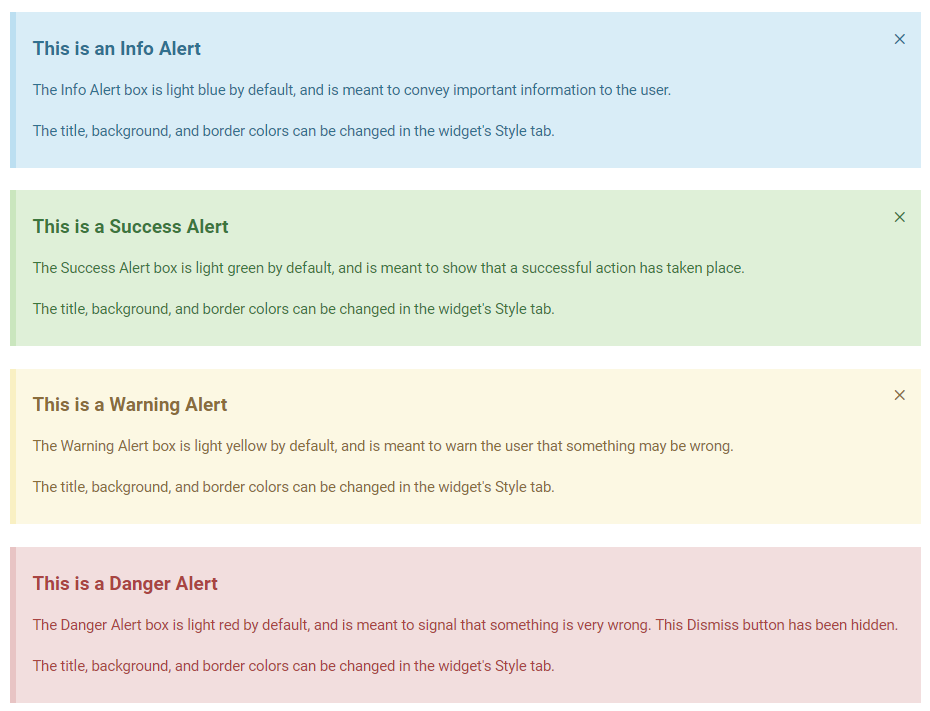
Le widget Alerte vous permet d’afficher une boîte d’alerte colorée pour attirer l’attention sur un message important.

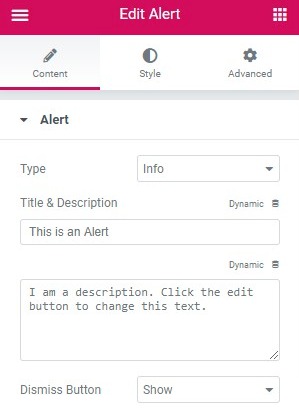
Contenu
Alerte
- Type : sélectionnez le type de boîte d’alerte pré-stylisée, en choisissant parmi Info, Succès, Avertissement et Danger
- Titre et description : entrez le titre et la description de la boîte d’alerte
- Bouton Ignorer: afficher ou masquer le bouton Ignorer (X)

Style
Alerte
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan de la boîte d’alerte
- Couleur de la bordure : choisissez la couleur de la bordure gauche
- Largeur de la bordure gauche : définissez la largeur de la bordure gauche
Titre
- Couleur du texte : choisissez la couleur du texte du titre
- Typographie : définissez les options de typographie pour le texte du titre
La description
- Couleur du texte : choisissez la couleur du texte de description
- Typographie : définissez les options de typographie pour le texte de description
Conseil : vous pouvez afficher ou masquer le bouton Ignorer (le X dans le coin supérieur droit de la zone d’alerte) en choisissant Afficher ou Masquer dans l’option Bouton Ignorer. Si le bouton Ignorer est masqué, l’utilisateur ne peut pas fermer (fermer) la boîte.
Source : https://docs.elementor.com/article/575-alert-widget


