Les Hello Bars sont des popups populaires, principalement utilisés pour les annonces de promotion des ventes. Pour cet exemple, nous voulons que notre Hello Bar n’apparaisse que sur la page Boutique, sans superposition et avec un simple bouton de fermeture. De plus, nous voulons attendre que l’utilisateur fasse défiler 60% de la page vers le bas avant de s’afficher. À ce moment-là, notre visiteur est bien engagé et est probablement prêt à considérer notre offre.
Créer une fenêtre contextuelle
- Allez dans Tableau de bord> Modèles> Popups> Ajouter nouveau
- Nommez votre modèle et cliquez sur » Créer un modèle «
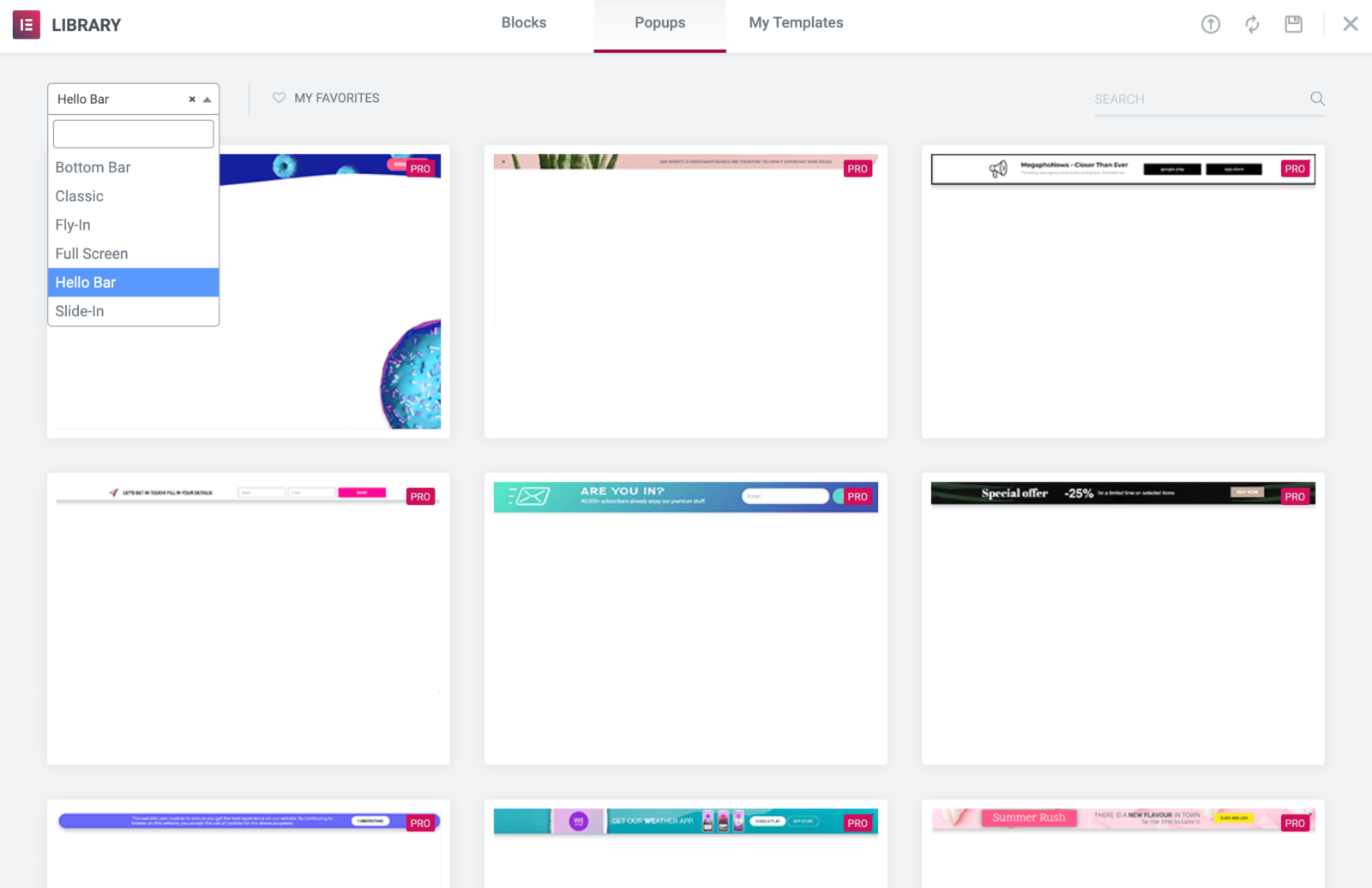
- Dans la bibliothèque, ouvrez la liste déroulante des catégories pour choisir un Hello Bar ou créez votre propre design

Paramètres contextuels
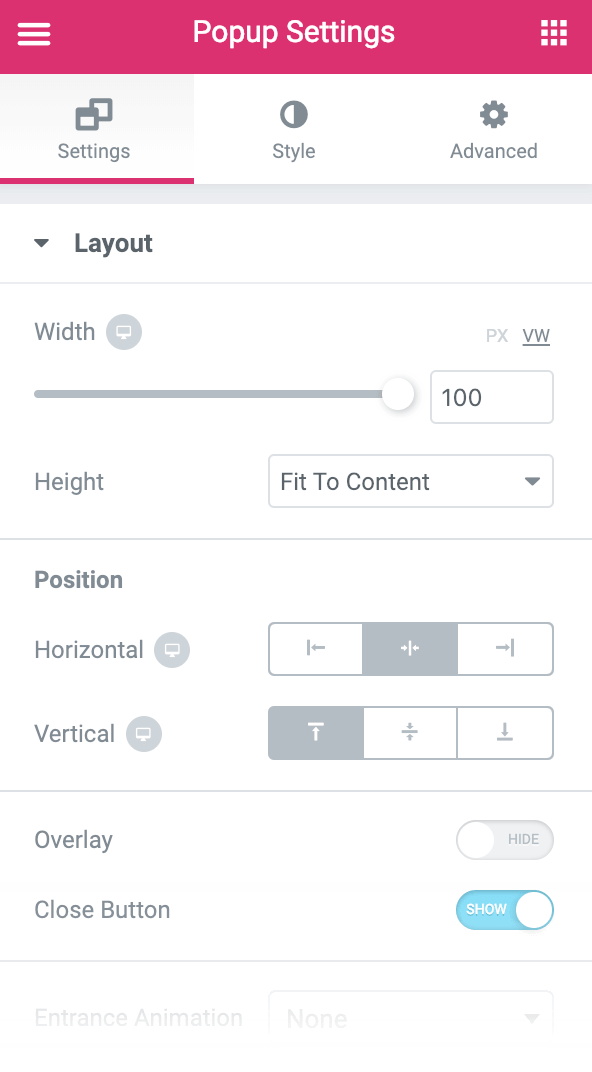
Paramètres
- Réglez la position horizontale sur Centre et la position verticale sur Haut.
