Basculer
Le widget Toggle vous permet de créer des zones de texte qui sont réduites, de sorte que le visiteur ne voit que les titres de chaque élément de zone de texte. Cela vous permet d’afficher votre contenu sous une forme condensée, afin que les visiteurs n’aient pas à faire défiler une longue page et puissent facilement parcourir les titres.
Un widget similaire est le widget Accordion , mais il existe deux différences principales entre le widget Toggle et le widget Accordion.
- Lorsqu’une page est chargée, tous les éléments du widget Toggle sont réduits. Avec le widget Accordéon , cependant, le premier élément est développé, tandis que tous les autres éléments restent réduits.
- Avec le widget Toggle , autant d’éléments que vous le souhaitez peuvent être développés en même temps. Cependant, avec le widget Accordion , un seul élément peut être développé à la fois. Lorsque vous développez un autre élément d’accordéon, l’élément précédemment ouvert se replie automatiquement, ressemblant à un accordéon
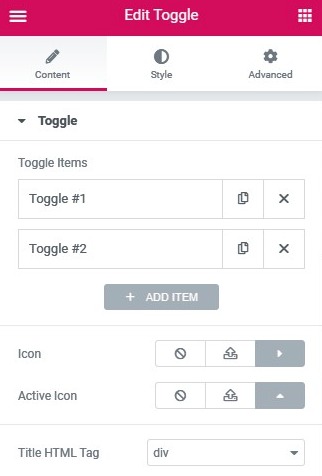
Contenu
Basculer
- Toggle ItemsTitle & Content : saisissez le titre et la description de chaque élément
- Icône : sélectionnez l’icône pour représenter l’action d’agrandissement d’un élément. Choisissez Aucun, Télécharger SVG ou sélectionnez une icône dans la bibliothèque d’icônes. Si la bibliothèque d’icônes est choisie, un onglet Recommandé s’affiche dans la bibliothèque et affiche les icônes recommandées pour représenter le concept d’expansion.
- Icône active : sélectionnez l’icône pour représenter l’action de réduction de l’élément actif. Choisissez Aucun, Télécharger SVG ou sélectionnez une icône dans la bibliothèque d’icônes. Si la bibliothèque d’icônes est choisie, un onglet Recommandé s’affiche dans la bibliothèque qui affiche les icônes recommandées pour représenter le concept de réduction.
- Balise HTML du titre: définissez la balise HTML utilisée pour le titre sur H1-H6 ou DIV
- Ajouter un élément : utilisez le bouton « Ajouter un élément » pour ajouter d’autres éléments à bascule à la liste.

Style
Basculer
- Largeur de la bordure : définissez l’épaisseur de la bordure autour du widget bascule et entre chaque élément
- Couleur de la bordure : choisissez la couleur de la bordure autour du widget bascule et entre chaque élément
- Espace entre : définissez la quantité d’espace entre chaque élément
- Ombre de la boîte: définissez l’ombre de la boîte autour du widget à bascule ou autour de chaque élément s’il y a un espace entre chacun. Vous pouvez régler la couleur, la position horizontale, la position verticale, le flou et l’étalement de l’ombre de la boîte, ainsi que la position de l’ombre, qui peut être en encart ou en contour
Titre
- Arrière – plan : choisissez la couleur de l’arrière-plan du titre
- Couleur : choisissez la couleur du texte des titres non actifs
- Couleur active : choisissez la couleur du texte du titre actif
- Typographie : définissez les options de typographie pour les titres
- Padding : définissez le remplissage des titres
Icône
- Alignement : alignez l’icône à gauche ou à droite du titre
- Couleur : choisissez la couleur des icônes
- Couleur active : choisissez la couleur de l’icône active
- Espacement : contrôlez l’espacement entre l’icône et le titre
Contenu
- Arrière – plan : choisissez la couleur d’arrière-plan du contenu
- Couleur : choisissez la couleur du texte du contenu
- Typographie : définissez les options de typographie pour le contenu
- Padding : définissez le remplissage du contenu
Avancée
Définissez les options avancées applicables à ce widget

