Le widget Divider vous permet d’ajouter des lignes horizontales stylisées qui divisent votre contenu.
Vous pouvez choisir la ligne standard avec des effets joliment stylés ou choisir parmi une variété de plus de 25 diviseurs SVG pour un style de conception amélioré.
De plus, vous pouvez inclure du texte ou des icônes avant, après ou au milieu de votre séparateur.


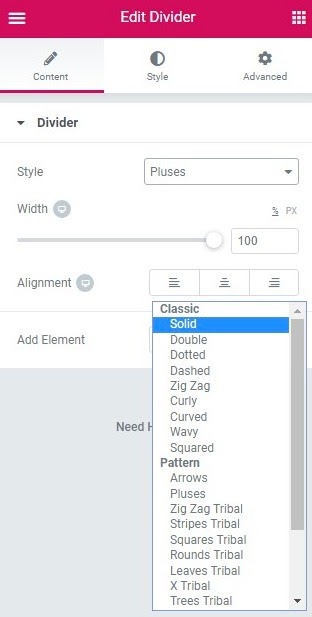
Contenu
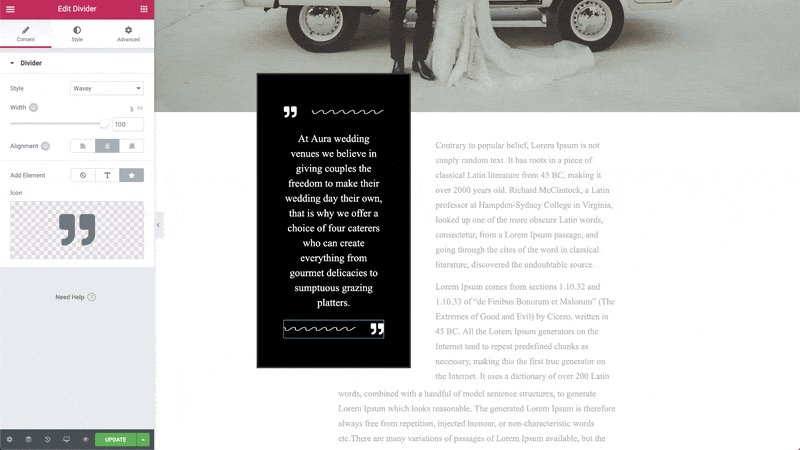
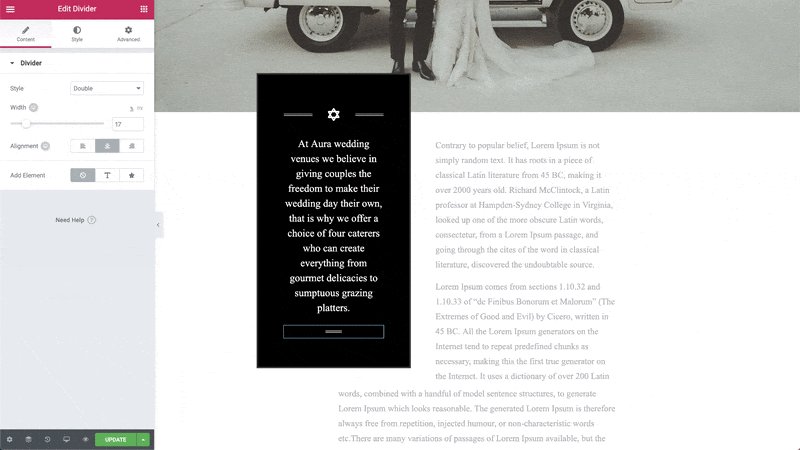
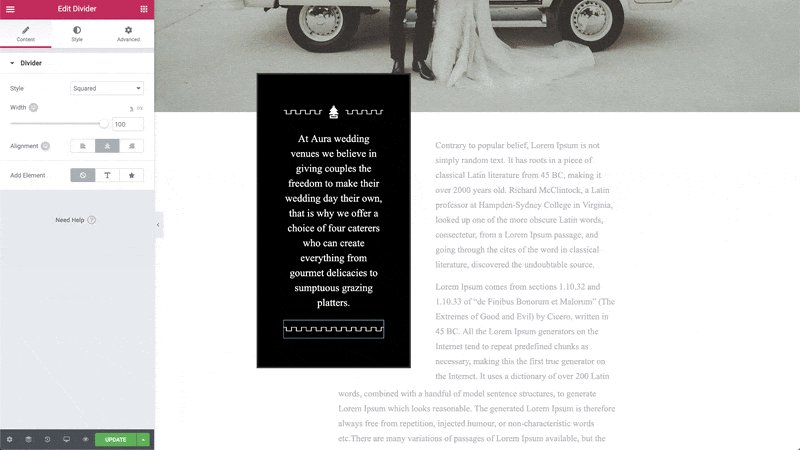
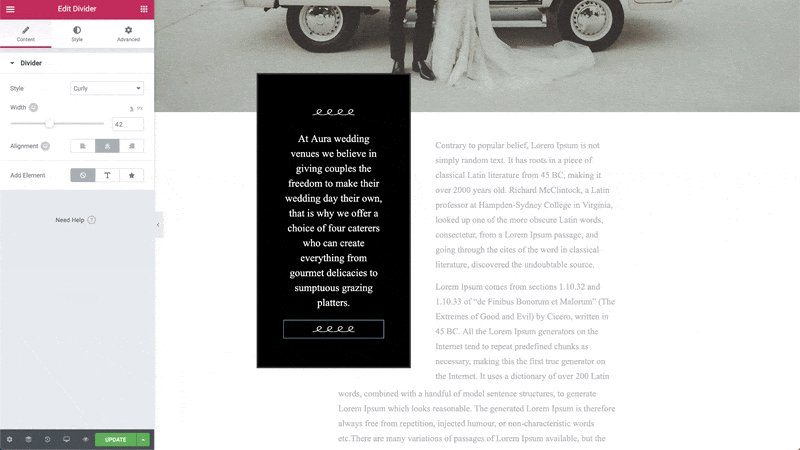
- Style : choisissez entre de nombreux styles classiques et à motifs, tels que des motifs unis, bouclés, ondulés, tribaux, des flèches, des plus et plus encore.
- Largeur : contrôlez la largeur du séparateur en pourcentage de 0 à 100%.
- Alignement : alignez le séparateur à gauche, au centre ou à droite de la page.
- Ajouter un élément : sélectionnez Aucun , Texte ou Icône . Sélectionner du texte ou une icône vous permet de saisir le texte à inclure ou de sélectionner ou de télécharger une icône à partir de la bibliothèque d’icônes.
Style
Diviseur
- Couleur : choisissez la couleur du séparateur
- Taille : définissez la taille / hauteur du séparateur, de 1 à 100, en pixels ou en pourcentage
- Quantité : définissez le nombre d’éléments à motifs à afficher
- Espace : faites glisser pour définir l’écart au-dessus et en dessous du séparateur, de 1 à 50
Texte
- Couleur : choisissez la couleur du texte
- Typographie : définissez les options de typographie pour le texte
- Position : choisissez la position du texte par rapport au séparateur, en sélectionnant à gauche , au centre ou à droite
- Espacement : faites glisser pour ajouter un espace entre le texte et la ligne de séparation, de 1 à 50
Icône
Il existe 3 VUES différentes pour le widget: par défaut , empilées et encadrées . Chacun est livré avec son propre ensemble d’options.
AFFICHER: Par défaut
- Taille : définissez la taille de l’icône
