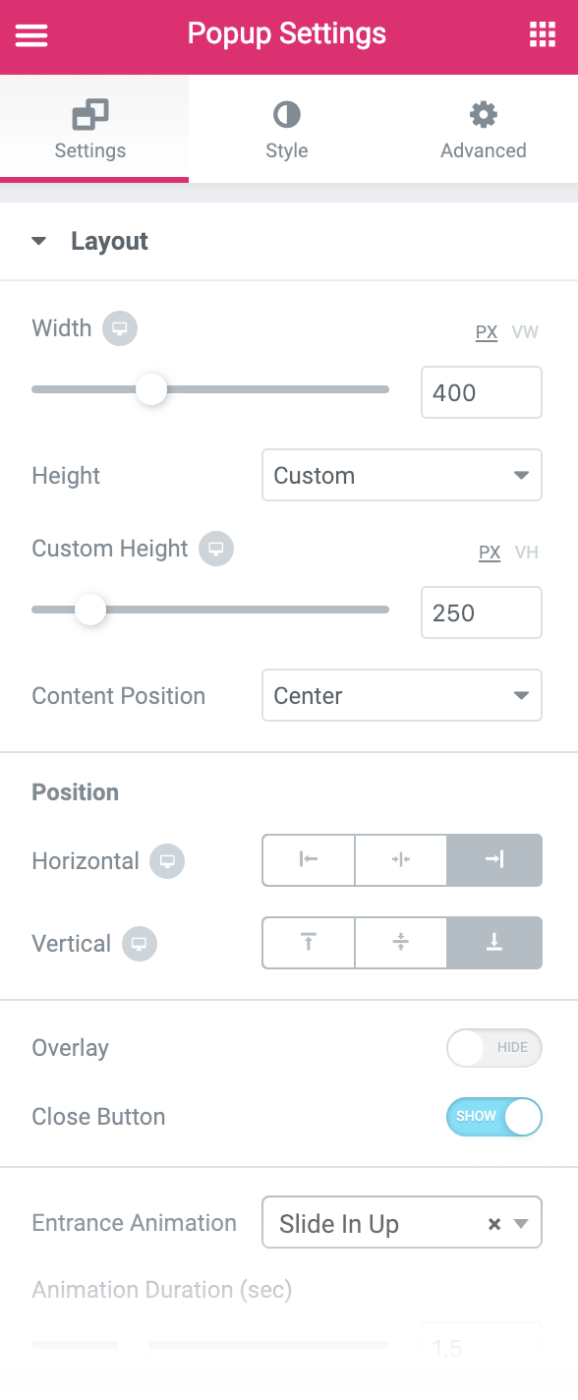
Paramètres contextuels
Paramètres
- Définir une largeur et une hauteur personnalisées
- Définissez la position horizontale sur Centre et la position verticale sur Centre.
- Masquer la superposition
- Afficher le bouton de fermeture
