Bien qu’il existe de nombreuses utilisations du popup classique, il place traditionnellement un formulaire d’acceptation au milieu de l’écran, avec une superposition qui masque l’arrière-plan. Pour cet exemple, nous déclencherons la fenêtre contextuelle à l’échelle du site lorsque l’utilisateur affichera l’intention de quitter la page.
Créer une fenêtre contextuelle
- Allez dans Tableau de bord> Modèles> Popups> Ajouter nouveau
- Nommez votre modèle et cliquez sur » Créer un modèle «
- Choisissez un modèle dans la bibliothèque ou créez votre propre design

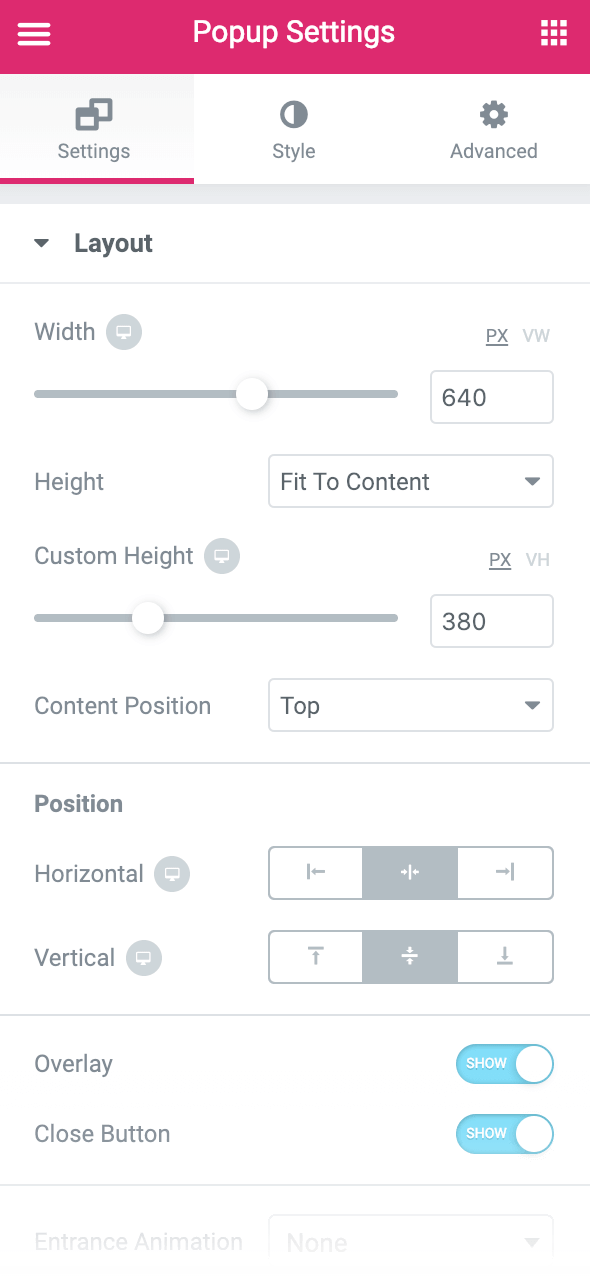
Paramètres contextuels
Paramètres
- Définissez la position horizontale sur centre et la position verticale sur centre
- Afficher la superposition
- Afficher le bouton de fermeture

Style
Modifiez le texte, l’image d’arrière-plan, le bouton et le style selon vos besoins.
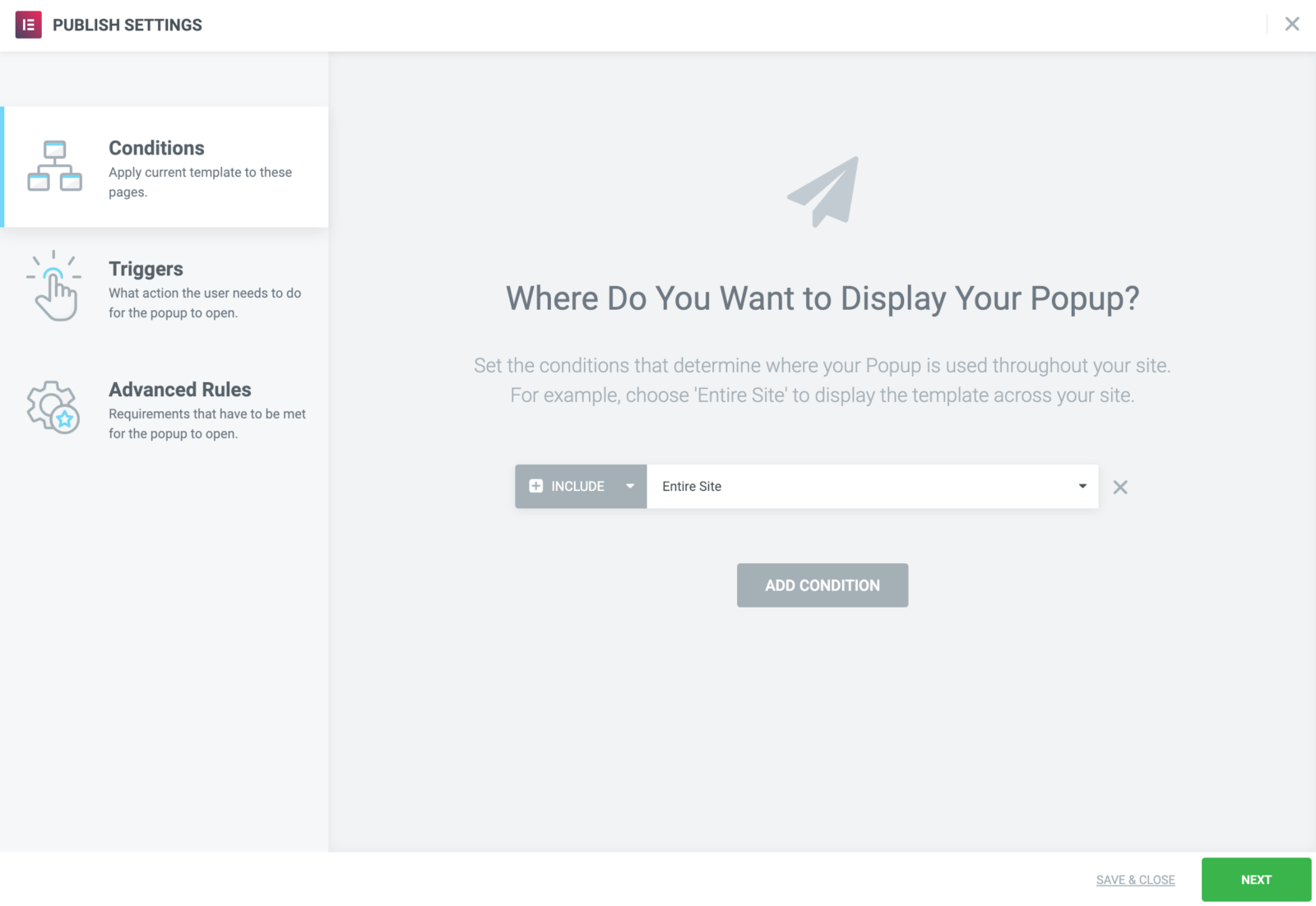
Publier les paramètres
Conditions : Inclure: Site entier

