Les fenêtres contextuelles coulissantes peuvent être utilisées à toutes fins. Dans cet exemple, nous en utiliserons un comme critère d’âge, pour forcer les utilisateurs à vérifier qu’ils ont plus de 18 ans avant de consulter le site. Nous les redirigerons vers un moteur de recherche s’ils disent qu’ils ont moins de 18 ans, et fermerons la popup s’ils disent qu’ils ont plus de 18 ans. Aucune autre méthode ne permettra à l’utilisateur de fermer la popup pour entrer sur le site.
Créer une fenêtre contextuelle
- Allez dans Tableau de bord> Modèles> Popups> Ajouter nouveau
- Nommez votre modèle et cliquez sur ” Créer un modèle “
- Choisissez un modèle dans la bibliothèque ou créez votre propre design

Paramètres contextuels
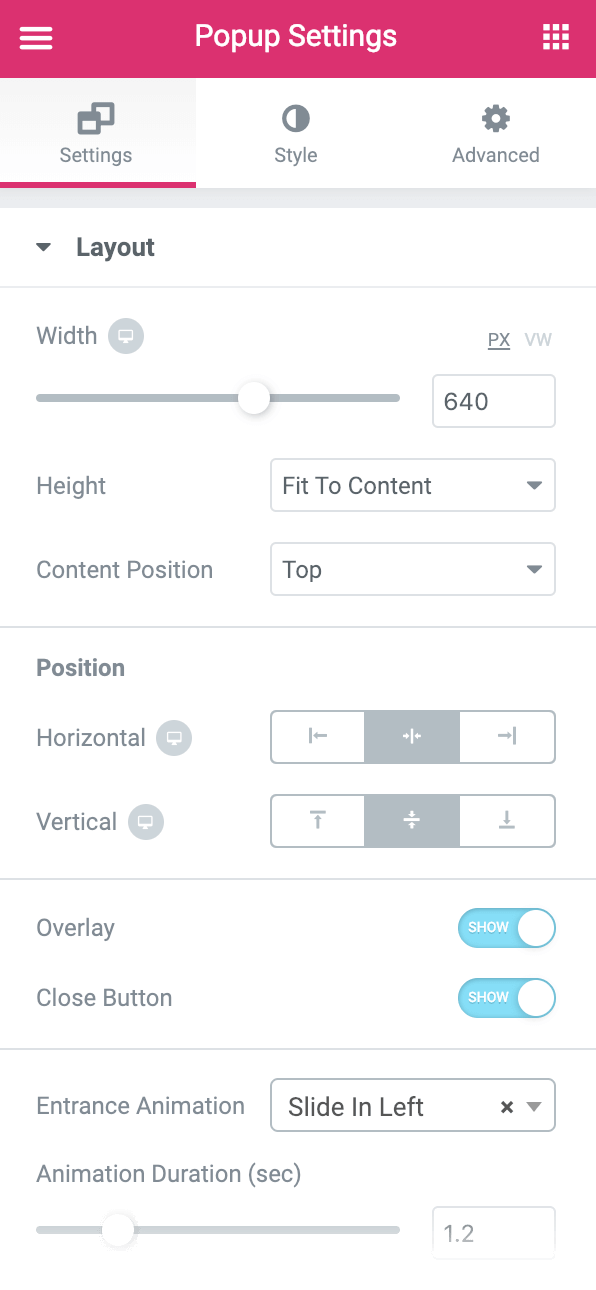
Paramètres
- Définissez la position horizontale sur centre et la position verticale sur centre
- Afficher la superposition
- Masquer le bouton de fermeture
- Définir l’animation d’entrée pour glisser vers la gauche

Style
Définissez Superposition sur une couleur unie ou un dégradé, sans transparence .