- Couleur primaire : choisissez la couleur de l’icône
- Position : choisissez la position de l’icône par rapport au séparateur, en sélectionnant à gauche , au centre ou à droite
- Espacement : faites glisser pour ajouter un espace entre l’icône et la ligne de séparation, de 1 à 50
- Rotation : faites glisser pour sélectionner le nombre de degrés de rotation de l’icône, de 0 à 360
VUE: empilé
- Taille : définissez la taille de l’icône
- Rembourrage : définissez le remplissage autour de l’icône
- Couleur primaire : définir la couleur de l’arrière-plan de la pile
- Couleur secondaire : définir la couleur de l’icône
- Position : choisissez la position de l’icône par rapport au séparateur, en sélectionnant à gauche , au centre ou à droite
- Espacement : faites glisser pour ajouter un espace entre l’icône et la ligne de séparation, de 1 à 50
- Rotation : faites glisser pour sélectionner le nombre de degrés de rotation de l’icône, de 0 à 360
- Rayon de la bordure : définissez le rayon de la bordure de l’arrière-plan de la pile pour que les coins arrondis soient des piles complètement rondes
VUE: encadrée
- Taille : définissez la taille de l’icône
- Rembourrage : définissez le remplissage autour de l’icône
- Couleur primaire : définissez la couleur de la bordure du cadre
- Couleur secondaire : définir la couleur de l’icône
- Position : choisissez la position de l’icône par rapport au séparateur, en sélectionnant à gauche , au centre ou à droite
- Espacement : faites glisser pour ajouter un espace entre l’icône et la ligne de séparation, de 1 à 50
- Rotation : faites glisser pour sélectionner le nombre de degrés de rotation de l’icône, de 0 à 360
- Largeur de la bordure : contrôler l’épaisseur de la bordure du cadre
- Rayon de la bordure : définissez le rayon de la bordure de la bordure du cadre pour que les coins arrondis soient des cadres complètement ronds
Avancée
Définissez les options avancées applicables à ce widget

