Widget éditeur de texte
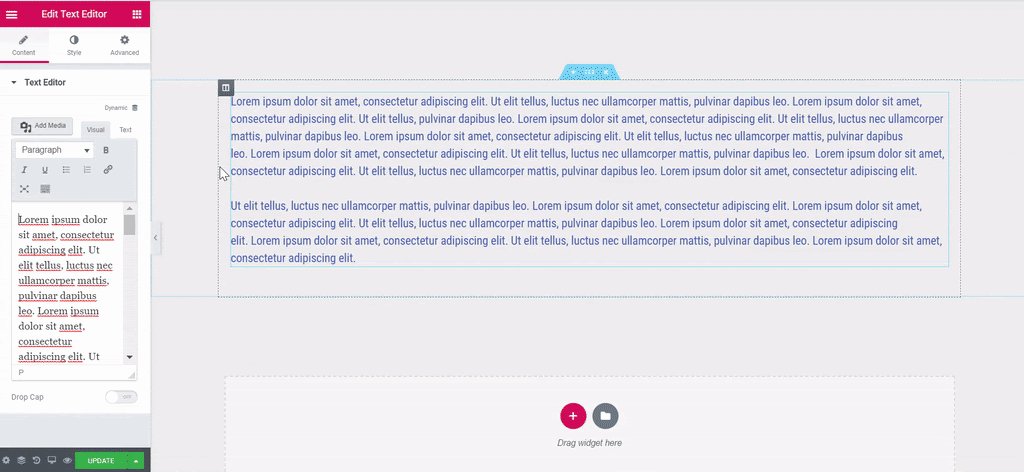
Le widget Éditeur de texte est un éditeur TinyMCE WYSIWYG qui se comporte comme l’éditeur visuel classique de WordPress. Vous pouvez saisir du texte riche, des images et même des codes courts WordPress.
En plus des fonctionnalités qui apparaissent normalement sur l’éditeur TinyMCE, ce widget vous offre également plus d’options de style qui vous permettent de modifier les paramètres tels que l’épaisseur de la police, la hauteur de la ligne, l’espacement des lettres, l’alignement, etc.
Contenu

Lettrine : faites glisser sur ON pour définir la première lettre du texte comme lettrine, ce qui l’agrandit et lui donne la possibilité d’être stylée indépendamment du reste du texte.
Style
Éditeur de texte
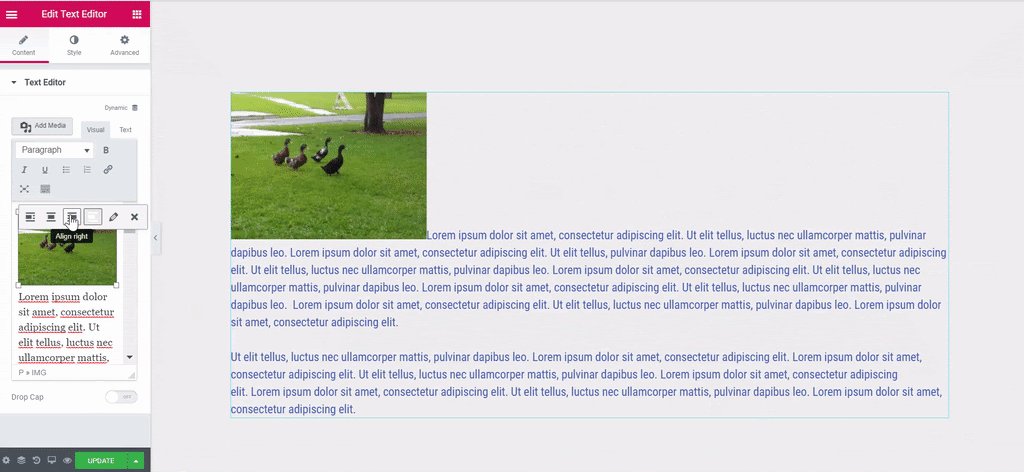
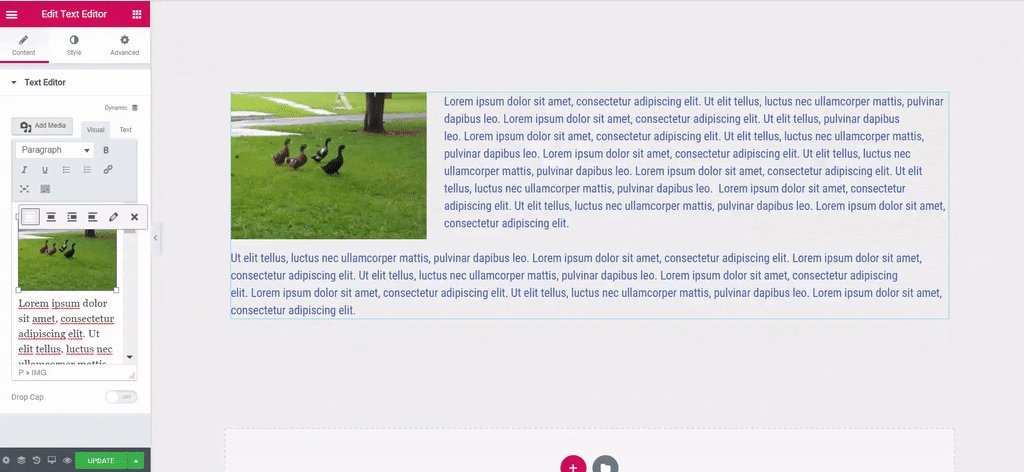
- Alignement : alignez le texte à gauche, à droite, au centre ou justifié
- Couleur du texte : choisissez la couleur du texte
- Typographie : définissez les options de typographie pour le texte
- Colonnes : sélectionnez le nombre de colonnes dans lesquelles diviser le texte
- Espace entre les colonnes: définissez la largeur de l’écart entre les colonnes
Casquette de baisse
- Vue : sélectionnez le style d’affichage de la lettrine, en choisissant parmi Par défaut, Empilé ou Encadré
- Couleur primaire : choisissez la couleur de la lettrine
- Espace : sélectionnez l’espace exact entre la lettrine et le reste du texte
- Rayon de la bordure : si Empilé ou Encadré est choisi comme vue, définissez le rayon de la bordure pour contrôler l’arrondi des coins
- Typographie : définissez les options de typographie pour la lettrine
Avancée
Définissez les options avancées applicables à ce widget
Exemple de fractionnement de texte en plusieurs colonnes
Comment envelopper du texte autour d’images avec le widget Editeur de texte
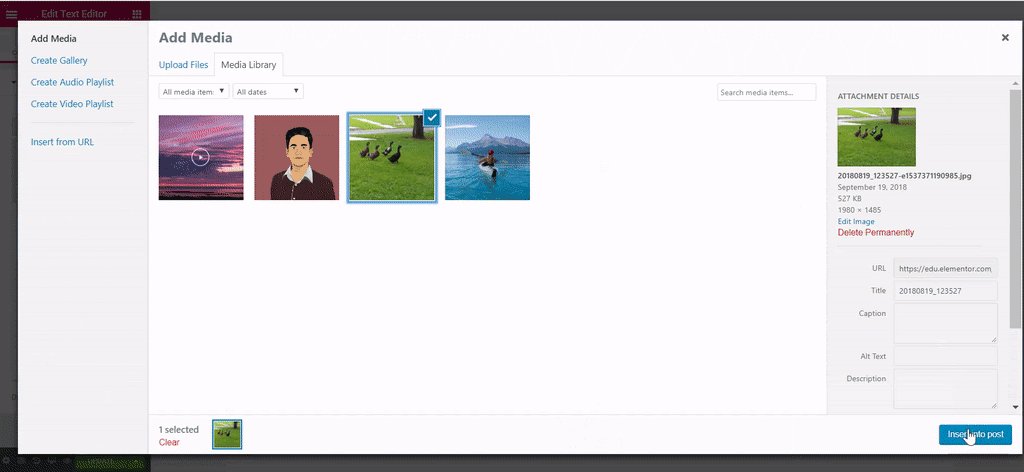
Les utilisateurs demandent parfois comment envelopper du texte autour des images dans Elementor. Il s’agit d’une excellente utilisation du widget Editeur de texte. Faites simplement glisser le widget, cliquez sur Ajouter un média et téléchargez une image de votre choix dans la médiathèque de WordPress. Cliquez ensuite sur l’image et ajustez les paramètres d’alignement pour envelopper le texte autour de l’image, avec l’image à droite ou à gauche du texte.