Ajuster le contenu
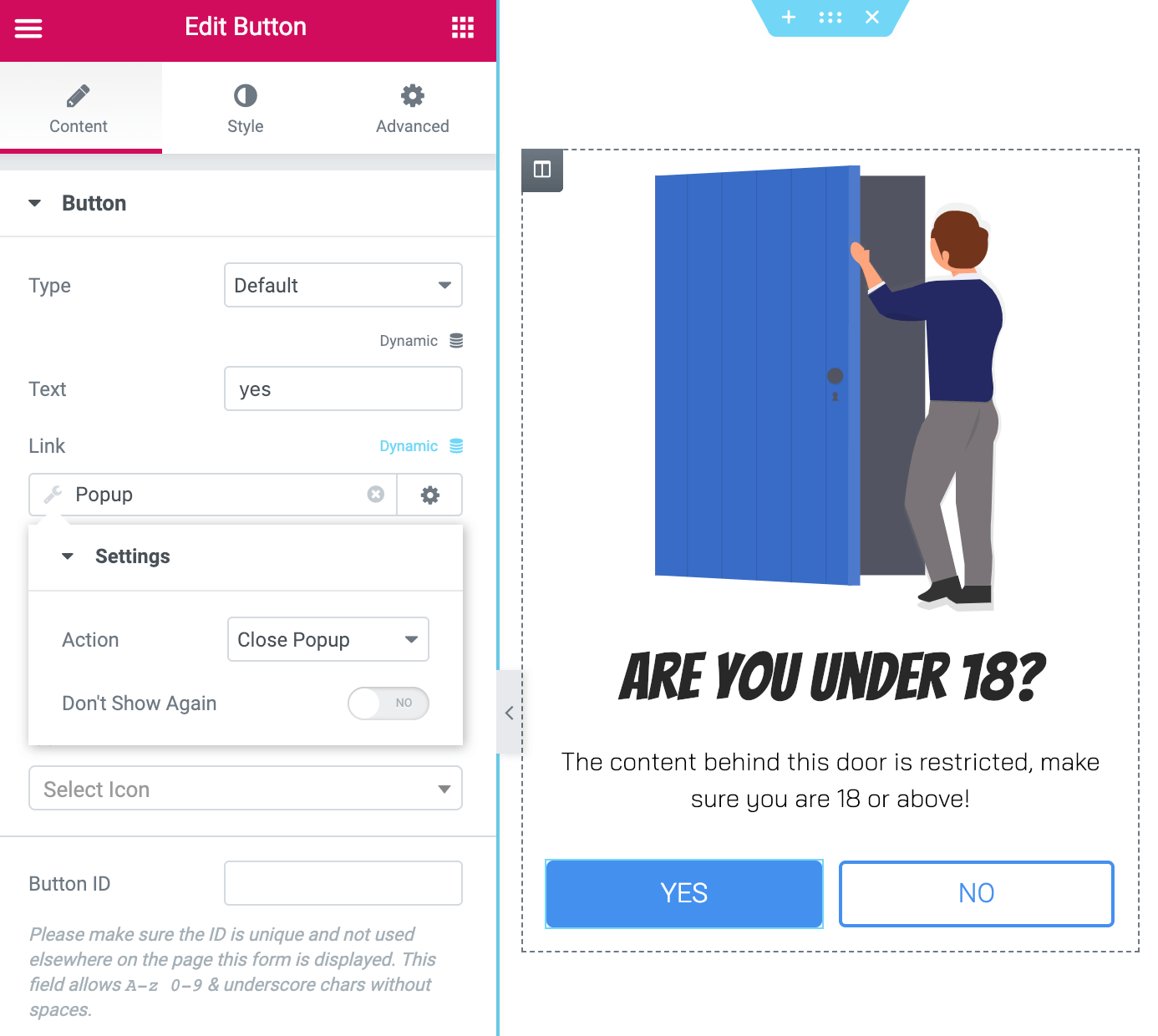
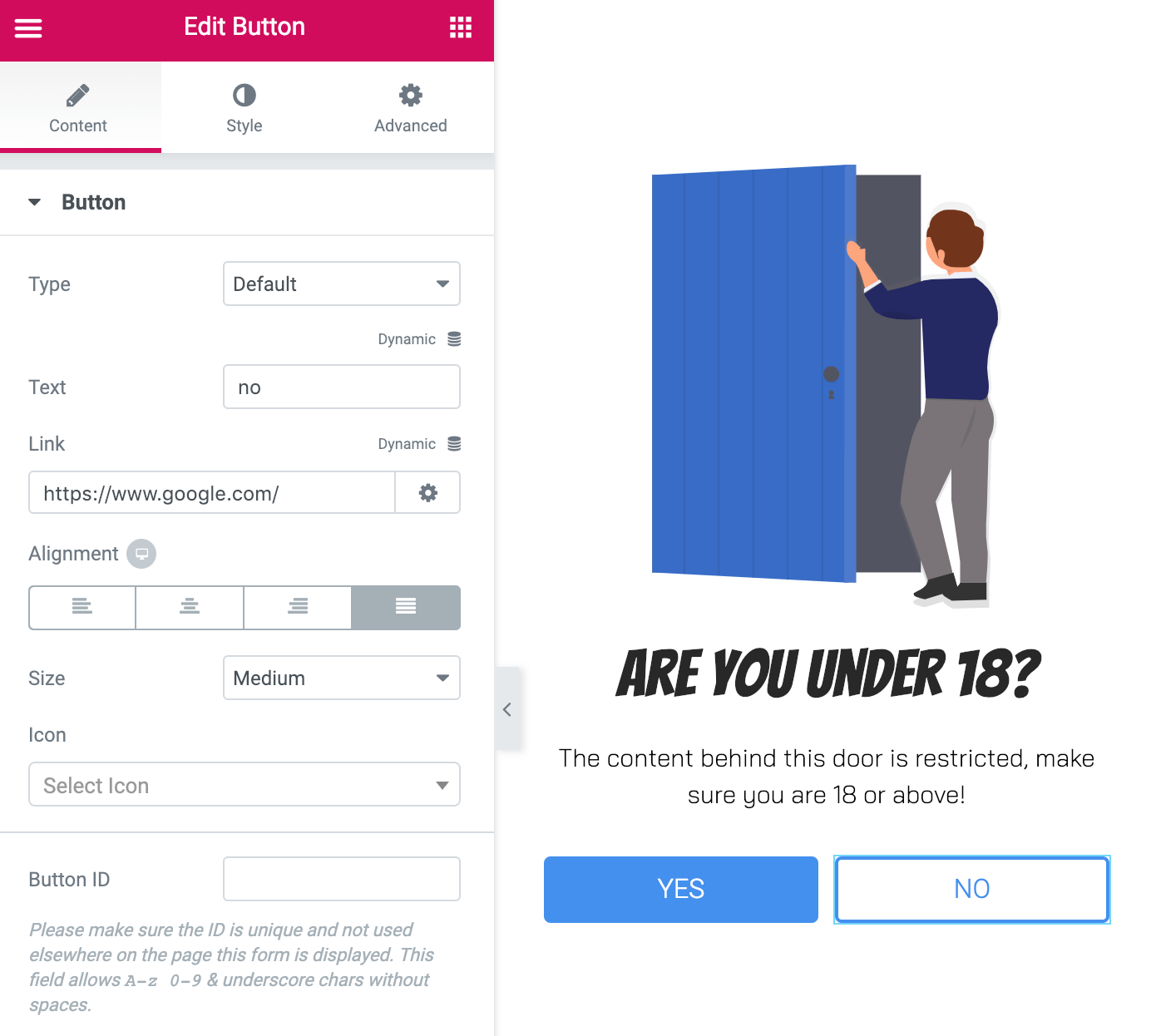
Modifiez le contenu au besoin. Nous avons utilisé les boutons OUI et NON pour fermer la fenêtre contextuelle ou rediriger l’utilisateur vers un autre site.
Pour le bouton OUI , nous avons utilisé le champ de lien pour définir une action contextuelle dynamique pour fermer la fenêtre contextuelle .

Pour le bouton NON , nous définissons un lien vers Google afin que l’utilisateur soit expulsé de notre site.