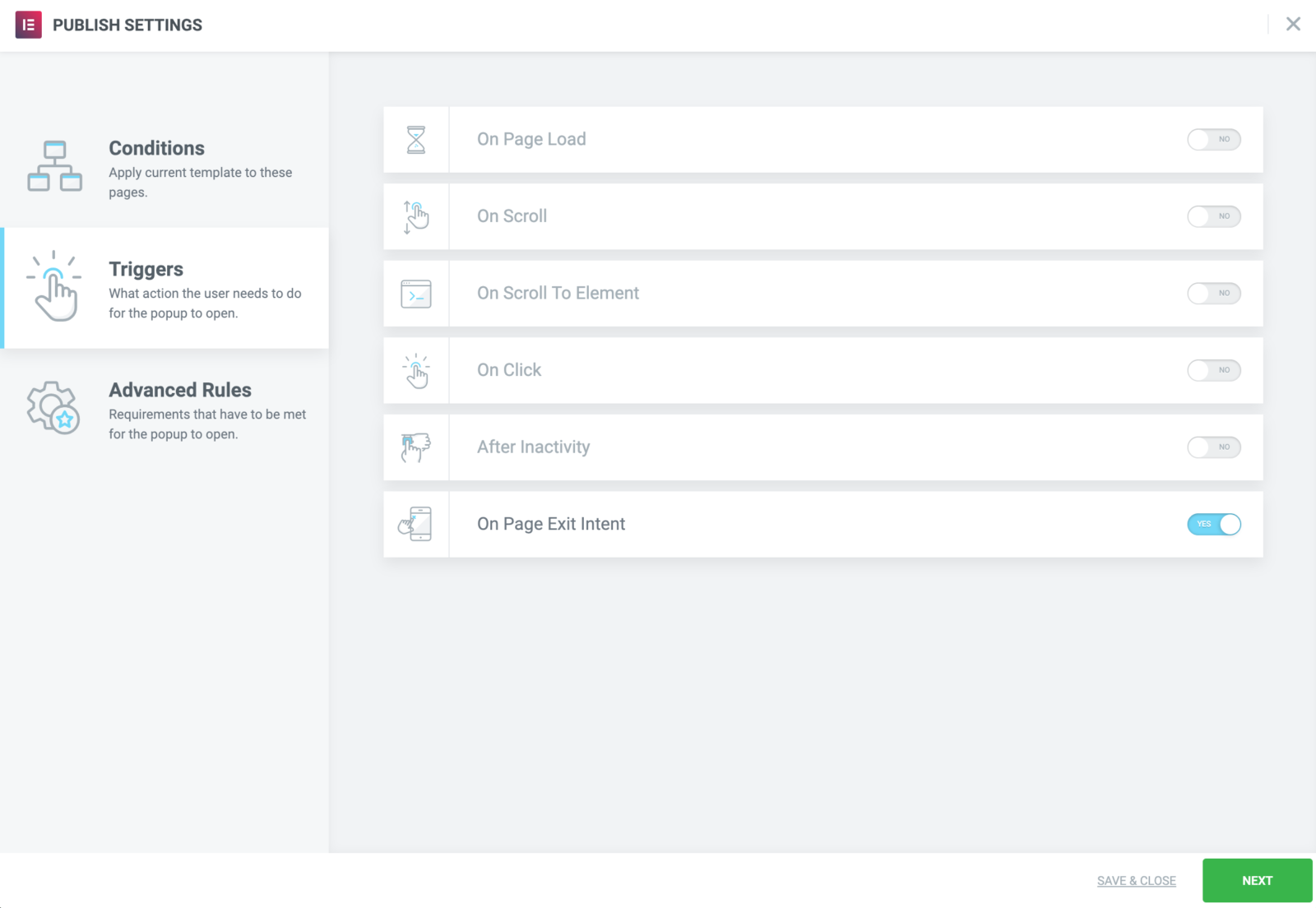
Déclencheurs : intention de sortie sur la page

Source : https://docs.elementor.com/article/495-popups-classic-opt-in