- Définir l’animation d’entrée pour glisser vers le haut

Style
Modifiez le texte, l’image d’arrière-plan, la bordure et le style selon vos besoins.
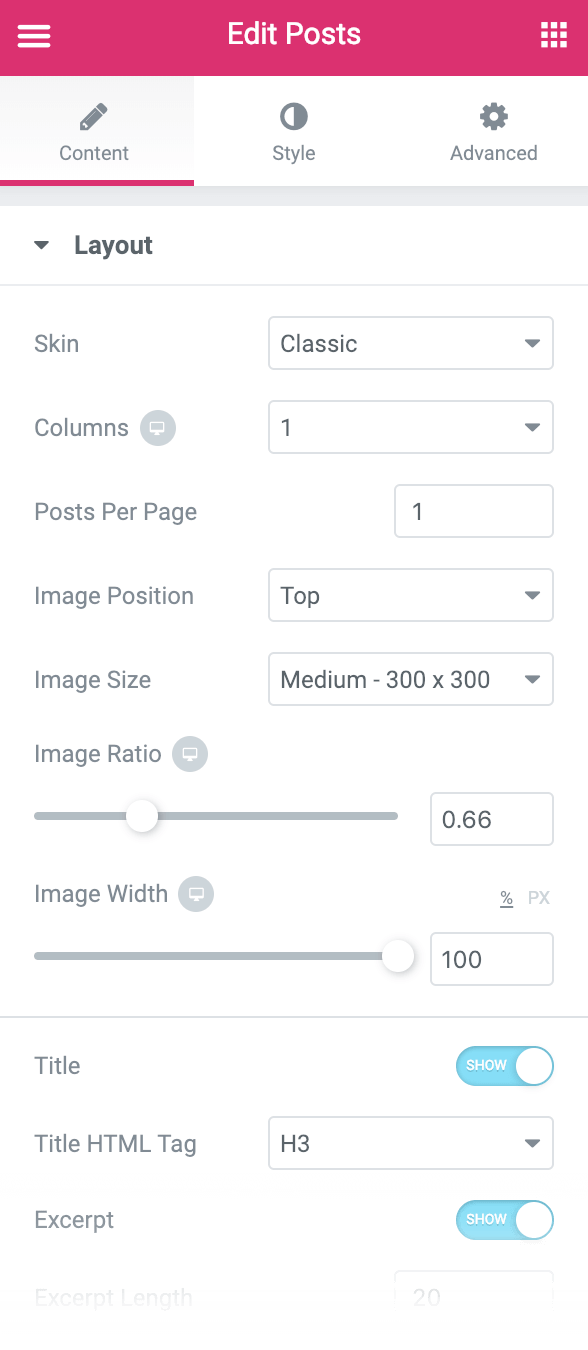
Ajuster le contenu de la section
