Les images jouent un rôle vital dans la conception Web, vous utiliserez donc probablement beaucoup le widget Image lors de la conception de votre site Web. Passons en revue tous les paramètres que vous pouvez contrôler pour ce widget.

Contenu
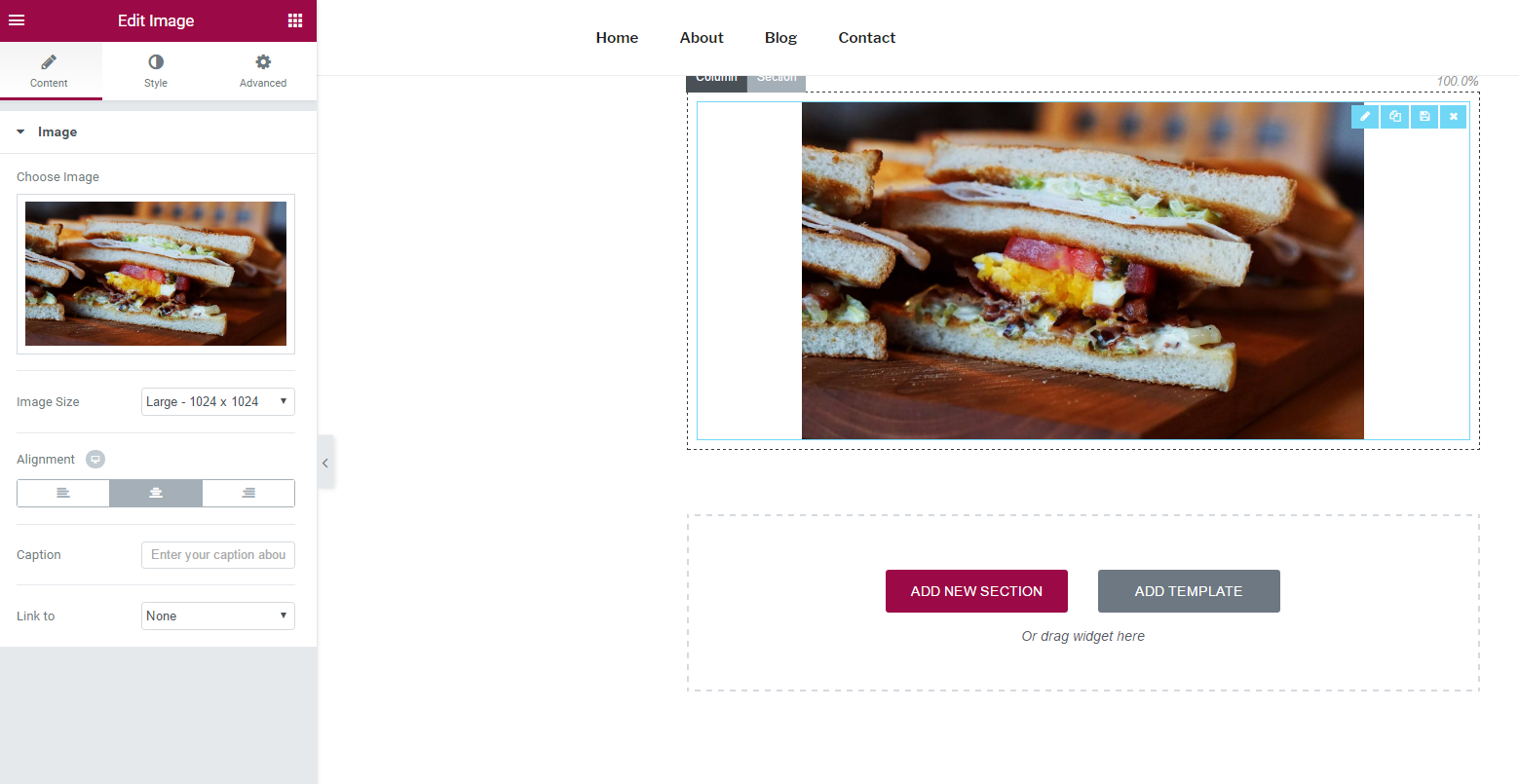
- Image – Téléchargez une image ou choisissez Dynamique pour utiliser dynamiquement l’image en vedette des publications, le logo du site et l’image de profil de l’auteur.
- Taille de l’image – Choisissez la taille de l’image
- Alignement – Définissez l’alignement de l’image
- Légende – Ajoutez une légende au bas de l’image.
- Lien vers – Définissez un lien vers une URL, un fichier multimédia ou aucun lien.
Style
- Largeur – Définissez la largeur de l’image
- Largeur maximale – Définissez la largeur maximale de l’image
- Animation de survol – Cliquez sur la liste déroulante pour choisir une animation de survol
- Filtres CSS – Définissez les filtres CSS: flou, luminosité, contraste et saturation
- Opacité – Définissez l’opacité
- Durée de la transition – Définissez la durée de l’animation de survol
- Type de bordure – Définir un type de bordure
- Rayon de la bordure – Définir un rayon de la bordure
- Ombre de boîte – Définir l’ombre de boîte: horizontale, verticale, floue et étalée
- Légende – Définissez l’alignement, la couleur du texte, l’ombre du texte et la typographie de la légende.
Remarque : les modes de fusion / filtres CSS ne fonctionnent pas avec Internet Explorer.
Avancée
Définissez les options avancées applicables à ce widget