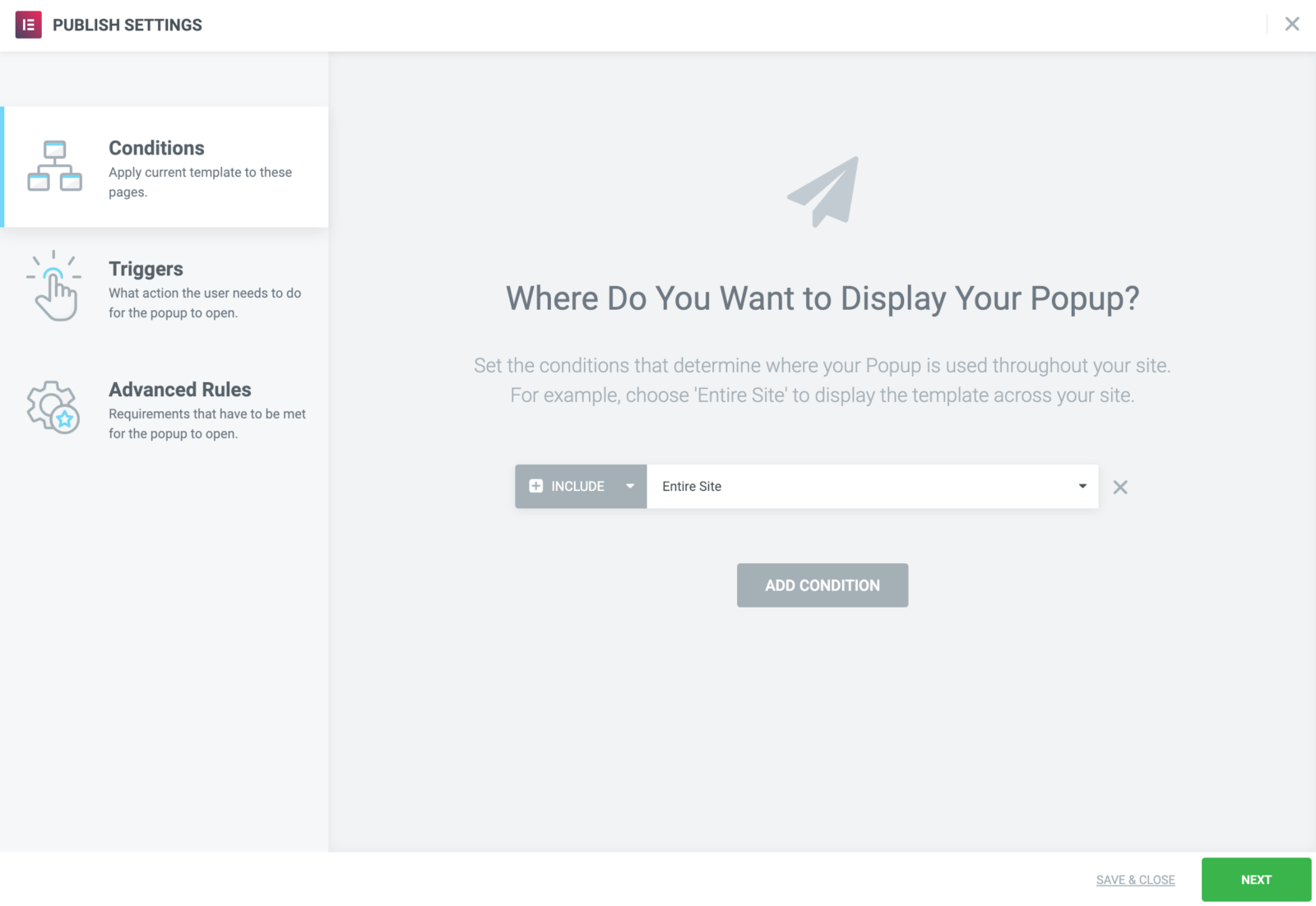
Publier les paramètres
Conditions : Inclure: Site entier

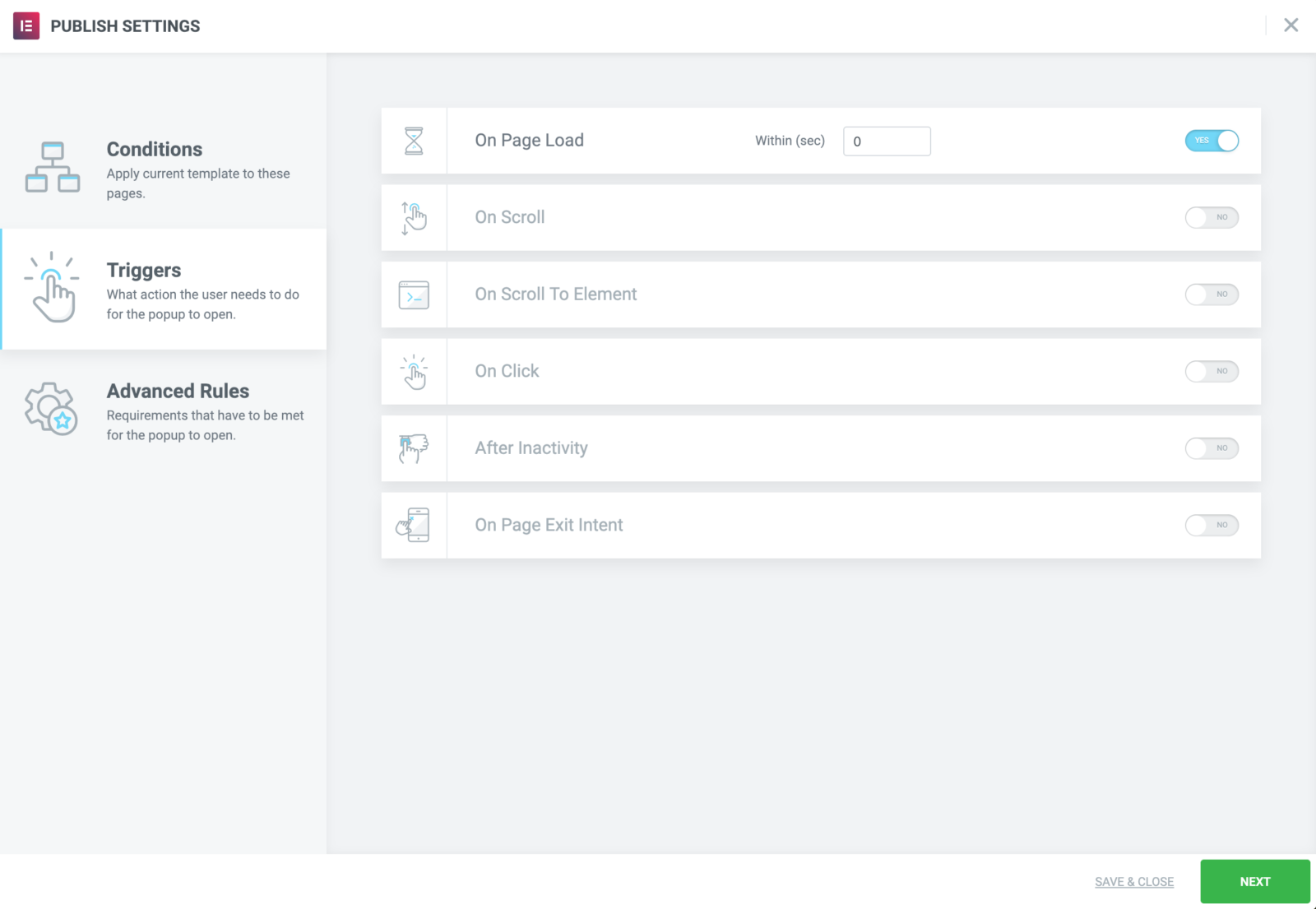
Déclencheurs : lors du chargement de la page

Source : https://docs.elementor.com/article/497-popups-slide-in-age-gate