Modifiez le contenu au besoin. Nous avons utilisé un widget Titre et un widget Articles pour afficher un article d’une catégorie de notre choix.

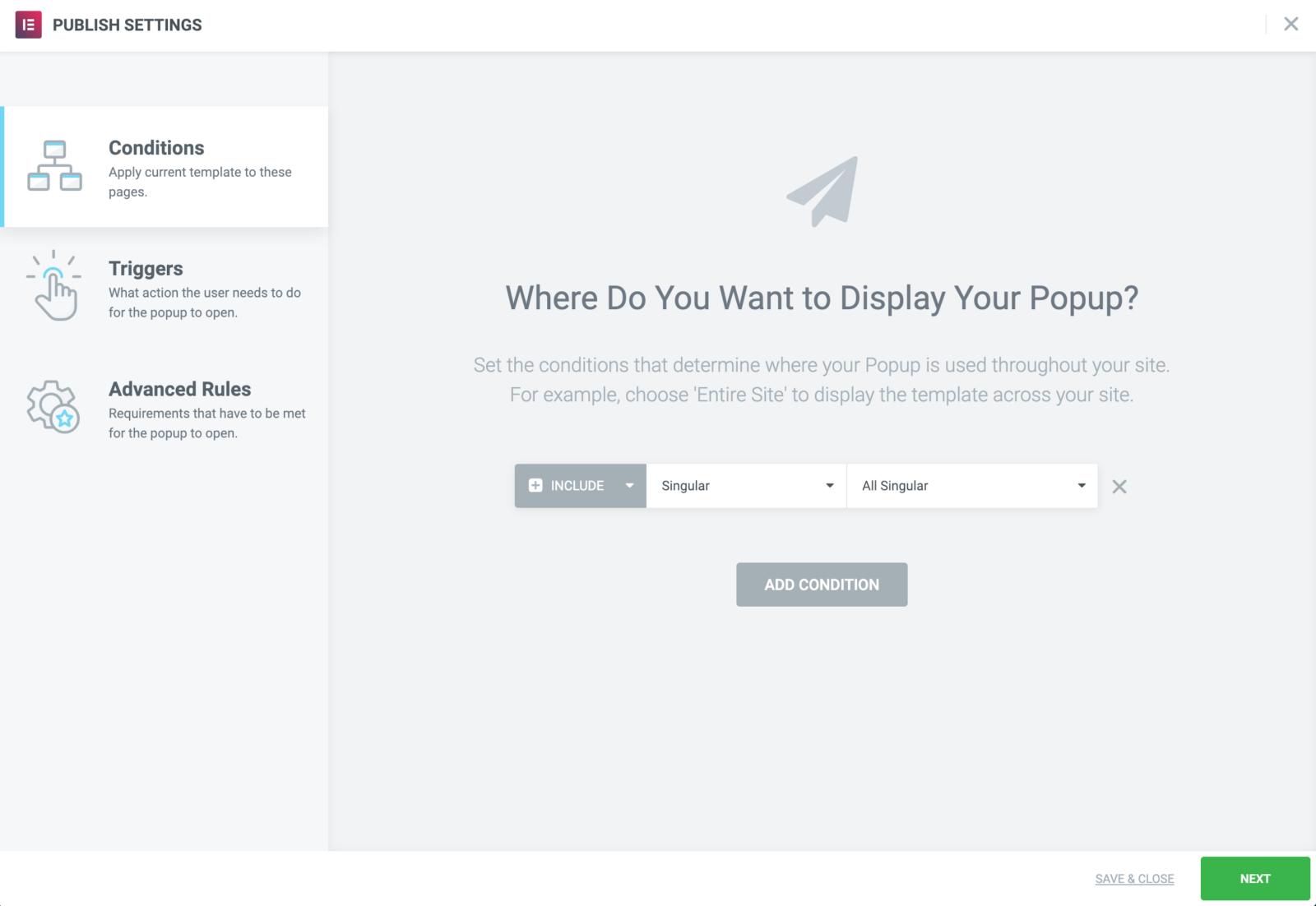
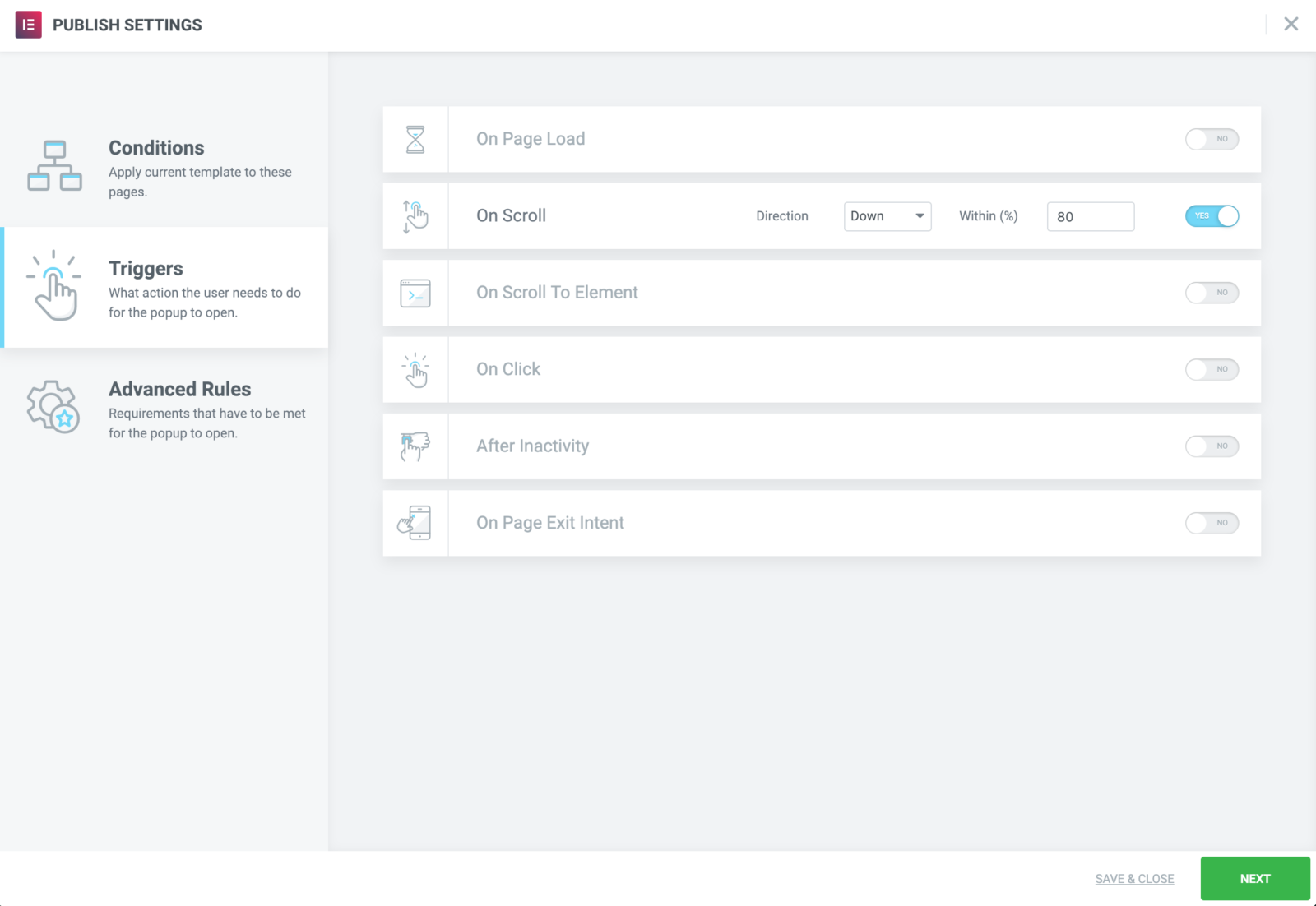
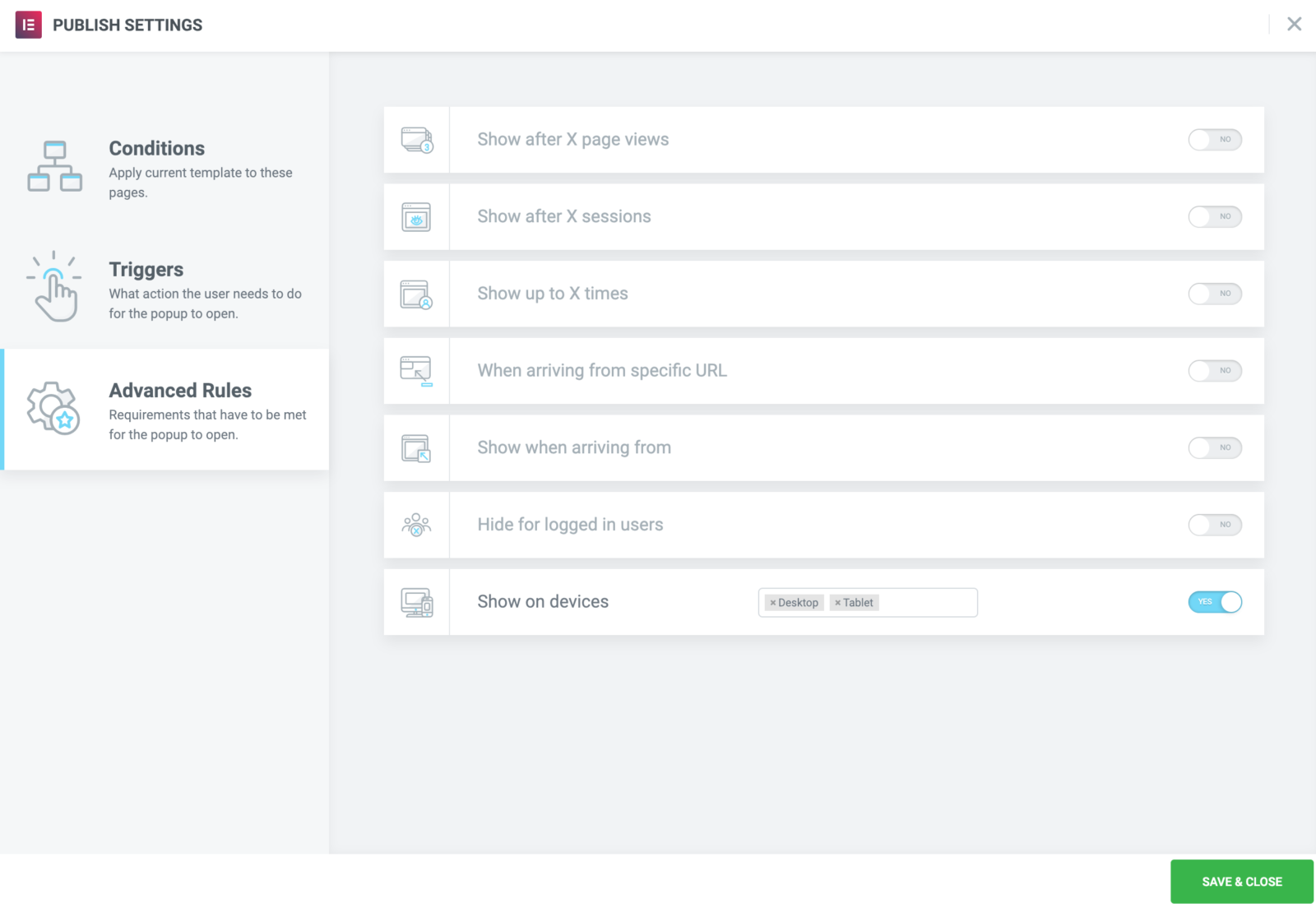
Publier les paramètres
Conditions : Inclure: Singulier> Tous singuliers

Déclencheurs : au défilement, vers le bas, à 80%

Règles avancées : afficher uniquement sur les ordinateurs de bureau et les tablettes.

Source : https://docs.elementor.com/article/496-popups-fly-ins


