Le widget Button vous aide à concevoir et personnaliser facilement des boutons sans avoir besoin d’autres plugins ou codes courts.
Contenu
- Type : Choisissez parmi 5 styles de boutons pour commencer votre conception. Choisissez parmi Par défaut , Info , Succès , Avertissement ou Danger
- Texte : saisissez le texte du bouton
- Lien : définissez l’URL du lien du bouton. Cliquez sur le rouage pour que le lien s’ouvre dans une nouvelle fenêtre ou pour ajouter rel = nofollow au lien
- Alignement : alignez le bouton à gauche, au centre, à droite ou justifié par rapport à sa colonne.
- Taille : sélectionnez les tailles de bouton prédéfinies, de très petit à très grand (voir les détails par défaut du remplissage au bas de ce document)
- Icône : sélectionnez une icône FontAwesome à afficher sur le bouton
- Icône Position : Définir l’icône apparaisse avant ou après le texte du bouton
- Espacement des icônes : ajustez la quantité d’espace entre l’icône et le texte du bouton
- ID de bouton : (facultatif) attribuez un ID de bouton unique à utiliser pour des situations telles que les événements Google Analytics
Style
- Typographie : modifiez les options de typographie par défaut pour le texte du bouton
- Ombre du texte : ajoutez une ombre et un flou au texte du bouton
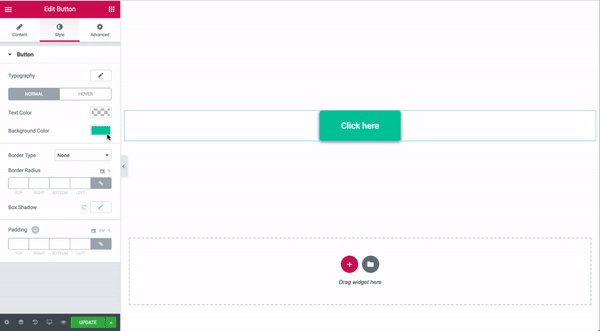
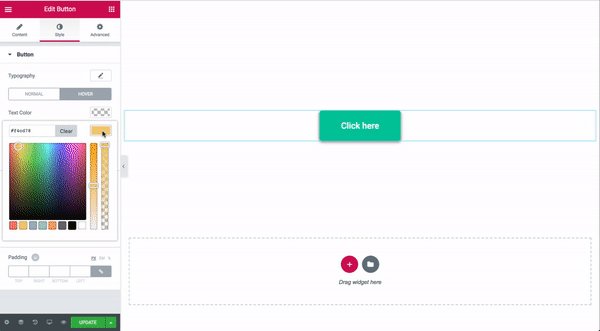
- Couleur du texte : sélectionnez la couleur du texte du bouton
- Couleur d’arrière-plan : sélectionnez la couleur d’arrière-plan du bouton pour les états Normal et Survol
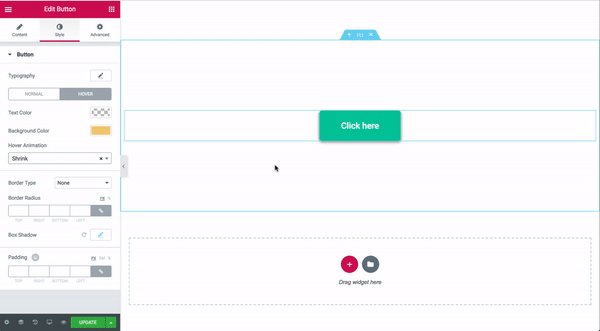
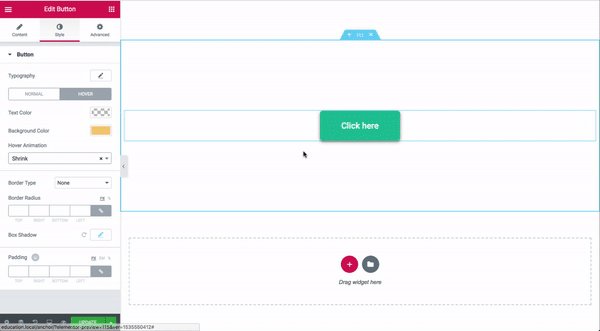
- Animation de survol : cliquez sur l’ onglet Survol pour définir une animation de survol
- Type de bordure : sélectionnez le type de bordure à utiliser autour du bouton
- Largeur : contrôlez l’épaisseur de la bordure autour du bouton
- Couleur : choisissez la couleur de la bordure
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
- Ombre de boîte : définissez les options pour appliquer une ombre de boîte sur le bouton
- Remplissage : modifiez les paramètres de remplissage du bouton

Comment suivre l’événement « Button onClick » (pour Facebook Pixel, Google Analytics ou Google Tag Manager)
Suivez ces étapes pour suivre les événements du bouton onClick:
- Bouton Modifier > Avancé > définir l’ID CSS = Mon_Bouton
- Ajouter à la page un widget HTML (après le bouton, tout ira bien)
- Collez le code suivant dans le champ Code HTML:
<script> document.addEventListener ("DOMContentLoaded", fonction (événement) { jQuery ('# My_Button a'). click (function () { // code de suivi ici // par exemple Facebook Pixel: fbq ('piste', 'AddToCart'); }); }); </script> - Mettre à jour la page, prévisualiser, tester
Avancée
Définissez les options avancées applicables à ce widget
Comment créer un bouton de téléchargement PDF
- Ajouter un widget éditeur de texte
- Téléchargez votre PDF via le widget Editeur de texte
- Publier la page
- Accédez à la page en direct et copiez le lien URL pointant vers le PDF
- Maintenant, dans une autre page, ajoutez un widget Button et définissez le lien vers l’URL
Tailles prédéfinies des boutons: valeurs par défaut du rembourrage
Haut, gauche, bas, droite
- Très petit : 10px, 20px, 10px, 20px
- Petit : 12px, 24px, 12px, 24px
- Moyen : 15px, 30px, 15px, 30px
- Grand : 20px, 40px, 20px, 40px
- Très grand : 25px, 50px, 25px, 50px