- Masquer la superposition
- Afficher le bouton de fermeture

Style
Modifiez le texte, l’image d’arrière-plan, le bouton et le style selon vos besoins.
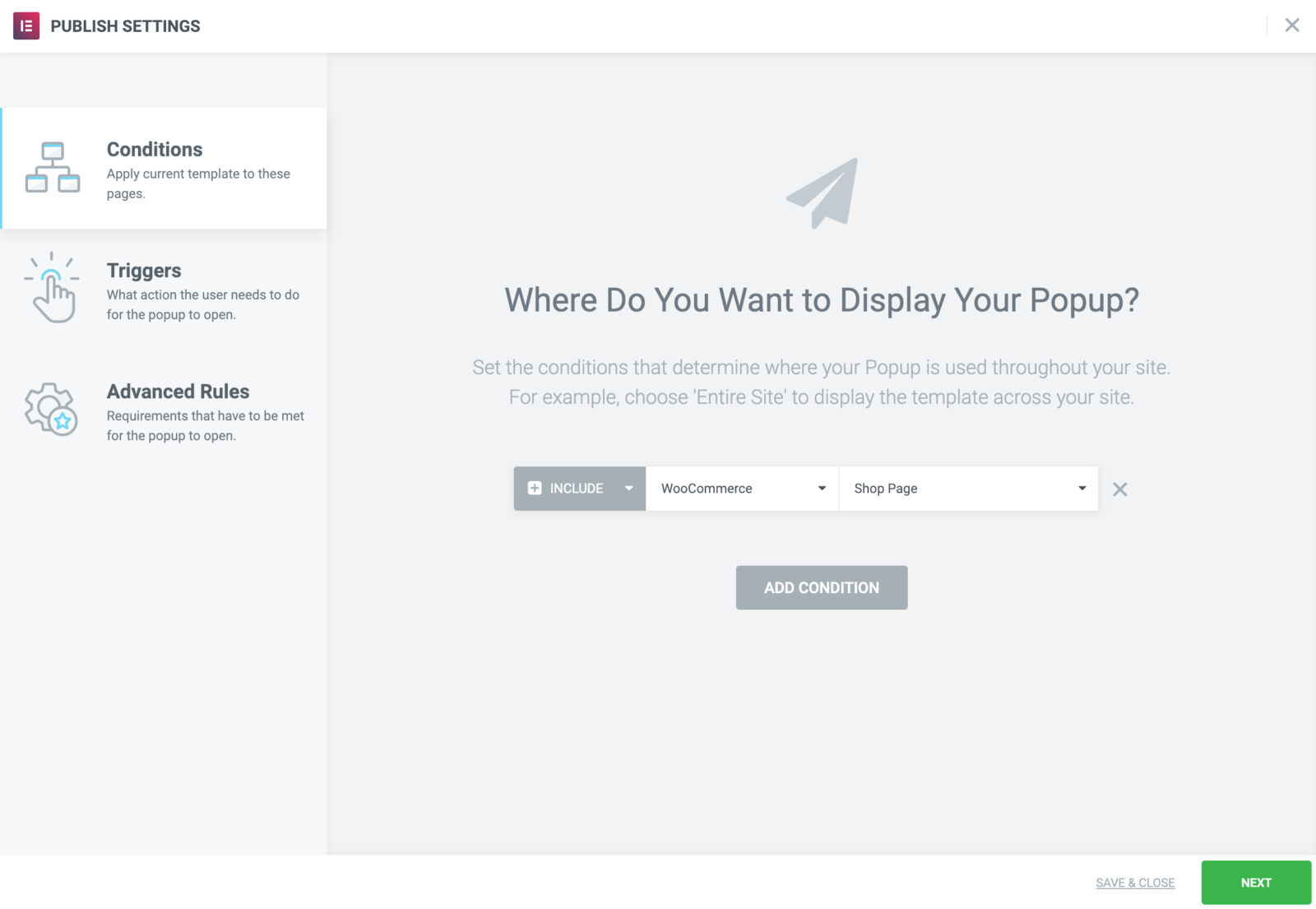
Publier les paramètres
Conditions : Inclure: WooCommerce> Page Boutique

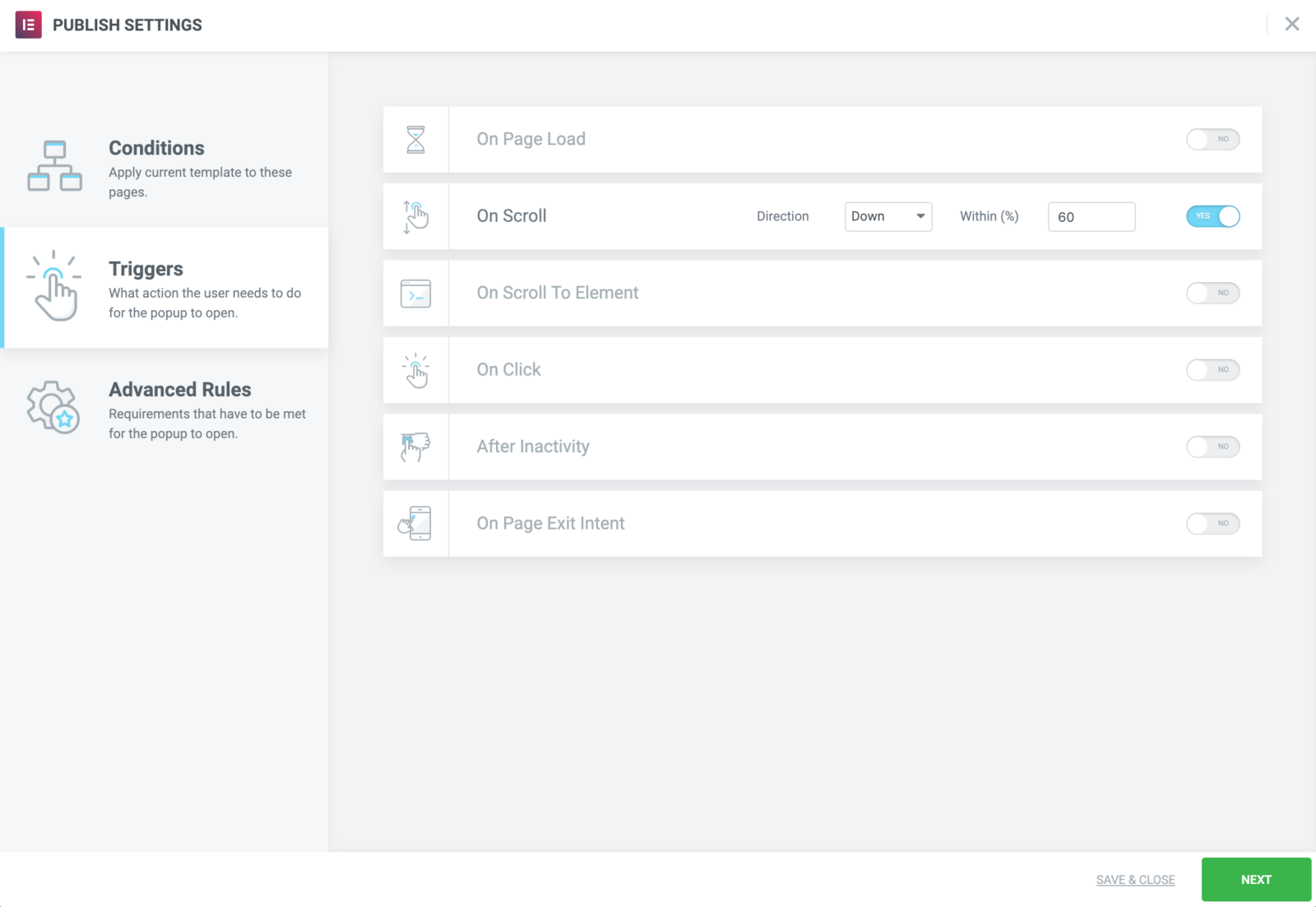
Déclencheurs : sur défilement: vers le bas dans les 60%

Source : https://docs.elementor.com/article/494-popups-hello-bar