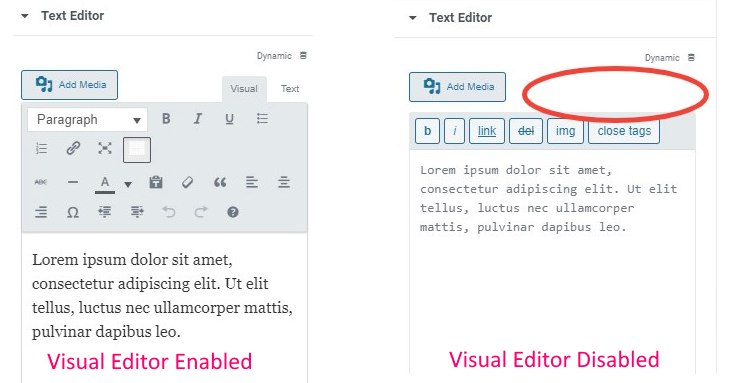
Le widget Editeur de texte manque-t-il les onglets Visuel et Texte?

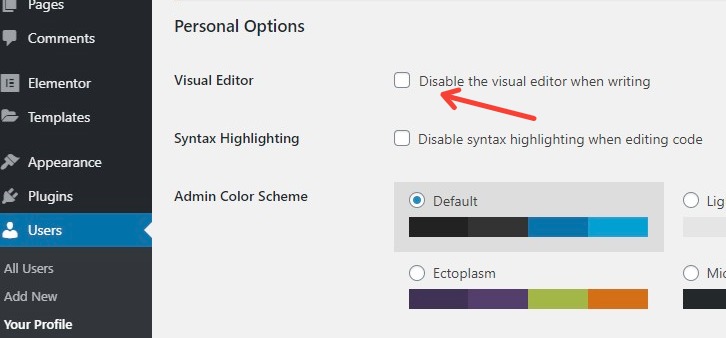
Le widget Editeur de texte respecte le choix de l’utilisateur dans les paramètres WordPress pour activer ou désactiver l’onglet visuel. Si vos onglets sont manquants, veuillez aller dans le tableau de bord WordPress > Utilisateurs> Votre profil et décochez l’option pour désactiver l’ éditeur visuel .

Remarque : le style de typographie , ainsi que d’autres options de style, du texte dans l’éditeur de texte n’affectent que le texte de paragraphe normal. Si vous avez changé l’un des textes de l’éditeur de texte en un titre (H1, H2, H3, etc.) ou tout autre type de balise en plus du paragraphe, les options de style n’affecteront pas ce texte. Le texte utilisant des balises HTML autres que <p> dans le widget Editeur de texte héritera du style de typographie de votre thème ou de tout ce que vous avez défini dans les paramètres globaux de style de thème d’ Elementor .

