Le widget Liste d’icônes crée une liste d’éléments facile à gérer, chaque élément étant mis en évidence par sa propre icône.
Onglet Contenu
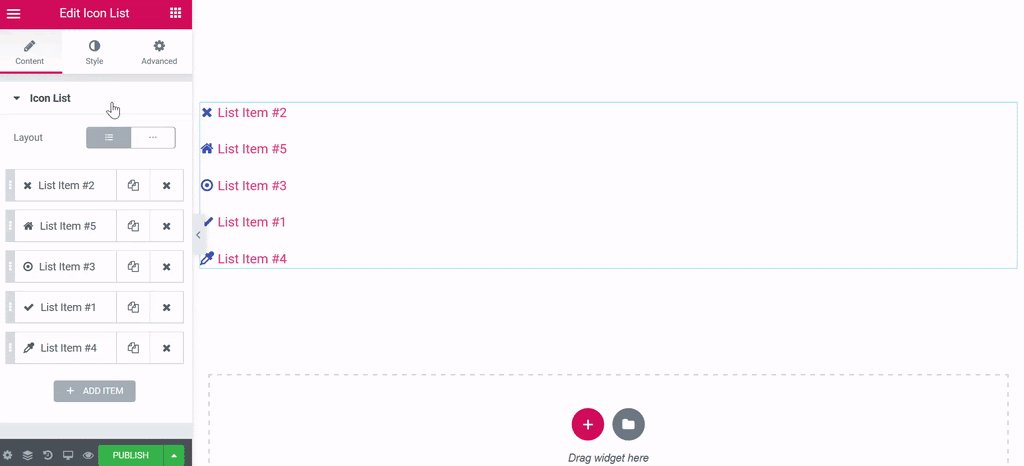
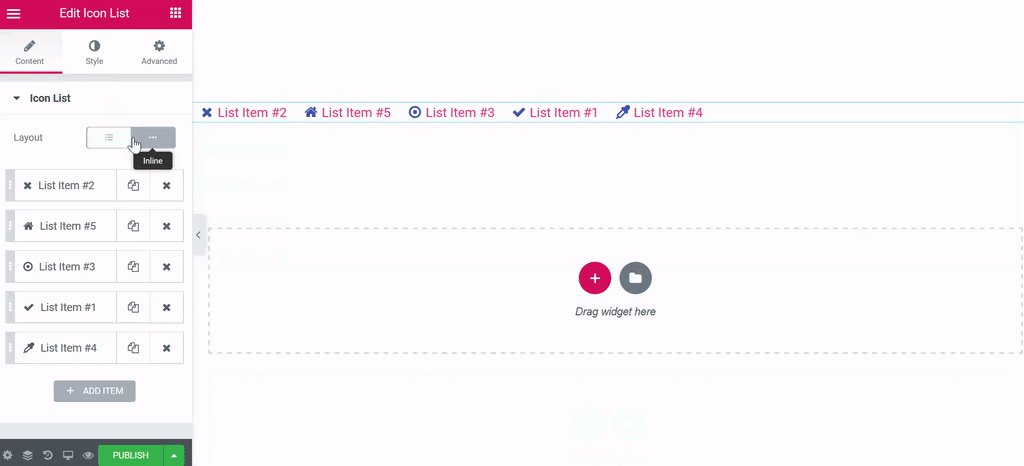
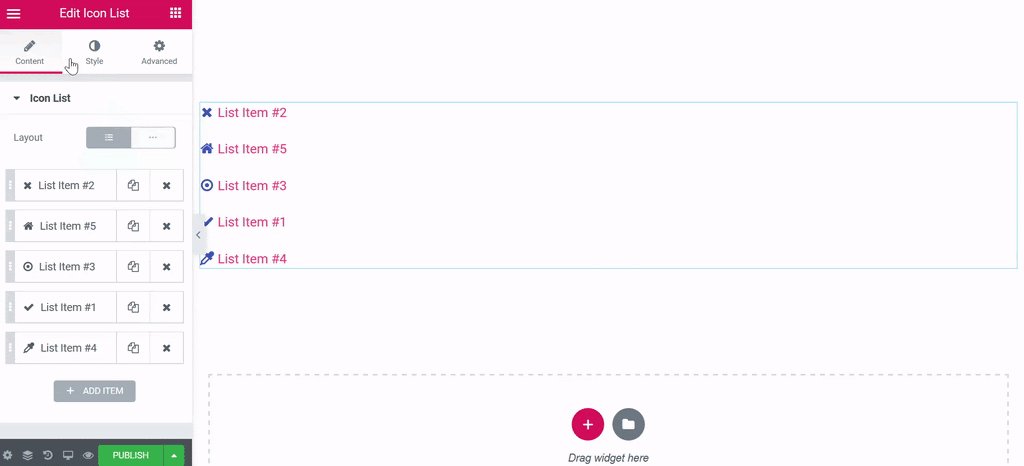
Disposition
Choisissez Par défaut ou Inline . Par défaut affiche les éléments dans une liste verticale, tandis que Inline affiche les éléments horizontalement.

Articles
- Texte : saisissez le texte de l’élément de liste
- Icône : sélectionnez l’icône de l’élément
- Lien : saisissez l’URL du lien de l’élément. Cliquez sur le rouage Options de lien
 pour ajouter rel = nofollow au lien ou pour ouvrir le lien dans une nouvelle fenêtre.
pour ajouter rel = nofollow au lien ou pour ouvrir le lien dans une nouvelle fenêtre.
Remarque: le texte et le lien des éléments de la liste d’icônes peuvent être générés dynamiquement en cliquant sur l’icône Dynamique à côté de chacun et en choisissant la source des données.
Conseil : dupliquez ou supprimez rapidement des éléments en cliquant sur l’icône Dupliquer ou Supprimer d’un élément 
Style
liste
- Espace entre : contrôlez l’espace entre les éléments de la liste
- Alignement : alignez la liste à gauche, à droite ou au centre
- Diviseur : activez ou désactivez les lignes de séparation des éléments
Si l’ option Diviseur est activée, les options de style suivantes deviennent disponibles:
- Style : choisissez entre solide, double, pointillé ou pointillé
- Poids : définir l’épaisseur du diviseur
- Largeur : contrôle la largeur du séparateur par rapport au conteneur
- Couleur : choisissez la couleur du séparateur
Icône
- Couleur : choisissez la couleur de l’icône
- Survol : choisissez la couleur de l’état de survol de l’icône
- Taille : définissez la taille exacte de l’icône
- Alignement : alignez l’icône à gauche, à droite ou au centre
Texte
- Couleur du texte : choisissez la couleur du texte
- Survol : choisissez la couleur de l’état de survol du texte
- Retrait du texte : définissez la distance entre l’icône et le texte
- Typographie : définissez les options de typographie pour le texte
Avancée
Définissez les options avancées applicables à ce widget

